C# - WPF с использованием DataTrigger в DataGridColumnHeader
Как я могу использовать DataTriggers в DataGridColumHeader? С этим кодом ниже это не работает. Кто-то понял, как я могу это исправить?
<DataGridTextColumn.HeaderStyle>
<Style TargetType="{x:Type DataGridColumnHeader}">
<Setter Property="Background" Value="#FFFFBD21" />
<Style.Triggers>
<DataTrigger Binding="{Binding HasChangedRows}" Value="false">
<Setter Property="Background" Value="#66FFBD21"/>
</DataTrigger>
</Style.Triggers>
</Style>
</DataGridTextColumn.HeaderStyle>
1 ответ
Решение
Проверьте этот код в новом решении, и вы увидите, что он должен работать, если привязка HasChangedRows установлена правильно. Вы можете использовать флажок, чтобы изменить значение HasChangedRows
<Window x:Class="WpfApplication10.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525" Loaded="Window_Loaded">
<StackPanel>
<CheckBox IsThreeState="False" IsChecked="{Binding RelativeSource={RelativeSource Mode=FindAncestor, AncestorType={x:Type Window}}, Path=HasChanges, Mode=TwoWay}"
Content="{Binding RelativeSource={RelativeSource Mode=Self}, Path=IsChecked}"/>
<DataGrid Name="MainGrid" AutoGenerateColumns="False">
<DataGrid.Resources>
<Style TargetType="{x:Type DataGridColumnHeader}" x:Key="customheaderstyle">
<Style.Triggers>
<DataTrigger Binding="{Binding RelativeSource={RelativeSource Mode=FindAncestor, AncestorType={x:Type Window}}, Path=HasChanges}" Value="false">
<Setter Property="Background" Value="#66FFBD21"/>
</DataTrigger>
<DataTrigger Binding="{Binding RelativeSource={RelativeSource Mode=FindAncestor, AncestorType={x:Type Window}}, Path=HasChanges}" Value="true">
<Setter Property="Background" Value="#FFFFBD21" />
</DataTrigger>
</Style.Triggers>
</Style>
</DataGrid.Resources>
<DataGrid.Columns>
<DataGridTextColumn HeaderStyle="{StaticResource customheaderstyle}" Binding="{Binding}"/>
</DataGrid.Columns>
</DataGrid>
</StackPanel>
</Window>
и код позади:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
using System.ComponentModel;
namespace WpfApplication10
{
public partial class MainWindow : Window, INotifyPropertyChanged
{
#region INotifyPropertyChanged
public event PropertyChangedEventHandler PropertyChanged;
protected void NotifyPropertyChange(string propertyName)
{
if (PropertyChanged != null)
{
PropertyChanged(this, new PropertyChangedEventArgs(propertyName));
}
}
#endregion
private bool _HasChanges = false;
public bool HasChanges
{
get { return this._HasChanges; }
set
{
this._HasChanges = value;
NotifyPropertyChange("HasChanges");
}
}
public MainWindow()
{
InitializeComponent();
}
private void Window_Loaded(object sender, RoutedEventArgs e)
{
String[] list = { "1", "2", "3", "4" };
this.MainGrid.ItemsSource = list;
}
}
}
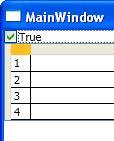
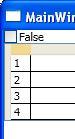
Конечный результат:

А также