Оргчарт делится на три и отображает идентификаторы на графике
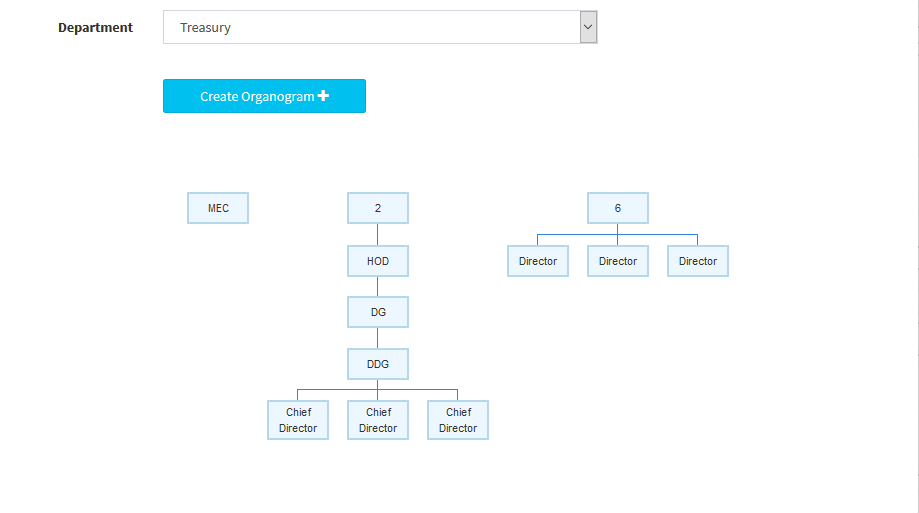
Вот что показывает мой график:
Вот мои таблицы позиций:
кажется, не могу понять, в чем проблема.
- У меня есть кнопка и раскрывающийся список, когда элемент выбирается из раскрывающегося списка и выбирается кнопка, должна отображаться оргструктура. Диаграмма отображает, но проблемы:
-оргчарт, разбивающийся на три графика
-И он показывает некоторые идентификаторы
- вот мой код:
google.load("visualization", "1", { packages: ["orgchart"] });
google.setOnLoadCallback(drawChart);
function drawChart() {
$("#btnGetOrganogram").on('click', function (e) {
debugger
$ddlDepOrgano = $('[id$="ddlDepOrgano"]').val();
if ($ddlDepOrgano != "") {
var jsonData = $.ajax({
type: "POST",
url: '/services/eleaveService.asmx/GetChartData',
data: "{'depid':'" + $ddlDepOrgano + "'}",
contentType: 'application/json; charset=utf-8',
dataType: "json",
success: OnSuccess_getOrgData,
error: OnErrorCall_getOrgData
});
function OnSuccess_getOrgData(repo) {
var data = new google.visualization.DataTable(jsonData);
data.addColumn('string', 'Name');
data.addColumn('string', 'Manager');
data.addColumn('string', 'ToolTip');
var response = repo.d;
for (var i = 0; i < response.length; i++) {
var row = new Array();
var Pos_Name = response[i].Pos_Name;
var Pos_Level = response[i].Pos_Level;
var Emp_Name = response[i].Emp_Name;
var Pos_ID = response[i].Pos_ID;
var Emp_ID = response[i].Emp_ID;
data.addRows([[{
v: Emp_ID,
f: Pos_Name
}, Pos_Level, Emp_Name]]);
}
var chart = new google.visualization.OrgChart(document.getElementById('chart_div'));
chart.draw(data,{ allowHtml: true });
}
function OnErrorCall_getOrgData() {
console.log("something went wrong ");
}
} else {
bootbox.alert("Invalid Department Name please try again.");
}
e.preventDefault();
});
}
1 ответ
В соответствии с форматом данныхстолбец 1 должен быть идентификатором менеджера, который используется для построения дерева...
Столбец 1 - [необязательно] Идентификатор родительского узла. Это должно быть неформатированное значение из столбца 0 другой строки. Оставьте неопределенным для корневого узла.
глядя на размещенное изображение таблицы данных, это должно быть в столбце -> Mngr_ID
поэтому при загрузке данных рекомендуем следующие изменения...
for (var i = 0; i < response.length; i++) {
var row = new Array();
var Pos_Name = response[i].Pos_Name;
var Emp_Name = response[i].Emp_Name;
var Emp_ID = response[i].Emp_ID;
var Mngr_ID = response[i].Mngr_ID;
data.addRow([
{
v: Emp_ID,
f: Pos_Name
},
Mngr_ID,
Emp_Name
]);
}