Прекомпиляция шаблона руля с пользовательскими помощниками
У меня есть message.handlebars Шаблон, который отлично работает при компиляции в браузере.
Я скомпилировал это с handlebars -message.handlebars -f -message.js успешно.
Затем на моем сайте ASP.NET MVC я добавляю ссылки в виде:
<script src="~/Scripts/handlebars.runtime-v1.3.0.js"></script>
<script src="~/Scripts/handlebars-helpers.js"></script>
<script src="~/Scripts/templates/message.js"></script>
handlebars-helpers.js содержит несколько пользовательских помощников, используемых шаблоном сообщения.
Я взял этот подход из комментария этого парня, но он не работает. Я получаю ошибку при выполнении var html = Handlebars.templates.message(data);, Опять же, это прекрасно работает при компиляции в браузере, поэтому это не проблема контекста.
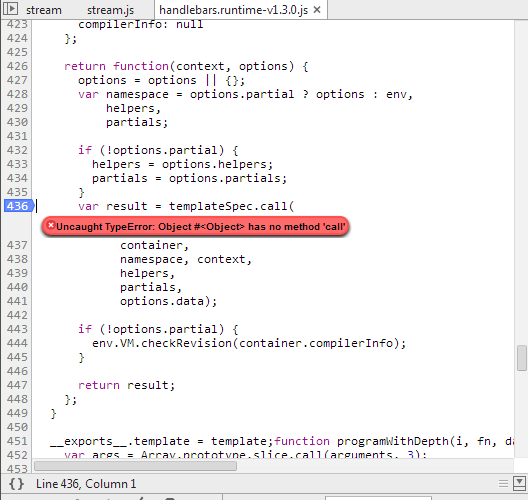
Я получаю ошибку:
Это правильный подход к предварительной компиляции и использованию пользовательских помощников? Или есть способ включить этих помощников в предварительно скомпилированный шаблон?
1 ответ
Это была версия руля на сервере. По умолчанию NPM устанавливает последнюю версию, и проблема была вызвана альфа-версией 2. Нашел это исправление на Github ( https://github.com/wycats/handlebars.js/issues/734):
npm uninstall handlebars -g
npm install handlebars@1.3 -g
Все работает!