Изменение цвета по умолчанию materializecss в Meteorjs
На своем официальном сайте:
При использовании Sass вы можете очень быстро изменить цветовую схему своего сайта. Ниже приведен очень маленький пример того, что вы можете изменить с помощью sass в _variables.scss.
Но как я могу изменить цвета по умолчанию для материализованного пакета:materialize (materializecss.com) для метеора?
4 ответа
Проще всего было бы установить https://github.com/fourseven/meteor-scss как пакет, используя meteor add fourseven:scss,
Затем добавьте исходную версию.scss из http://materializecss.com/getting-started.html в папку / client в своем приложении, где вы можете изменить переменные в._variables.scss.
Метеор и fourseven:scss Пакет скомпилирует для вас scss и javascript.
Надеюсь это поможет!
Официальный материализованный пакет для meteor не содержит исходных файлов SASS, поэтому вам придется либо создать пакет для использования файлов SASS, либо просто создать ссылку для материализации по старому стилю. Также есть пакет, который содержит источник SASS и инструкции о том, как переопределить цвета, а что нет. https://atmospherejs.com/grigio/materialize-sass. Удачи!
После некоторых исследований я понял, что это уже обсуждалось на github.
Это может быть сделано путем 1) добавления версии метеорита scss; 2) импортировать его в свой файл scss.
$ meteor add fourseven:scss
$ meteor add poetic:materialize-scss
$ meteor remove materialize:materialize # if you have materialize installed
Вы должны разместить этот код в вашем клиенте / styles / app.scss:
@import ".meteor/local/build/programs/server/assets/packages/poetic_materialize-scss/bower_components/materialize/sass/components/_color.scss";
@import "client/styles/variables.scss";
@import ".meteor/local/build/programs/server/assets/packages/poetic_materialize-scss/bower_components/materialize/sass/materialize.scss";
клиент / стили / variables.scss
$primary-color-dark: #846C63;
$primary-color: #4CAF50;
$primary-color-light: #C8E6C9;
$primary-color-text: #FFFFFF;
$accent-color: #388E3C;
$primary-text-color: #212121;
$secondary-text-color: #727272;
$divider-color: #B6B6B6;
(очевидно, случайная палитра;-))
Источник: https://github.com/poetic/meteor-materialize-sass/issues/1
Я нашел обходной путь для редактирования materialize:materialize Пакетные переменные SASS.
- Установить с помощью
meteor add materialize:materialize - Загрузите файлы пакета SASS с
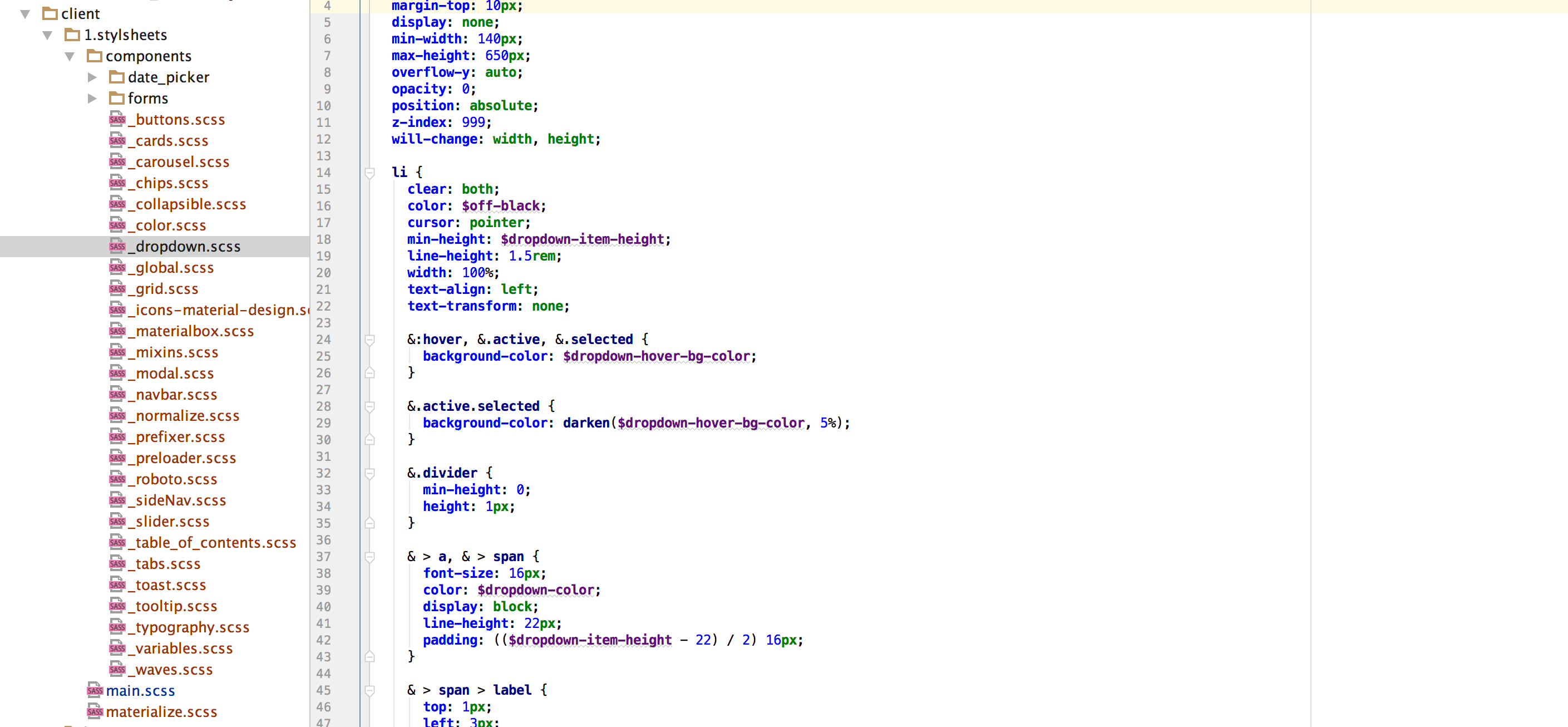
http://materializecss.com/bin/materialize-src-v0.97.7.zip - Поместите файлы CSS ТОЛЬКО в свой
/clientпапка. Смотрите изображение ниже:
- Отредактируйте любой из стилей внутри
/componentкаталог, и вы увидите это отражено в вашем представлении.
Примечание: вам не нужно импортировать файлы javascript.
materialize:materializeПакет справится с этим для вас.