Колонны Сьюзи
У меня есть эта разметка:
<div class="test-div">
<p>p 1</p>
<p>p 2</p>
</div>
и эти стили:
+with-grid-settings(8)
div.test-div
+container
+susy-grid-background
margin-bottom: 10px
p
height: 40px
outline: 1px solid red
+span-columns(5, 8)
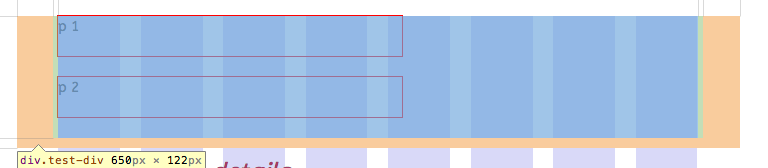
и это выводит это: Ширина р не 5 столбцов в ширину. Кажется, они 4 и немного шире, а не 5, как я указал.
Ширина р не 5 столбцов в ширину. Кажется, они 4 и немного шире, а не 5, как я указал.
Есть идеи? Кстати, это не настоящий код, это тестовый пример, который я создал после того, как столкнулся с этой проблемой в другом месте, поэтому я упростил его и до сих пор не могу понять, почему это происходит.
Обновление: это происходит в Susy 1.0.8, Susy 1.0.3 в порядке и работает как положено.