Импортирует не находящие модули и пространства имен с реакцией-monaco-редактором в машинописных файлах в Electron
Я пытаюсь использовать компонент пакета npm реагировать на монако-редактор, чтобы импортировать редактор монако в мое приложение для реакции. Это версии пакетов, которые я скачал с npm:
"react-monaco-editor": "^0.13.0",
"@types/react-monaco-editor": "^0.10.0"
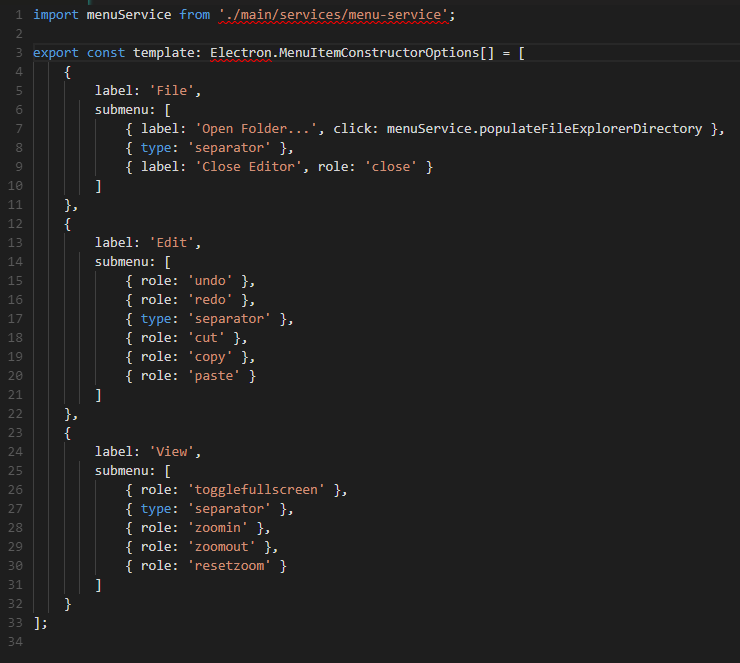
Кажется, все работает отлично (Less, html, javascript и даже выполнение требует в javascript), за исключением того, что я получаю синтаксические ошибки, говорящие о том, что я не могу найти модули, которые импортирую, или пространства имен (например, Electron). Это пример ошибки одного из файлов машинописного текста при попытке импортировать модуль, а также ошибка невозможности найти пространство имен Electron.
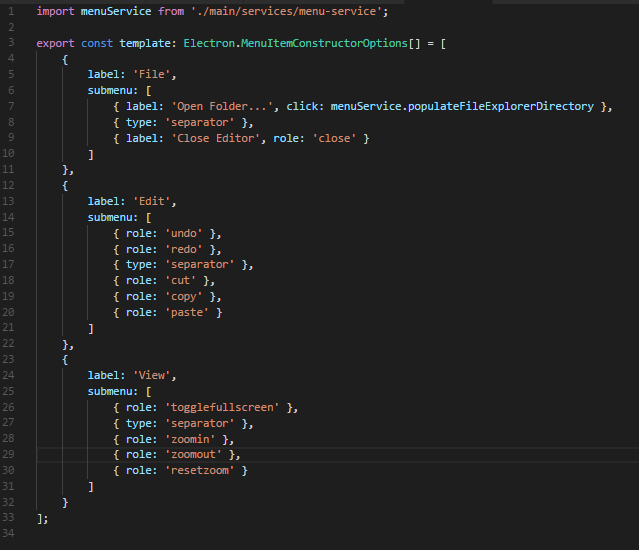
Это тот же код в VS Code с использованием редактора Monaco:
Это пример кода, который я использую, где я ссылаюсь на компонент MonacoEditor.
import React, { Component } from 'react';
import ReactDOM from 'react-dom';
import { connect } from 'react-redux';
import MonacoEditor from 'react-monaco-editor';
import { IEditorFile, IEditorFilePassedProps, IEditorFileReduxProps } from './editor-file-interfaces';
import { IReduxState } from '../../shared/interfaces/redux-state';
import './editor-file.less';
class EditorFile extends Component<IEditorFile, any> {
editor = null;
constructor(props: IEditorFile) {
super(props);
this.state = {
code: this.props.file.content
};
}
componentWillReceiveProps(nextProps: any) {
if (typeof nextProps.file !== undefined) {
this.setState({ code: nextProps.file.content });
}
}
render() {
const code = this.state.code;
const options = {
selectOnLineNumbers: true,
roundedSelection: false,
readOnly: false,
cursorStyle: 'line',
automaticLayout: false
};
return (
<div>
<div className='file-content-container'>
<MonacoEditor
language={this.props.file.fileType}
value={code}
theme='vs-dark'
options={options}
/>
</div>
</div>
);
}
}
const mapStateToProps = (state: IReduxState): IEditorFileReduxProps => {
return {
fileExplorerInfo: state.fileExplorer
};
};
export default connect<IEditorFileReduxProps, null, IEditorFilePassedProps, IReduxState>(mapStateToProps)(EditorFile);
Язык, который передается в компонент MonacoEditor, - это "машинопись" для файлов tsx/ts. Я не уверен, как это сделать, поэтому любая помощь очень ценится!