Safari отображает один шрифт с разным весом на разных страницах, хотя у него есть ИДЕНТИЧНЫЕ свойства CSS
У меня есть шрифт для веб-сайта, который я загружаю через @ font-face. Однако в Safari он отображается с разным весом на разных страницах, хотя инспектор показывает, что все стили идентичны.
Я попытался установить вес шрифта (и все, что я могу придумать) явно, но, кажется, ничто не влияет на это.
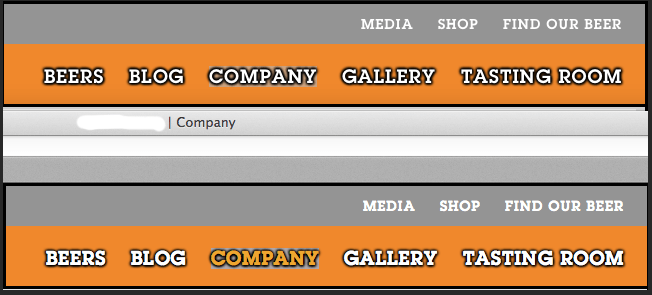
Вы можете увидеть для себя вариант ниже:

Кто-нибудь видел это раньше? или знаете как это исправить?
1 ответ
Попробуйте использовать -webkit-font-smoothing:antialiased;, Это заставит метод рендеринга сафари, тогда сафари будет рендерить шрифт, используя только этот метод, вместо автоматического переключения.
Однажды у меня возникла эта проблема, когда я реализовал слайд-шоу только для CSS, и заголовок сайта стал смелее, когда было показано конкретное изображение.
Имейте в виду, что некоторые тексты будут выглядеть плохо с этим.