Флажок не отображается в md-выберите несколько
Я пытаюсь включить множественный выбор в моем md-select. Я жестко закодировал multiple в true, но md-select не отображается checkbox кроме значения в выпадающем списке.
Я использую AngularJS 1.4.8 и AngularMaterial 1.0.0.
Код:
<div style="background: #f7f7f7" ng-controller="CircleTimeActivityPageController">
<md-input-container flex="30">
<md-select multiple="true" placeholder="Observations" ng-model="myData">
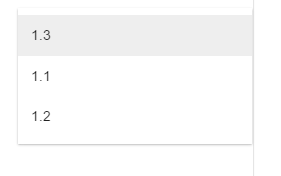
<md-option ng-value="selectedObservation" ng-repeat="selectedObservation in observations">
{{ selectedObservation }}</md-option>
</md-select>
</md-input-container>
</div>
mainApp.controller('CircleTimeActivityPageController', function($scope, $http, $mdToast, $log) {
$scope.observations = [1.3, 1.2, 1.1];
});
Прошу прощения за мое невежество в AngularJS и AngularMaterial.
РЕДАКТИРОВАТЬ:
Пример CODEPEN: https://codepen.io/wingoku/pen/ZLYxNY
С уважением
2 ответа
Я думаю, что это просто проблема версии. Если вы обновите angular-material версии до последней 1.1.1, ваша проблема будет исправлена, как вы можете видеть в этом работающем поршне.
...
<link rel="stylesheet" href="https://ajax.googleapis.com/ajax/libs/angular_material/1.1.1/angular-material.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/angular_material/1.1.1/angular-material.js"></script>
...
Надеюсь, поможет
Angular-material 1.0 не отображает флажки в select multiple выпадающие списки - вместо этого цвет выбранных элементов изменяется. В вашем примере с кодовым блоком это трудно увидеть, так как цвет темы очень близок к цвету по умолчанию, невыбранный черный - попробуйте тот же пример с розовой темой, и вы увидите, что его гораздо легче увидеть. Функциональность должна быть там независимо от флажков.
Если вы хотите иметь флажки, вам нужно использовать более новую версию angular-material - например, версия 1.1.0 имеет такие.