Полоса прокрутки тоньше, чем большой палец
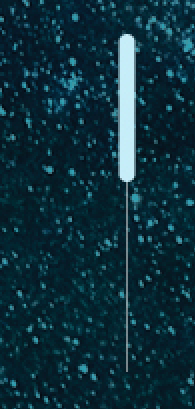
Я пытаюсь стилизовать полосу прокрутки с помощью css, и я хочу добиться следующего вида (игнорировать фон):
Другими словами, я хочу, чтобы большой палец был толще, чем дорожка, а я хочу быть только линией.
Я исследовал это и нашел решения для людей, желающих сделать обратное, то есть на большой палец меньше, чем дорожка, но нет способа достичь того, чего я хочу.
В качестве альтернативы я подумал о том, чтобы использовать свойство border-right с некоторым отрицательным смещением, но опять же не повезло. Только контур имеет смещение, а контуры всегда четырехсторонние.
Любые предложения высоко ценится.
4 ответа
Это параметры полосы прокрутки
:: - Webkit-scrollbar {/ * 1 - scrollbar * /} :: - Webkit-scrollbar-button {/ * 2 - button * /} :: - Webkit-scrollbar-track {/ * 3 - track * /} :: - Webkit-scrollbar-track-piece {/ * 4 - the visible part of the track * /} :: - Webkit-scrollbar-thumb {/ * 5 - slider * /} :: - Webkit-scrollbar-corner {/ * 6 - corner * /} :: - Webkit-resizer {/ * 7 - resizing * /}
::-webkit-scrollbar {
width: 12px;
}
::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
border-radius: 10px;
}
::-webkit-scrollbar-thumb {
border-radius: 10px;
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.5);
}
Я верю, что нашел ответ. У меня была та же проблема сегодня; Я был соблазн использовать Javascript. Я тот парень типа CSS, хотя...
Если вы хотите знать, что каждая часть полосы прокрутки ассоциирует с какой частью CSS; тогда вы, возможно, в первую очередь захотите проверить публикацию CSS Tricks для пользовательских полос прокрутки.
Хитрость здесь в том, чтобы придать полосе прокрутки ту же ширину, что и у вашего "большого пальца". Тогда вам захочется придать "дорожке" прозрачный фон с фоновым изображением. Повторите фоновое изображение по вертикали, и вы получите красивую полосу прокрутки.
Чтобы продемонстрировать это, у меня есть изображение шириной 8 пикселей и высотой 1 пиксель. Только 2 средних пикселя окрашены в синий цвет. Вы можете найти изображение здесь.
Обратите внимание, что изображение имеет 8 пикселей, потому что в моем CSS полоса прокрутки имеет ширину 8 пикселей.
Теперь CSS должен войти в игру. Итак, мы собираемся сделать следующее.
::-webkit-scrollbar,
::-webkit-scrollbar-thumb,
::-webkit-scrollbar-track {
width: 8px;
border: none;
background-transparent;
}
::-webkit-scrollbar-button,
::-webkit-scrollbar-track-piece,
::-webkit-scrollbar-corner,
::-webkit-resizer {
display: none;
}
::-webkit-scrollbar-thumb {
border-radius: 6px;
background-color: #1A5FAC;
}
::-webkit-scrollbar-track {
background-image: url("https://i.imgur.com/GvV1R30.png");
background-repeat: repeat-y;
background-size: contain;
}
Чтобы помочь с демонстрацией, я подготовил небольшой фрагмент. Обратите внимание, что я ограничил полосу прокрутки div и для этого вам нужно только удалить div перед каждым ::, ( ^ Или просто используйте CSS выше ^)
::-webkit-scrollbar,
::-webkit-scrollbar-thumb,
::-webkit-scrollbar-track {
width: 8px;
border: none;
background-transparent;
}
::-webkit-scrollbar-button,
::-webkit-scrollbar-track-piece,
::-webkit-scrollbar-corner,
::-webkit-resizer {
display: none;
}
::-webkit-scrollbar-thumb {
border-radius: 6px;
background-color: #1A5FAC;
}
::-webkit-scrollbar-track {
background-image: url("https://i.imgur.com/GvV1R30.png");
background-repeat: repeat-y;
background-size: contain;
}
/* CUSTOM STYLING HERE - IGNORE */
div {
width: 500px;
height: 160px;
margin: auto auto;
overflow-x: hidden;
overflow-y: auto;
}
hr {
width: 450px;
height: 160px;
border: none;
margin: 0 auto;
background-color: #FFFFFF;
}
hr:nth-of-type(1) { background-color: #5BC0EB; }
hr:nth-of-type(2) { background-color: #FDE74C; }
hr:nth-of-type(3) { background-color: #9BC53D; }
hr:nth-of-type(4) { background-color: #E55934; }
hr:nth-of-type(5) { background-color: #FA7921; }<div><hr /><hr /><hr /><hr /><hr /></div>Я знаю, что это старый поток, но у меня была такая же проблема, и поскольку мой фон не сплошной, а полоса прокрутки должна использоваться на нескольких страницах с разным фоном, мне нужно было другое решение. И я разобрался.
.scrollbar::-webkit-scrollbar {
width: 7px; //Needed scrollbar thumb width to be 7px, so had to define whole scrollbar to be 7px wide.
};
.scrollbar::-webkit-scrollbar-thumb {
background: brown;
};
.scrollbar::-webkit-scrollbar-track {
background: black;
border-left: 3px solid transparent;
border-right: 3px solid transparent;
background-clip: padding-box;
};
Уловка кроется в части "фоновый клип". Background-clip позволяет вам определить, насколько расширяется фон, а с помощью padding-box он позволяет фону расширяться до границы и не пропускать его, поэтому, когда вы используете прозрачную границу, вы не получаете заданный цвет фона, но фон родительского элемента.
Надеюсь, это кому-то поможет!
::-webkit-scrollbar-track{background-image:url("https://i.imgur.com/s19YkhR.png");background-position:center}
::-webkit-scrollbar-track:horizontal{background-repeat:repeat-x}
::-webkit-scrollbar-track:vertical{background-repeat:repeat-y}
Это решение основано на подходе @Nizar, но работает как для горизонтальной, так и для вертикальной полосы прокрутки, используя 1 изображение. Изображение 2х2, которое уменьшено с 8х2 от подхода Низара. Это использует: горизонтальные и: вертикальные селекторы. Но обратите внимание, что может быть несовместимость браузера, я не уверен.
Изображение может быть любого размера, 2x2, 1x1 и т. Д. По сути, оно определяет размер линии. 2x2 будет просто 2-пиксельной линией глубины.
Вот почти соответствующий код с css. Вам просто нужно изменить цвет или добавить изображение в::-webkit-scrollbar-thumb попробуйте маленькое изображение, если хотите, и вам также может потребоваться отрегулировать положение.
.container {
margin: 40px auto;
width: 1000px;
height: 200px;
overflow-y: scroll;
}
.container::-webkit-scrollbar {
width: 20px;
}
.container::-webkit-scrollbar-track {
background: tomato;
border-left: 9px solid white;
border-right: 9px solid white;
}
::-webkit-scrollbar-thumb {
border-radius: 10px;
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.5);
/*background-image:url( http://i.imgur.com/ygGobeC.png);*/
}
.container .item {
height: 20px;
margin-bottom: 5px;
background: silver;
}
.container .item:last-child {
margin-bottom: 0;
}
.container {
direction:rtl;
} <div class="container">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
Чистое решение css
.item-container::-webkit-scrollbar {
background-image: linear-gradient(to right,white 50%, grey 50%,white 51%);
}
.item-container::-webkit-scrollbar-thumb {
background-color: grey;
border-radius: 10px;
}
.item-container{
overflow: auto;
height: 200px;
width: 200px;
}
.item-container div{
height: 100px;
} <div class="item-container">
<div>item</div>
<div>item</div>
<div>item</div>
<div>item</div>
<div>item</div>
<div>item</div>
<div>item</div>
<div>item</div>
<div>item</div>
<div>item</div>
<div>item</div>
<div>item</div>
<div>item</div>
</div>Решение css-only, в котором не используются никакие изображения, включает использование границ полосы прокрутки для получения желаемого эффекта. Хитрость заключается в том, чтобы сопоставить цвета границ элемента полосы прокрутки с цветом фона вашего контейнера. Тем не менее, это не будет работать на сложных фонах, таких как ОП.
Пример: https://jsfiddle.net/vsj6qb8c/6/
body {
--container-background-color: #C7C7C7;
}
.outer {
height: 150px;
overflow-y: scroll;
background-color: var(--container-background-color);
}
.force-overflow {
min-height: 450px;
}
::-webkit-scrollbar {
width: 20px;
border-width: 5px;
}
::-webkit-scrollbar-track-piece {
background-color: #757575;
border-color: var(--container-background-color);
border-width: 2px 9px 2px 9px;
border-style: solid;
}
::-webkit-scrollbar-thumb {
border-radius: 7px;
background-color: #51545E;
border-color: var(--container-background-color);
border-style: solid;
border-width: 1px 7px 1px 7px;
}
Простое решение CSS для отображения ручки толще дорожки. Он отлично работает только в Chrome. Это может помочь тем, кому это нужно.
/* To set scrollbar width */
::-webkit-scrollbar {
width: 5px;
}
/* Track */
::-webkit-scrollbar-track {
background: #f1f1f1;
border-radius: 9px;
border: 2px solid white; /* Use your background color instead of White */
background-clip: content-box;
}
/* Handle */
::-webkit-scrollbar-thumb {
background: #888;
border-radius: 9px;
}
/* Handle on hover */
::-webkit-scrollbar-thumb:hover {
background: #555;
}
Насколько я могу судить, достичь этого конкретного эффекта с помощью чистого CSS невозможно, так как стили прокрутки в наши дни очень ограничены. Кроме того, FireFox не позволяет использовать собственные стили полосы прокрутки, поэтому вам придется использовать плагин для кросс-браузерного стиля.
Плагин jQuery, представленный ниже, по-видимому, очень похож на стили, которые вы опубликовали, и очень рекомендуется. Я сам не пробовал, но плагины jQuery довольно просты в реализации и настройке под ваши нужды.