Пользовательский стиль Firemonkey - связь свойств между элементом управления и стилем?
Delphi XE-6
Я пытаюсь создать свой собственный стиль для элемента управления TGroupBox.
Я посмотрел на многочисленные демонстрации и учебные пособия, но не могу понять это.
Как сделать так, чтобы текст из элемента управления стал пустым и вместо этого отображался в текстовом элементе управления стиля?
Я знаю, что это связано с StyleName, но я не знаю, что я делаю неправильно.
Может кто-нибудь привести простой пример? Например, TGroupbox - имеет заголовок вверху, но что, если вы хотите, чтобы он был на баннере частично внизу сверху. Создание баннера я могу сделать, но как я могу затем связать текстовый элемент на баннере со свойством caption элемента управления?
Thanx
1 ответ
Вам не нужно делать ссылки самостоятельно.
Элементы управления FireMonkey делают это сами:
function TPresentedTextControl.FindTextObject: TFmxObject;
begin
Result := FindStyleResource('text'); // Do not localize
end;
Убедитесь, что текстовый элемент управления в вашем StyleBook назван text,
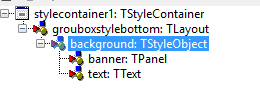
Я сделал небольшой пример, как это:
object TStyleContainer
object TLayout
StyleName = 'grouboxstylebottom'
Padding.Left = 2.000000000000000000
Padding.Top = 8.000000000000000000
Padding.Right = 2.000000000000000000
Padding.Bottom = 2.000000000000000000
Position.X = 410.000000000000000000
Position.Y = 360.000000000000000000
Size.Width = 120.000000000000000000
Size.Height = 100.000000000000000000
Size.PlatformDefault = False
Visible = False
TabOrder = 0
object TStyleObject
StyleName = 'background'
Align = Client
CapMode = Tile
Locked = True
SourceLookup = 'Windows 10 Desktopstyle.png'
Size.Width = 116.000000000000000000
Size.Height = 90.000000000000000000
Size.PlatformDefault = False
WrapMode = Tile
SourceLink = <
item
CapInsets.Left = 2.000000000000000000
CapInsets.Top = 2.000000000000000000
CapInsets.Right = 2.000000000000000000
CapInsets.Bottom = 2.000000000000000000
SourceRect.Left = 166.000000000000000000
SourceRect.Top = 83.000000000000000000
SourceRect.Right = 213.000000000000000000
SourceRect.Bottom = 130.000000000000000000
end>
object TPanel
StyleName = 'banner'
Align = Bottom
Position.Y = 70.000000000000000000
Size.Width = 116.000000000000000000
Size.Height = 20.000000000000000000
Size.PlatformDefault = False
TabOrder = 0
end
object TText
StyleName = 'text'
Align = Bottom
ClipParent = True
Locked = True
HitTest = False
Margins.Left = 1.000000000000000000
Margins.Top = 2.000000000000000000
Margins.Right = 1.000000000000000000
Margins.Bottom = -15.000000000000000000
Position.X = 1.000000000000000000
Position.Y = 70.146484375000000000
Size.Width = 114.000000000000000000
Size.Height = 14.853515625000000000
Size.PlatformDefault = False
Text = 'Groupbox'
TextSettings.Font.Family = 'Showcard Gothic'
TextSettings.WordWrap = False
end
end
end
end
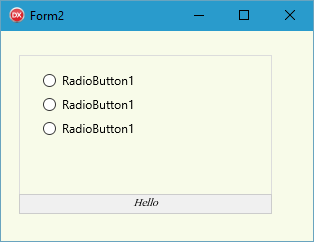
Итак, итоговый контроль будет выглядеть так:
Установите StyleLookup вашего GroupBox на groupboxstylebottom в этом случае.