angular 5 httpclient, на посте, ответ не возвращает пользовательских заголовков, только возвращает объект ответа
Я не получаю фактические заголовки http, когда выполняю пост-вызов http, используя Angular 5 common httpClient. Я передаю наблюдение: "ответ" в запросе, чтобы получить полный ответ (по умолчанию httpClient возвращает только тело ответа).
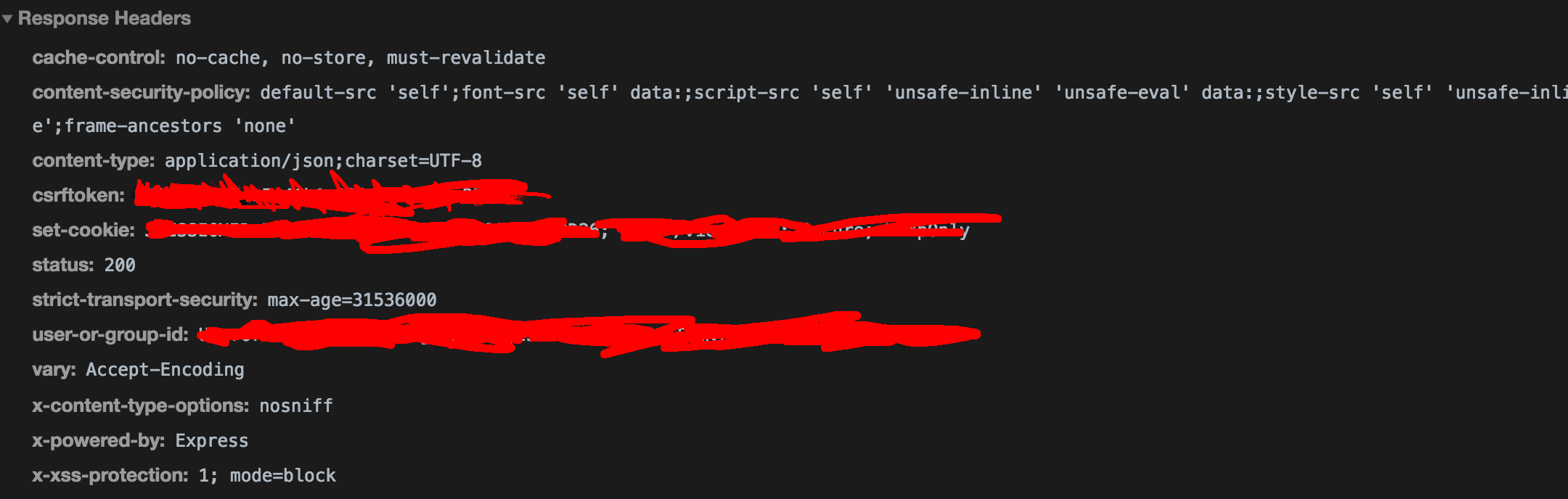
Я хочу прочитать значение csrftoken из ответа заголовка http. Я вижу, что csrftoken доступен в заголовках ответов, используя сетевое представление браузера Chrome.
Но то же самое недоступно, когда я читаю ответ httpClient на Angular.
post(inURL, data, config = undefined) {
let headers, options;
if (config){
options = config;
} else {
//headers = this.getDefaultHeader();
//options = new RequestOptions({ headers: headers });
options = httpOptions;
}
options = { ...options, observe: 'response' };
let action = this.httpService.post(inURL, data, options);
return new Promise((resolve, reject) => {
action.subscribe(
response => resolve(response),
error => {
this.interceptError(error);
reject(error);
}
);
});
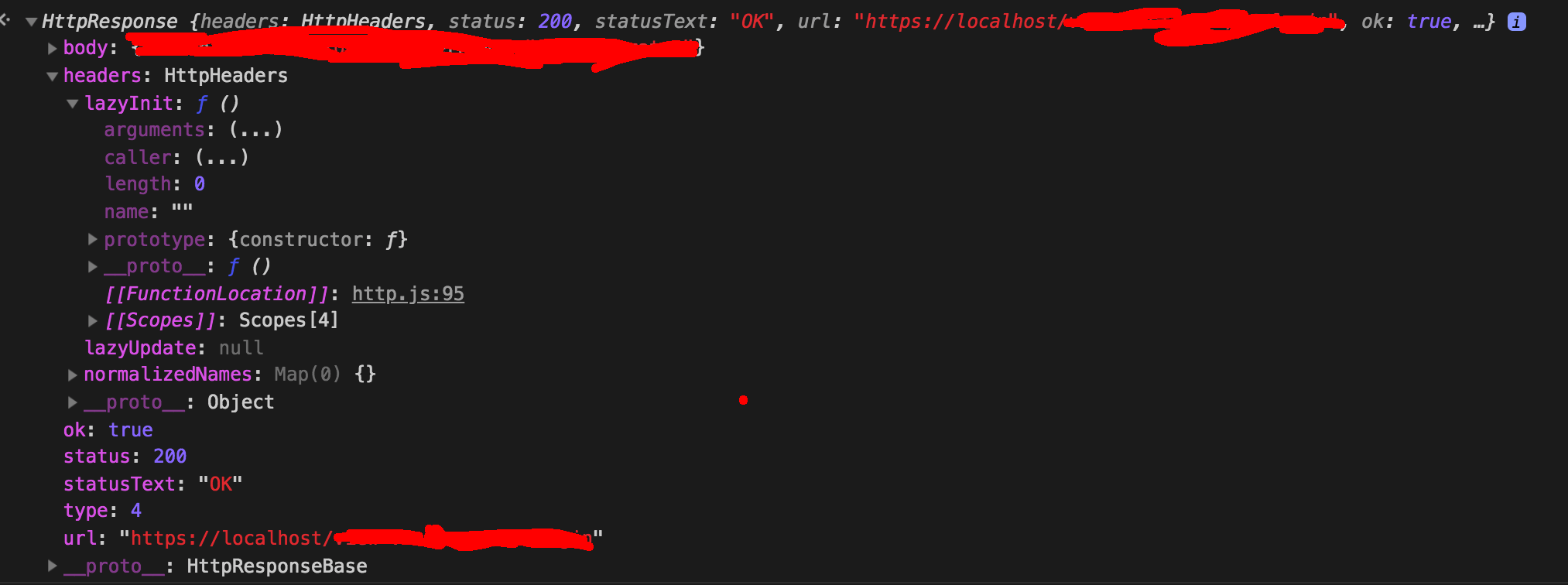
и объект заголовков ответа выглядит следующим образом при отладке в отладчике Chrome, поскольку вы видите, что csrftoken недоступен в качестве ключа для объекта ответа
Вот что у меня есть для доступа к httpheaders
let headers: HttpHeaders = response.headers;
if (headers && headers['csrftoken']) {
let token: String = headers.get('csrftoken');
}
1 ответ
Как уже предлагалось в комментариях, вы не можете проверить, существует ли заголовок так, как вы это делаете. Вам нужно использовать метод has. Ваш код должен выглядеть так:
let headers: HttpHeaders = response.headers;
if (headers && headers.has('csrftoken')) {
let token: String = headers.get('csrftoken');
}