Почему Dart Polymer вставляет / вулканизирует основной CSS-файл в тег <head>?
Web / шаблоны / щ-elements.html
<polymer-element name="app-element">
<template>
<link rel="stylesheet" href="/main.css"/>
<div class="classes from main-css file"></div>
<content></content>
</template>
<script type="application/dart" src="ui-elements.dart"></script>
</polymer-element>
<polymer-element name="ui-icon" attributes="name" noscript>
<template>
<link rel="stylesheet" href="/main.css"/>
<span class="fa fa-{{name}}"></span>
</template>
</polymer-element>
...
Web / шаблоны / щ-elements.dart
@CustomTag('app-element')
class AppElement extends PolymerElement {
AppElement.created() : super.created();
}
...
Интернет / main.dart
import 'package:polymer/polymer.dart';
main() {
initPolymer();
}
@whenPolymerReady
void onReady() {
}
web / main.html (входной файл перед pub build)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<link rel="import" href="templates/ui_elements.html"/>
</head>
<body>
<app-element></app-element>
<script type="application/dart" src="main.dart"></script>
</body>
</html>
web / main.html (входной файл после pub build)
<!DOCTYPE html><html lang="en"><head><script src="packages/web_components/webcomponents.min.js"></script><script src="packages/web_components/dart_support.js"></script>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<style>
...HERE IS FULL CONTENT OF main.css...
</style>
</head><body>
...
HERE ARE ELEMENTS THAT ALSO USE main.css, so it's also downloading
<polymer-element name="ui-icon" attributes="name" noscript>
<template>
<link rel="stylesheet" href="/main.css"/>
<span class="fa fa-{{name}}"></span>
</template>
</polymer-element>
...
<script src="main.html.polymer.bootstrap.dart.js" async=""></script>
</body></html>
Смежные вопросы:
- Как избежать "встраивания / вулканизации" содержимого файла main.css?
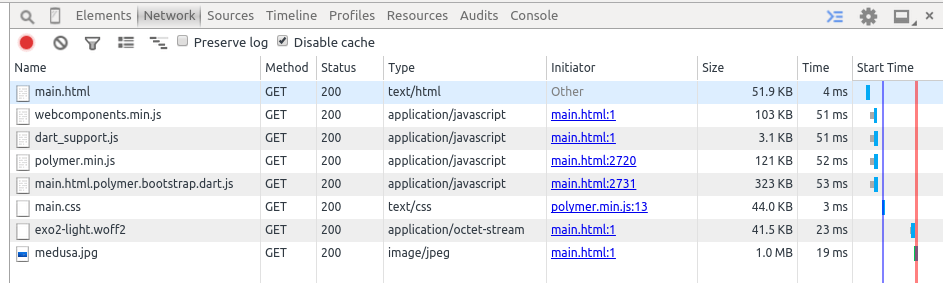
- Почему Полимер создает такой большой выходной файл:
main.html.polymer.bootstrap.dart.js(323kb),polymer.min.js(121Kb),webcomponents.min.js(103KB). Что-то изменится в ближайшем будущем? - Есть и другие файлы, которые Polymer не включает в скомпилированные
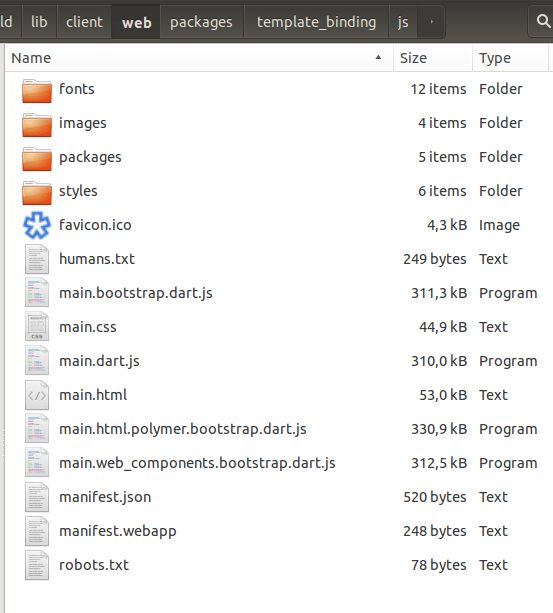
main.htmlавтоматически (пожалуйста, посмотрите на экран):main.web_components.bootstrap.dartmain.dart.js

Дополнительный экран:

1 ответ
Решение
Вы можете настроить это поведение в конфигурации Polymer Transformer в pubspec.yaml файл как
transformers:
- polymer:
entry_points:
...
inline_stylesheets:
web/asset/examples.css: false
lib/asset/smoothness/jquery-ui-1.8.16.custom.css: false