Сообщение проверки пользовательского интерфейса Kendo нарушает макет начальной загрузки
У меня есть форма для сбора информации о пользователе, которая разработана с использованием начальной загрузки. Я использую проверку пользовательского интерфейса Kendo для проверки ввода пользователя.
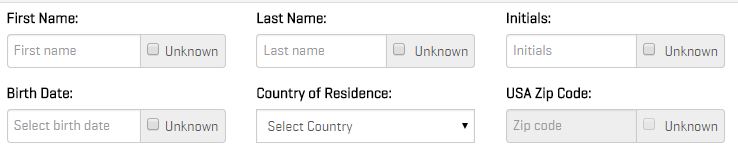
Это часть формы.

HTML для первой строки формы.
<div class="col-lg-4">
<div class="form-group">
<label for="FirstName">First Name:</label>
<div class="input-group">
<input type="text" id="FirstName" name="FirstName" class="form-control" placeholder="First name" />
<span class="input-group-addon" id="FirstNameAddon">
<input type="checkbox" id="unkFirstName" value="Unknown" />Unknown
</span>
</div>
</div>
</div>
<div class="col-lg-4">
<div class="form-group">
<label for="LastName">Last Name:</label>
<div class="input-group">
<input type="text" id="LastName" class="form-control" placeholder="Last name" />
<span class="input-group-addon" id="LastNameAddon">
<input type="checkbox" id="unkLastName" value="Unknown" /> Unknown
</span>
</div>
</div>
</div>
<div class="col-lg-4">
<div class="form-group">
<label for="Initials">Initials:</label>
<div class="input-group">
<input type="text" id="Initials" class="form-control" placeholder="Initials" />
<span class="input-group-addon" id="InitialsAddon">
<input type="checkbox" id="unkInitials" value="Unknown" /> Unknown
</span>
</div>
</div>
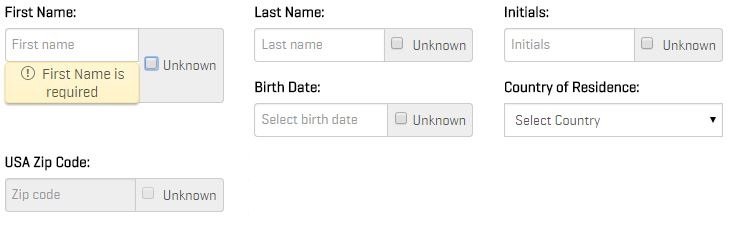
</div>Все хорошо с макетом, если нет сообщения проверки. Но при наличии валидации макет сообщения становится безобразным.

Как сделать так, чтобы сообщение проверки охватывало как вход, так и надстройку? Как сделать так, чтобы сообщение проверки плавало поверх элементов управления, чтобы оно не влияло на элементы управления рядом с ним, даже если сообщение длиннее?
Вот Кендо Додзё http://dojo.telerik.com/ihANu которое повторяет проблему. Смотрите в полный экран http://runner.telerik.io/fullscreen/ihANu
Спасибо.
2 ответа
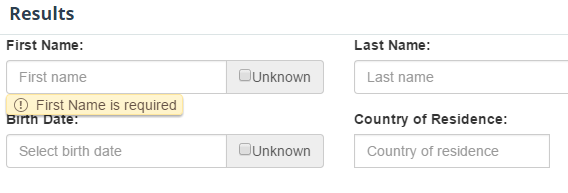
Вы можете попытаться вывести его из нормального потока и наложить поверх экрана так, чтобы он не нарушил другие элементы, добавив position: absolute
.k-widget.k-tooltip-validation.k-invalid-msg {
position: absolute;
top: 100%;
left: 0;
}

KyleMit ответ хороший и один из способов сделать это. Я предпочитаю использовать настраиваемое позиционирование сообщений валидатора, которое является функциональностью валидатора Kendo UI. Вы можете разместить сообщение валидатора там, где хотите, используя одну строку HTML. Просто поместите идентификатор входа для атрибута data-for, чтобы подключить его к правому элементу ввода.
<span class="k-invalid-msg" data-for="input-id"></span>