Как нарисовать увядающий путь?
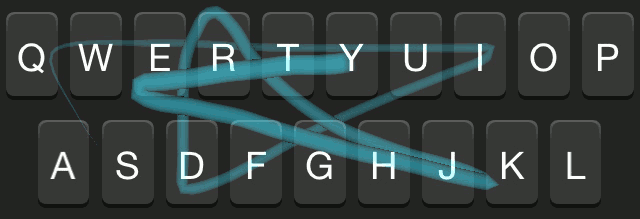
Как я могу нарисовать Path с исчезающей (непрозрачной или утолщенной) линией? Что-то вроде этого.

Я знаю, что есть LinearGradient шейдер для Paint, но он не согнется вдоль Path,
Одним из возможных решений может быть получение очков по Path и просто нарисуйте его самостоятельно через сегменты. Но я также не смог найти никакого способа для этого.
1 ответ
Решение
Я придумал следующий код. Самая важная вещь PathMeasure "s getPosTan() метод.
if (getGesturePath() != null) {
final short steps = 150;
final byte stepDistance = 5;
final byte maxTrailRadius = 15;
pathMeasure.setPath(getGesturePath(), false);
final float pathLength = pathMeasure.getLength();
for (short i = 1; i <= steps; i++) {
final float distance = pathLength - i * stepDistance;
if (distance >= 0) {
final float trailRadius = maxTrailRadius * (1 - (float) i / steps);
pathMeasure.getPosTan(distance, pathPos, null);
final float x = pathPos[0] + RandomUtils.nextFloat(0, 2 * trailRadius) - trailRadius;
final float y = pathPos[1] + RandomUtils.nextFloat(0, 2 * trailRadius) - trailRadius;
paint.setShader(new RadialGradient(
x,
y,
trailRadius > 0 ? trailRadius : Float.MIN_VALUE,
ColorUtils.setAlphaComponent(Color.GREEN, random.nextInt(0xff)),
Color.TRANSPARENT,
Shader.TileMode.CLAMP
));
canvas.drawCircle(x, y, trailRadius, paint);
}
}
}