Получение ограничительной рамки или центров моделей
Мне было интересно, есть ли способ получить ограничивающую рамку для моделей, которые вставляются через 3dio.js, или иначе вычислить их центральные точки? Я ищу, чтобы сосредоточить их на происхождении.
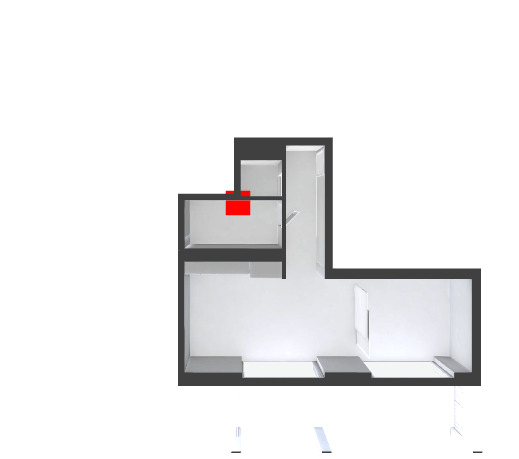
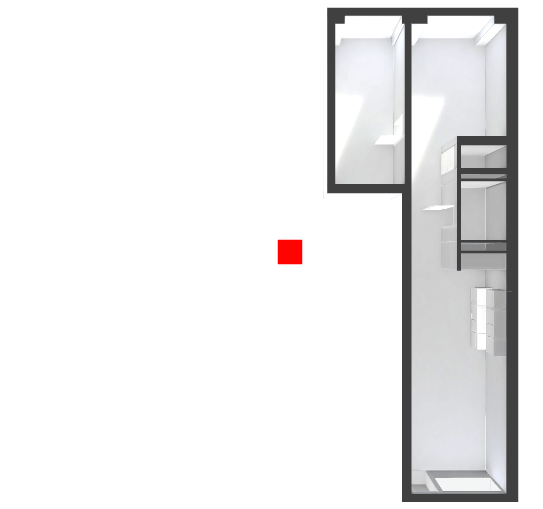
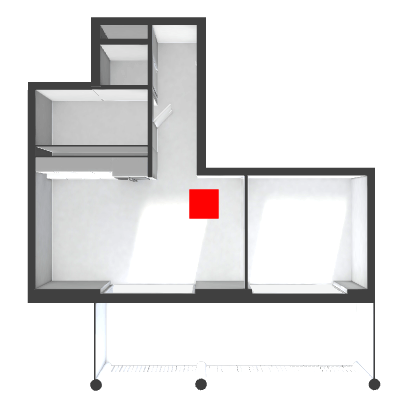
На изображениях ниже показаны две модели относительно происхождения сцены, обозначенные красной рамкой.
2 ответа
Вы можете получить доступ к объекту three.js объекта 3d.io следующим образом:
var threeElem = document.getElementById("custom-id").components['io3d-data3d'].data3dView.threeParent
Тогда вы можете использовать встроенную ограничивающую рамку из three.js:
var bbox = new THREE.Box3().setFromObject(threeElem)
Таким образом, вы получаете минимальные / максимальные границы, которые вы можете использовать для определения источника.
Я надеюсь, что это отвечает на ваш вопрос. Дай мне знать!
Редактировать: для мебели это, вероятно, будет
var threeElem = document.getElementById("custom-id").components['io3d-furniture'].data3dView.threeParent
На основании ответа Мадлен. Мне нужно было убедиться, что модель была загружена до
addModelToScene(type) {
let scene = document.querySelector('a-scene');
let model = document.createElement('a-entity');
model.setAttribute('io3d-data3d', getModelKey(type) )
model.addEventListener('model-loaded', () => {
// Access the three.js object of the 3d.io
let threeElem = model.components['io3d-data3d'].data3dView.threeParent
// create the bounding box
let bbox = new THREE.Box3().setFromObject(threeElem)
// Calculate the center-point offsets from the max and min points
const offsetX = (bbox.max.x + bbox.min.x)/2
const offsetY = (bbox.max.y + bbox.min.y)/2
const offsetZ = (bbox.max.z + bbox.min.z)/2
// apply the offset
model.setAttribute('position', {x:-offsetX,y:-offsetY, z:-offsetZ})
} );
scene.appendChild(model);
}