Контент идет за мягкой панелью навигации для API 21 и выше
Обновили приложение, чтобы использовать Material Design - Theme.AppCompat.Light.NoActionBar, панель инструментов вместо ActionBar и т. Д.
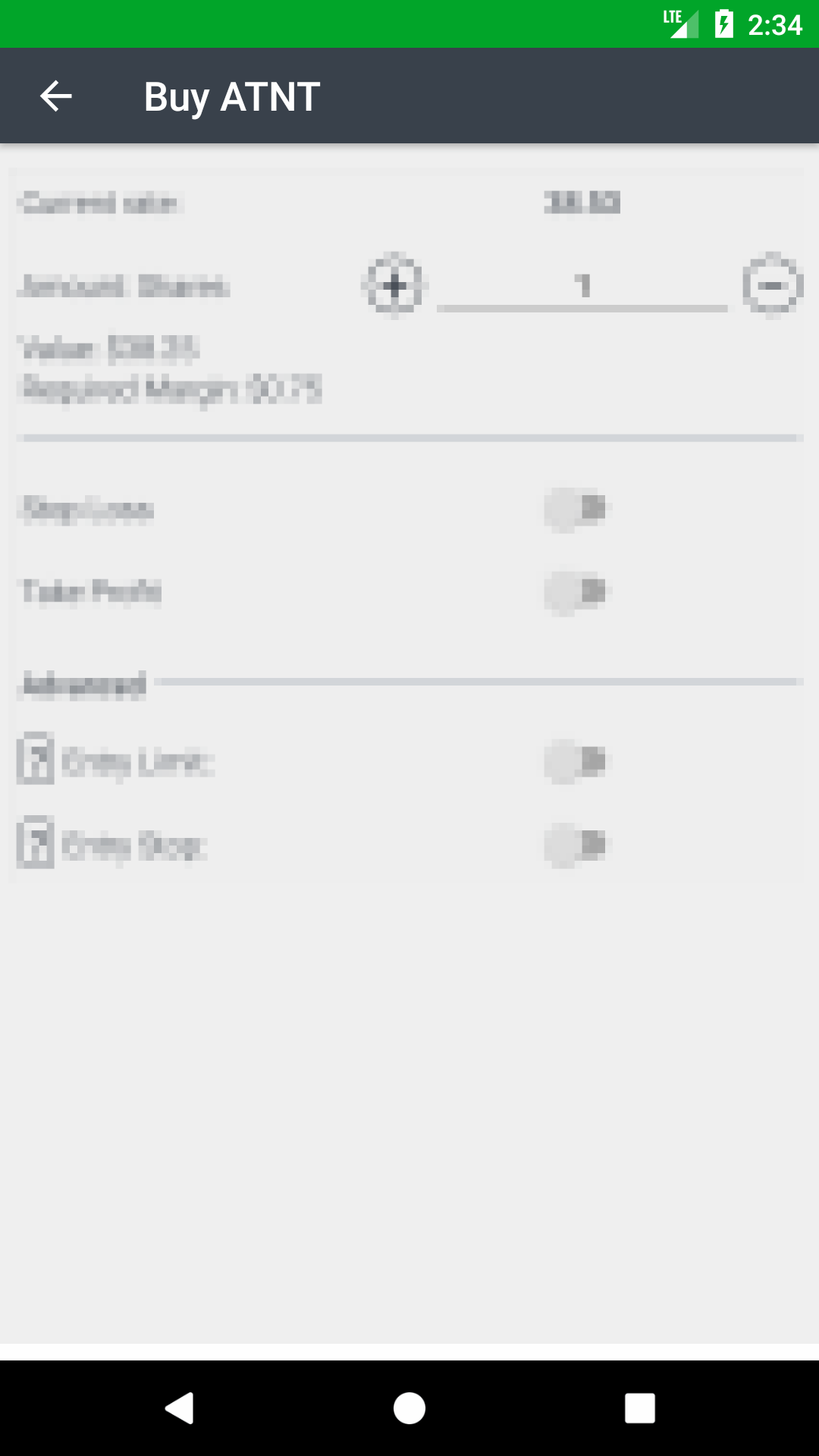
И есть проблема. Нижний контент становится скрытым под мягкой навигационной панелью (см. Рисунок ниже) на устройствах с APi >= 21
Нашли решение, чтобы это исправить:
в values-v21/styles.xml
<style name="MyTheme" parent="Theme.AppCompat.Light.NoActionBar">
...
<item name="colorPrimaryDark">@color/green</item>
<item name="android:windowDrawsSystemBarBackgrounds">false</item>
</styles>
если вариант <item name="android:windowDrawsSystemBarBackgrounds">false</item> - нижний контент виден, но строка состояния становится полностью черной. Я не могу изменить цвет на colorPrimaryDark (зеленый в моем случае)
если вариант <item name="android:windowDrawsSystemBarBackgrounds">true</item> - нижний контент невидим, а строка состояния зеленого цвета, как и ожидалось.
Я хочу, чтобы строка состояния была окрашена (зеленым) и отображалась нижняя часть содержимого. Возможно, проблема в панели инструментов. Это толкает контент вниз?
Какие-либо предложения?
<item name="android:windowDrawsSystemBarBackgrounds">true</item>

<item name="android:windowDrawsSystemBarBackgrounds">false</item>

ОБНОВИТЬ:
Как предложено @azizbekian, я заменил контейнер для фрагментов на CoordinatorLayout (до FrameLayout) и применил android:fitsSystemWindows="true" В этом случае нижняя панель видна, но не внизу. Цель - сохранить кнопки внизу...
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_height="match_parent"
android:layout_width="match_parent"
android:orientation="vertical">
<include
layout="@layout/toolbar"/>
<!-- The main content view -->
<android.support.design.widget.CoordinatorLayout
android:id="@+id/content"
android:fitsSystemWindows="true"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
макет экрана:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
android:layout_height="match_parent"
android:layout_width="match_parent"
android:orientation="vertical"
xmlns:android="http://schemas.android.com/apk/res/android">
<FocusableScrollView
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:id="@+id/order_editor_layout"
android:fillViewport="true">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<include
android:layout_width="match_parent"
android:layout_height="match_parent"
layout="@layout/o_e_content"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true"
android:layout_alignParentStart="true"
android:layout_alignParentLeft="true"/>
</RelativeLayout>
</FocusableScrollView>
<include
android:layout_width="match_parent"
android:layout_height="wrap_content"
layout="@layout/oe_bottom_pane"/>
</LinearLayout>
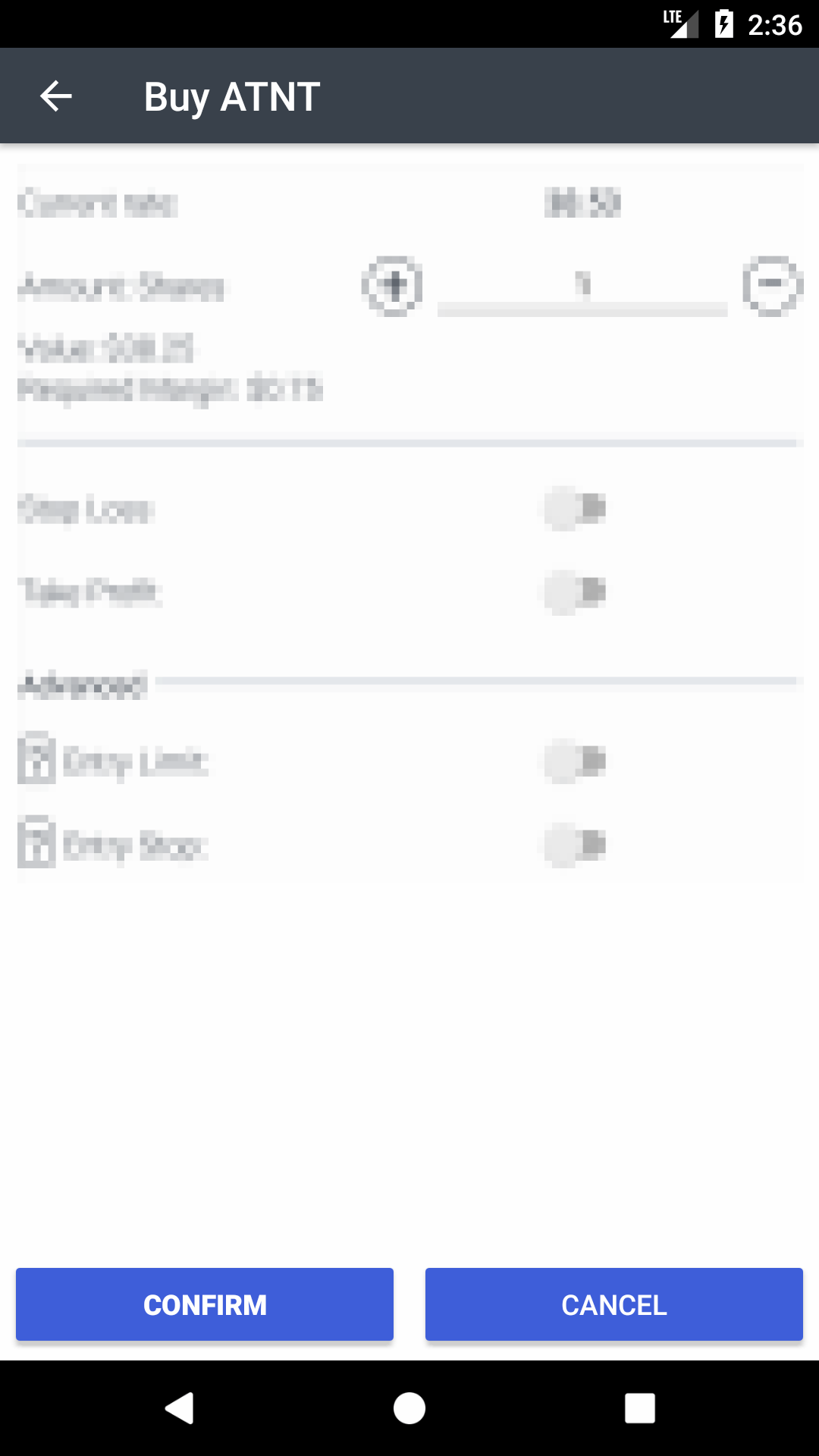
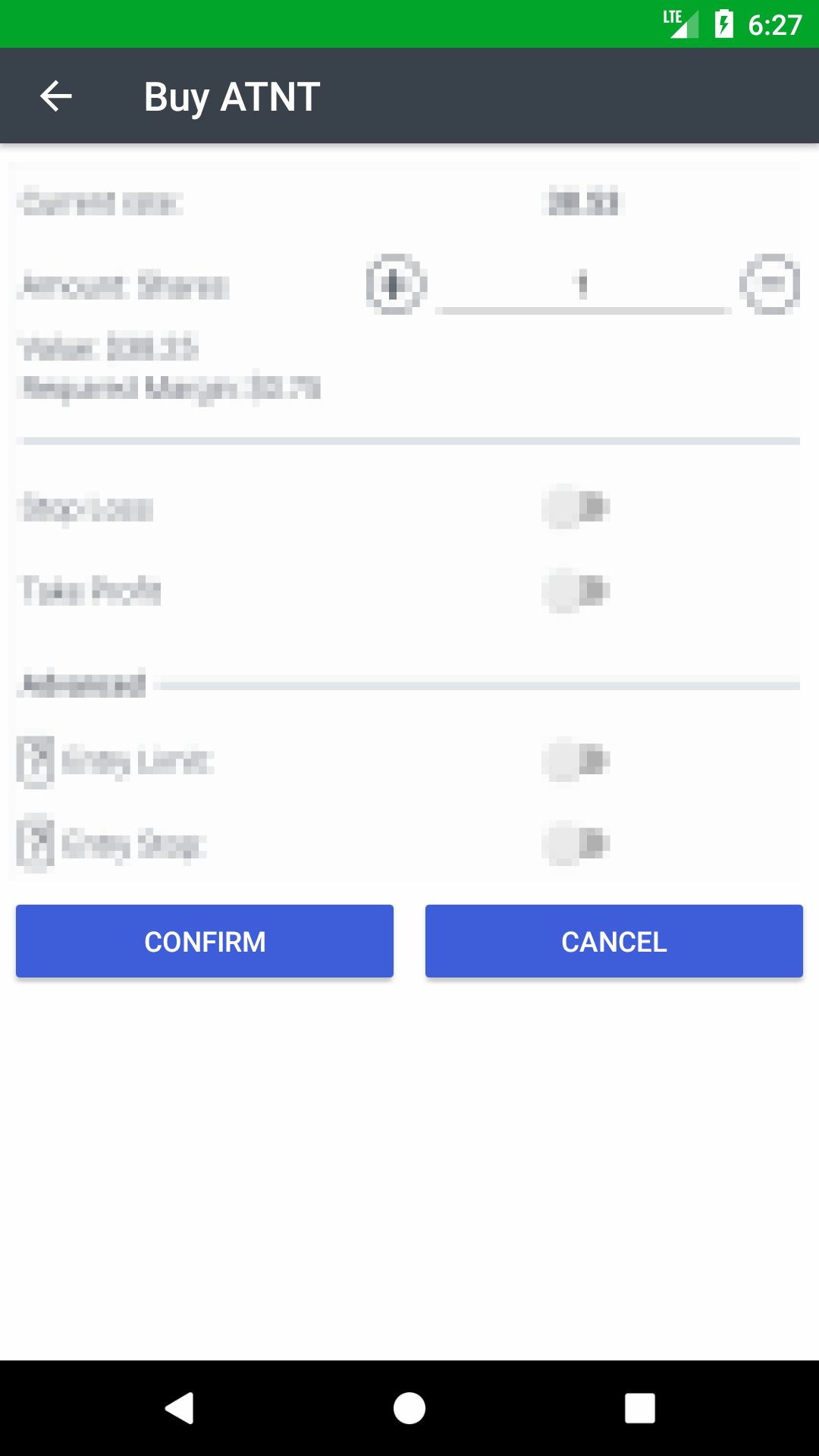
Вот результат:

UPDATE # 2
План мероприятий:
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<android.support.v7.widget.Toolbar xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/my_toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
android:elevation="4dp"
android:theme="@style/ActionBarTheme"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light" />
<!-- The main content view -->
<FrameLayout
android:id="@+id/content"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</android.support.design.widget.CoordinatorLayout>
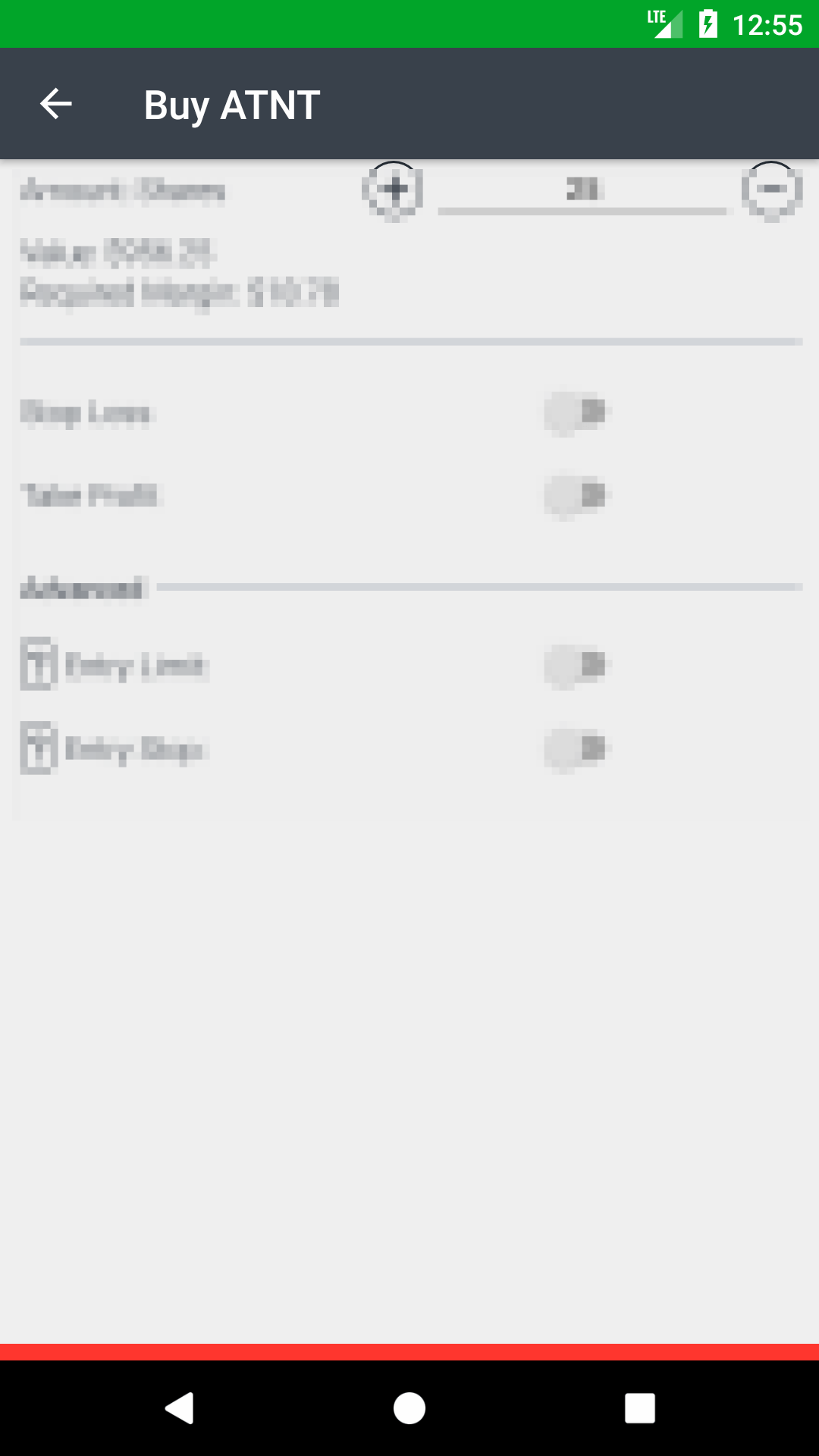
Заменены LinearLayour с CoordinatorLayout как корень активности. В качестве корневого элемента для содержания я держу FrameLayout, прикладной android:fitsSystemWindows="true" в CoordinatorLayout, Таким образом, весь контент был немного перемещен вверх и часть размещена ниже панели инструментов (вы можете видеть на изображении ниже - верхние элементы имеют кружок с + и - символами. Но на предыдущих изображениях есть текст сверху.) Относительно нижних элементов (панель кнопок) - все еще находится под панелью навигации, но также слегка смещена вверх. Я отметил android:background="@color/red" чтобы легче распознать положение этой панели.
Кажется, мы на правильном пути. Все, что нам нужно - для решения проблемы - почему контент перемещается ниже панели инструментов. Если tolbar будет верхним элементом интерфейса, кнопки будут видны..

1 ответ
Применять android:fitsSystemWindows="true" в ваш корневой вид.
Смотрите этот пост для подробного объяснения.