Как публиковать рассказы в Facebook?
Я пытаюсь достичь чего-то подобного, что скажет что-то вроде "X играет в игру на Y".

Я работал над этим много часов, но ничто из того, что я произвожу, не дает такого результата. Я искал через Google и другие потоки stackru, но ничего не нашел. Вот код, который у меня уже есть:
<script>
function publishStory() {
body = {
name: "<?php echo $userInfo['name']; ?> is playing <?php echo $game['name']; ?>",
link: "http://localhost",
caption: "I'm playing <?php echo $game['name']; ?> at http://localhost/",
message: "Wow! <?php echo $game['name']; ?> is amazing! Come play!",
source: 'http://localhost/static/flash.swf',
image: 'http://google.com/images/logo.gif',
"actions": [{"name":"Play <?php echo $game['name']; ?> now at Localhost","link":"localhost"}],
description: "The fascinating, compelling description"
}
FB.api('/me/feed', 'post', body, function(response) {
if (!response || response.error) {
alert('Error occured');
} else {
alert('Published to stream - you might want to delete it now!');
}
},
function(response) {
console.log('publishStory response: ', response);
});
return false;
}
</script>
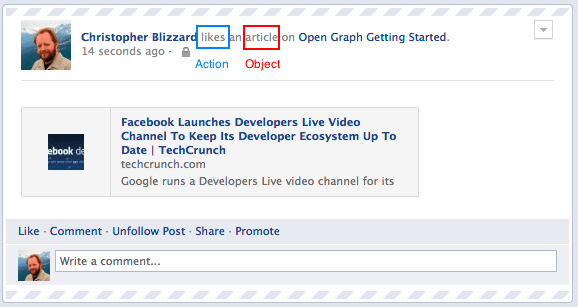
И вот к чему это приводит:

Так что, как видите, все по-другому. Может кто-нибудь сказать мне, как добиться публикации истории с "X играет в игру на Y"?
1 ответ
Причина разницы в том, что вы публикуете сообщение потока с вашим кодом, но изображение, которое вы видите вверху, является результатом истории действий Open Graph.
Вы можете прочитать документацию здесь: https://developers.facebook.com/docs/opengraph/using-actions/
Обратите внимание, что действие "Играет" запрещено Facebook. Взгляните на https://developers.facebook.com/docs/opengraph/submission-process/. Подпадает под это ограничение:
Пользователь просматривает контент в приложении. История автоматически публикуется обратно на временную шкалу пользователя и в ленту новостей друзей, которые этот человек просматривал. Позволил? нет
Тем не менее, Facebook автоматически сгенерирует подобную историю для вас в некоторые временные рамки друга пользователя, так что вам на самом деле ничего не нужно делать!