Что ломает мою страницу при печати?
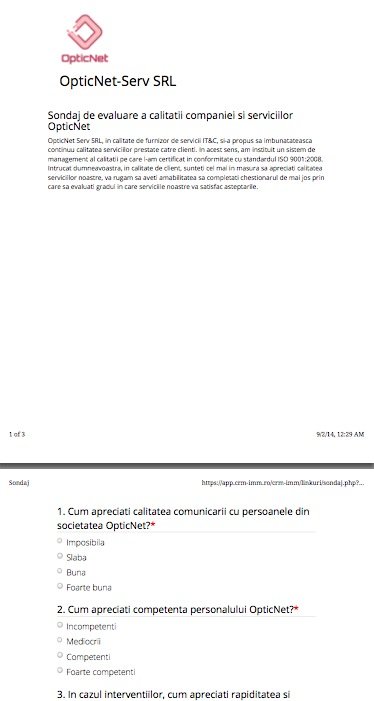
У меня есть вопросник, и я не знаю, почему при печати это создает разрыв перед первым вопросом.

1 ответ
Я смог решить проблему, удалив контейнер fieldset, в котором все было упаковано. Наличие элемента fieldset приводило к тому, что все поля были сгруппированы вместе, и, поскольку они не все поместились на первой странице, все они были выталкивается на вторую страницу. Удалив элемент fieldset, я смог заставить Firefox напечатать первые два вопроса на странице 1 идентично Chrome.
Похоже, что это не новая проблема с Firefox и fieldset, которые не очень хорошо играют вместе, так как я нашел старый билет Bugzilla 2008 года, который сохранился и до сих пор комментируется в 2014 году (ссылка)
Если важно сохранить набор полей, я нашел решение, которое кто-то другой придумал здесь (ссылка)
<script type='text/javascript'>
$(window).bind('beforeprint', function(){
$('fieldset').each(
function(item)
{
$(this).replaceWith($('<div class="fieldset">' + this.innerHTML + '</div>'));
}
)
});
$(window).bind('afterprint', function(){
$('.fieldset').each(
function(item)
{
$(this).replaceWith($('<fieldset>' + this.innerHTML + '</fieldset>'));
}
)
});
</script>