Polymer 2.x - <paper-label> для чего-то, кроме элемента <paper-input>?
У меня есть диалог с некоторыми <paper-input> элементы с метками, и один элемент, который не является <paper-input> но для которого я также хочу предоставить идентично выглядящий ярлык.
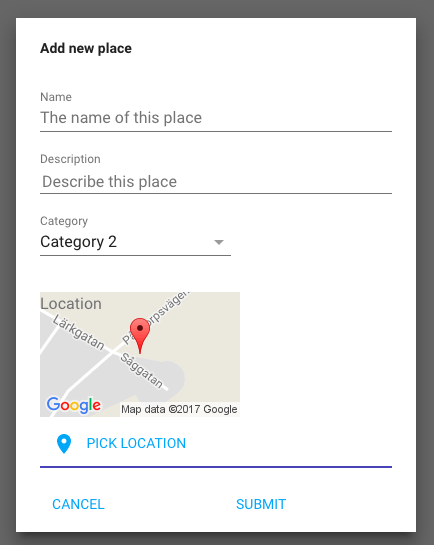
Я пробовал разные решения, но, похоже, ни одно из них не дает мне идентичный ярлык, который правильно размещен. Например, этот код помещает метку поверх <div slot="input"> элемент:
<paper-input-container>
<label slot="label">Location</label>
<div slot="input">
<img src="https://maps.googleapis.com/maps/api/staticmap?center=[[_position.lat]],[[_position.lng]]&zoom=16&size=200x125&maptype=roadmap&markers=color:red%7label:%7C[[_position.lat]],[[_position.lng]]&key=MY_API_KEY">
<paper-button on-tap="doStuff"><iron-icon icon="maps:place"></iron-icon> Pick location</paper-button>
</div>
</paper-input-container>
Результат не совсем то, на что я надеялся:
Есть ли способ получить ярлыки, которые похожи на другие (т.е. Name, Description а также Category) когда у меня нет <paper-input> подарок?
1 ответ
Оказалось достаточно легко исправить - я просто добавил always-float-label к <paper-input-container> и все стало работать как положено.
<paper-input-container always-float-label>
...
</paper-input-container>
Кажется, причина, по которой мне не нужно было добавлять это к другим элементам ввода, состоит в том, что они имеют свои placeholder набор атрибутов, который автоматически делает метку "плавающей" (то есть маленькой и появляющейся над входом).