Проблема настроек markitup
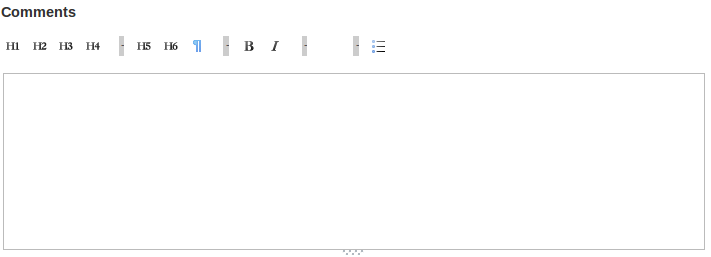
Вот мои настройки в set.js. Я, по сути, не хочу теги H1 - H3, изображения и т. Д. Поэтому я удалил эти строки, но текстовая область моей пометки выглядит не так, как настройки, и отображается следующим образом. Я использую текстильный набор с простой простой кожей.
Кроме того, есть ли sprited версия изображений?

mySettings = {
previewParserPath: '', // path to your Textile parser
onShiftEnter: {keepDefault:false, replaceWith:'\n\n'},
markupSet: [
{name:'Heading 4', key:'4', openWith:'h4(!(([![Class]!]))!). ', placeHolder:'Your title here...' },
{name:'Heading 5', key:'5', openWith:'h5(!(([![Class]!]))!). ', placeHolder:'Your title here...' },
{name:'Heading 6', key:'6', openWith:'h6(!(([![Class]!]))!). ', placeHolder:'Your title here...' },
{name:'Paragraph', key:'P', openWith:'p(!(([![Class]!]))!). '},
{separator:'---------------' },
{name:'Bold', key:'B', closeWith:'*', openWith:'*'},
{name:'Italic', key:'I', closeWith:'_', openWith:'_'},
{name:'Stroke through', key:'S', closeWith:'-', openWith:'-'},
{separator:'---------------' },
{name:'Bulleted list', openWith:'(!(* |!|*)!)'},
{name:'Numeric list', openWith:'(!(# |!|#)!)'},
{separator:'---------------' },
{name:'Link', openWith:'"', closeWith:'([![Title]!])":[![Link:!:http://]!]', placeHolder:'Your text to link here...' },
{separator:'---------------' },
{name:'Quotes', openWith:'bq(!(([![Class]!]))!). '}
]
}
3 ответа
На самом деле, вам просто нужно скрыть кнопки в файле CSS (используя display: none;). Не изменяйте файл JS, чтобы комментировать или удалять элементы; Вы можете просто прокомментировать или удалить разделители
{separator:'---------------' },
Вы фактически удалили кнопки, остались только фоновые изображения. Вы также должны отредактировать css:
/* -------------------------------------------------------------------
// markItUp!
// By Jay Salvat - http://markitup.jaysalvat.com/
// ------------------------------------------------------------------*/
}
.textile .markItUpButton1 a {
background-image:url(images/h4.png);
}
.textile .markItUpButton2 a {
background-image:url(images/h5.png);
}
.textile .markItUpButton3 a {
background-image:url(images/h6.png);
}
.textile .markItUpButton4 a {
background-image:url(images/paragraph.png);
}
.textile .markItUpButton5 a {
background-image:url(images/bold.png);
}
.textile .markItUpButton6 a {
background-image:url(images/italic.png);
}
.textile .markItUpButton7 a {
background-image:url(images/stroke.png);
}
.textile .markItUpButton8 a {
background-image:url(images/list-bullet.png);
}
.textile .markItUpButton9 a {
background-image:url(images/list-numeric.png);
}
.textile .markItUpButton10 a {
background-image:url(images/link.png);
}
.textile .markItUpButton11 a {
background-image:url(images/quotes.png);
}
(оригинальная версия: http://markitup.jaysalvat.com/examples/textile/)
Версии AFAIK нет, но вы можете создать ее самостоятельно:-)
Если вы хотите скрыть некоторые кнопки, вам следует изменить файл CSS, но не файл настроек JS.
.markItUp .markItUpButton1 a {
background-image:url(images/h1.png);
display: none;}
Просто установите дисплей: ни один не в порядке.