Что означает xs, md, lg в системе CSS Flexbox?
Этот вопрос может быть расплывчатым, но я очень смущен и не уверен, где задать этот вопрос.
Я разрабатываю приложение, используя React и хотел стилизовать компоненты, я нашел https://roylee0704.github.io/react-flexbox-grid/ котором говорится о системе жидкостной сетки. Пример выглядит так
<Row>
<Col xs={12} sm={3} md={2} lg={1} />
<Col xs={6} sm={6} md={8} lg={10} />
<Col xs={6} sm={3} md={2} lg={1} />
</Row>
и я не знаю что такое xs, sm а также lg является? Может кто-нибудь помочь мне понять это?
Я хотел бы получить понимание для этого. Спасибо
2 ответа
Давайте предположим, что наш экран разделен на 12 колонны.
xs Часть занимает, когда экран очень маленький, Аналогично малый, средний и большой классы, в зависимости от определения размера их экрана в CSS.
Пример, который вы предоставили:
<Row>
<Col xs={12} sm={3} md={2} lg={1} />
<Col xs={6} sm={6} md={8} lg={10} />
<Col xs={6} sm={3} md={2} lg={1} />
</Row>
Ради нас, давайте предположим, что эти три столбца названы как col-1, col-2 а также col-3
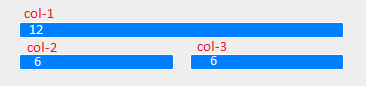
На очень маленьком экране:
col-1 занимает все 12 столбцов, а остальные два - по 6 (в новом ряду) 
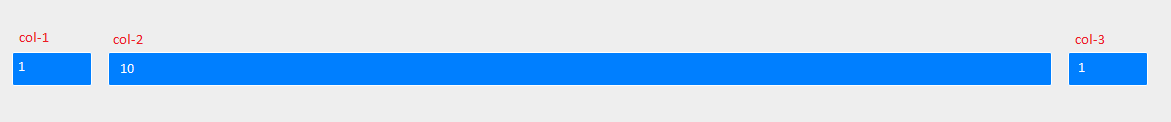
На маленьких экранах
col-1 а также col-3 занимает 3, а средний col-2 занимает 6 
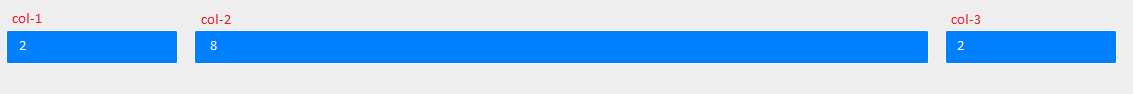
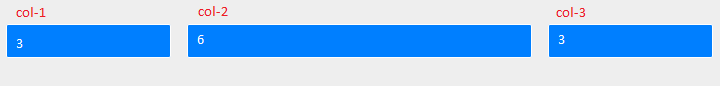
так же
PS Изображения - это скриншоты предоставленной вами ссылки (путем изменения размера браузера для каждого размера экрана)
React Flexbox Grid можно использовать, чтобы сделать ваш сайт отзывчивым. Это получено из системы сетки, сопровождаемой Bootstrap.
Система сетки делит экран на 12 столбцов, и вы можете указать, какую ширину можно выделить для компонентов мобильных устройств, планшетов и настольных ПК. Точки останова для xs, sm, md, lg а также xl 576px, 768px, 992px и 1200px.
Вы можете увидеть разницу, изменив размер окна браузера на странице https://roylee0704.github.io/react-flexbox-grid/
Это так же, как приведенный ниже медиа-запрос
// xs --- Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// sm --- Small devices (landscape phones, 576px and up)
@media (min-width: 576px) { ... }
// md --- Medium devices (tablets, 768px and up)
@media (min-width: 768px) { ... }
// lg --- Large devices (desktops, 992px and up)
@media (min-width: 992px) { ... }
// xl --- Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) { ... }