Сглаживание Qt с QPainter против QStyleSheets
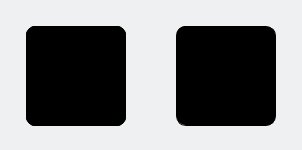
Вот два QWidget окрашены в черный цвет Картина слева QWidget был выполнен с использованием QPainter (наиважнейшая ::paintEvent(...)). Правильный виджет был "нарисован" с помощью QStyleSheet,
Эта работа была сделана в PyQt4 (Python: 2.7.11+/Qt: 4.8.7/PyQt4: 4.11.4). Но вы добились того же результата, используя PyQt5 и C++ Qt4/Qt5.
Код, который я использовал для рисования слева QWidget является
def paintEvent( self, pEvent ) :
painter = QPainter( self )
painter.setRenderHints( QPainter.HighQualityAntialiasing )
painter.setPen( Qt.black )
painter.setBrush( Qt.black )
painter.drawRoundedRect( self.rect(), 10.0, 10.0 )
painter.end()
pEvent.accept()
Таблица стилей, используемая в правом виджете
setStyleSheet( "border-radius: 10px; border: 1px solid black; background: black;" )
Почему есть разница между ними, особенно округлая часть, нарисованная QStyleSheet гораздо более гладкий, чем тот, который сделал QPainter несмотря на использование QPainter.HighQualityAntialiasing сделать подсказку? Вы могли бы использовать только QPainter.Antialiasing или же QPainter.TextAntialiasing и все же ситуация не улучшается.
1 ответ
Используя цвет для инициализации QPen Вы выбираете перо (и для этого границы) шириной 0; я предполагаю, что вы должны установить его на 1 px, как в таблице стилей, чтобы получить тот же результат. Пытаться
painter.setPen( QPen(Qt.black, 1) )
Изменить: я только что пришел к какому-то старому коду, реализуя закругленные границы для QLabels. Я был вынужден исправить QRect для ширины пера, в противном случае я получил так же некрасивые результаты. Реализация размещена в собственном стиле; цвет тени установлен на соответствующий цвет рамки:
void MyStyle::drawControlHeaderFrame(const QStyleOptionFrameV3* option,
QPainter* painter, const QWidget* widget) const
{
QPalette::ColorGroup cg = QPalette::Active;
if(!(option->state & QStyle::State_Enabled))
cg = QPalette::Disabled;
else if(!(option->state & QStyle::State_Active))
cg = QPalette::Inactive;
const int lineWidth = 2, frameAdjustment = lineWidth / 2;
QRect rect(option->rect);
//Adjust for pen width
rect.adjust(frameAdjustment, frameAdjustment, -frameAdjustment, -frameAdjustment);
QPen pen(option->palette.color(cg, QPalette::Shadow));
pen.setWidth(lineWidth);
painter->save();
{
painter->setRenderHint(QPainter::Antialiasing);
painter->setPen(pen);
painter->drawRoundedRect(rect, 9, 9);
}
painter->restore();
}
Я столкнулся с той же проблемой. Когда я рисую без рамки, это выглядит нормально, но с рамкой - плохо. Ответ на свой вопрос в Qt Forum действительно решить эту проблему. Граница рисовалась за пределами ограничивающего прямоугольника элемента управления и обрезалась. Уменьшая ширину и высоту моего прямоугольника в 2 раза по сравнению с шириной пера, оставляя место для границы слева + справа и сверху + снизу, все снова выглядело хорошо.