Как добавить HTML в подсказку индикатора PHP Debug Bar?
Этот вопрос относится к PHP Debug Bar.
Я добавляю кастом DataCollector в PHP Debug Bar. Я хочу добавить к ней немного красиво отформатированную информацию, когда наведу на нее курсор мыши. Например,
public function getWidgets() {
$name = $this->getName();
$hg_changeset = rtrim(`/usr/local/bin/hg id -i`,"\n+") ?: '(unavailable)';
$hg_branch = rtrim(`/usr/local/bin/hg id -b`,"\n") ?: '(unavailable)';
return array(
$name => array(
"icon" => "leaf",
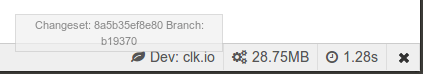
"tooltip" => "Changeset: $hg_changeset\nBranch: $hg_branch",
"map" => $name,
"default" => json_encode("Unknown"),
)
);
}
Рендерит так:

Есть ли способ поместить HTML в tooltip? Похоже, что это автоматически.
1 ответ
Оказывается, вы можете создать свой собственный индикатор, как это,
var LinkIndicator = PhpDebugBar.DebugBar.Indicator.extend({
tagName: 'a',
render: function() {
LinkIndicator.__super__.render.apply(this);
this.bindAttr('href', function(href) {
this.$el.attr('href', href);
});
}
});
Вы можете добавить это в свой собственный файл и включить его в свой сборщик, используя DebugBar\DataCollector\AssetProvider интерфейс. Я сделал удар в темноте, есть секретная собственность на getWidgets метод, позволяющий указать пользовательский индикатор:
public function getWidgets()
{
return array(
"nameOfMyWidget" => array(
"icon" => "inbox",
"indicator" => "LinkIndicator", // lets you specify the JS "class" you just created
"map" => "nameOfMyWidget",
"default" => "'xxx'"
)
);
}
Обновление: так что это на самом деле не секрет, он похоронен в документах внизу этой страницы.