Добавить / удалить компоненты в noflo-ui
Я клонировал noflo-ui из github и работаю локально, но не могу понять, как добавлять / удалять компоненты из поля поиска noflo. В идеале я хотел бы удалить все компоненты из результатов поиска и показать только те из моих библиотек компонентов.
В файле readme говорится, что библиотеки можно добавить, изменив preview/component.json, но удаление библиотек, кажется, не имеет никакого эффекта. После прочтения документации по компонентам и спецификации для component.js я попытался редактировать /component.jsonи также не смог изменить результаты, отображаемые в окне поиска. Кроме того, я не могу найти документацию по .noflo свойство используется в components.json,
Я делаю что-то неправильно или удаление компонентов по умолчанию не вариант?
2 ответа
Я предполагаю, что вы используете встроенную среду выполнения noflo-browser (iframe). Вы восстановили после редактирования preview/components.json?
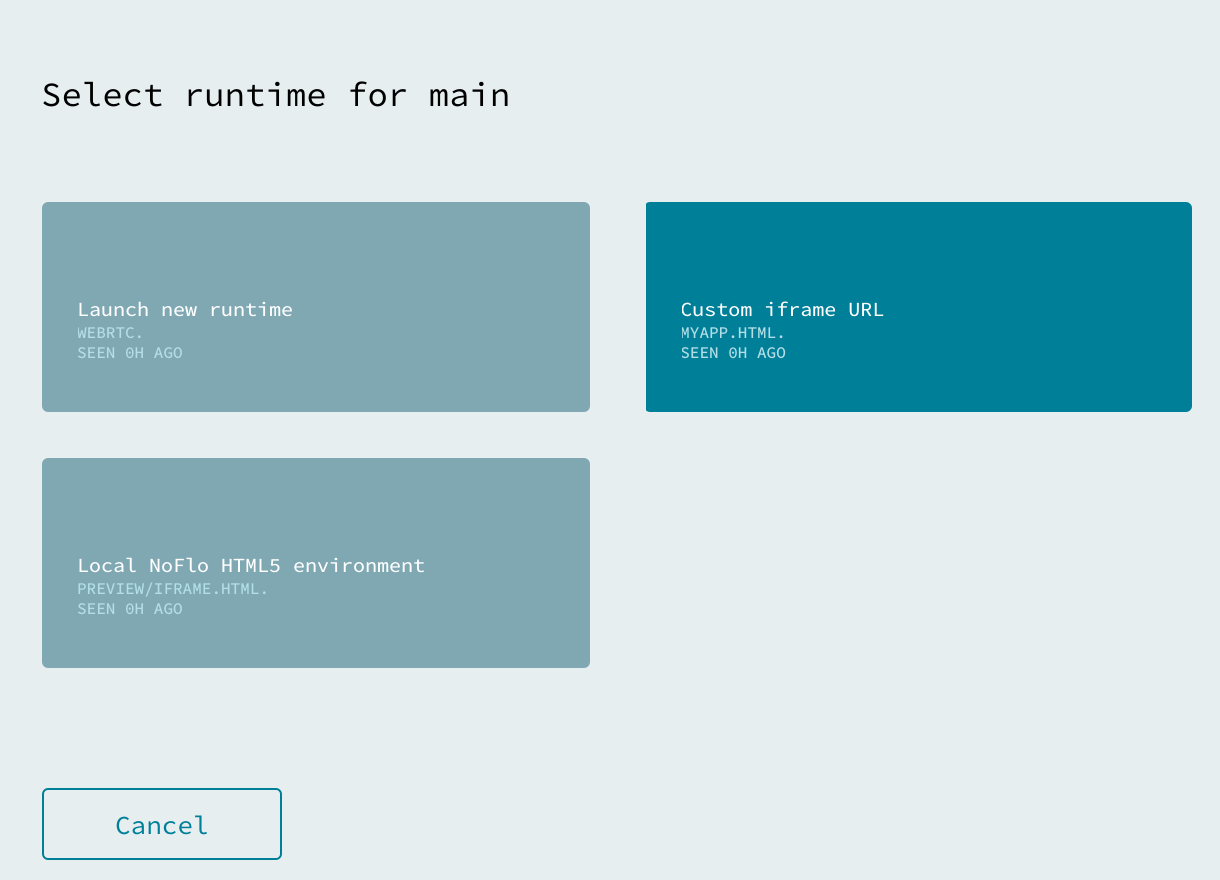
Более простой способ использования пользовательских библиотек компонентов состоит в том, чтобы выполнить пользовательскую сборку во время выполнения, например, на основе noflo-app, разместить его локально и переключить URL-адрес времени выполнения, чтобы он указывал на него. Это также работает с http://app.flowhub.io/, поэтому нет необходимости собирать и запускать noflo-ui локально.
В дополнение к редактированию preview/component.jsonВы также должны перестроить компоненты среды исполнения iframe. Для этого запустите:
$ grunt build
Обратите внимание, что с более новыми noflo-ui/Flowhub фактически нет необходимости создавать полный пользовательский интерфейс локально. Вы можете использовать размещенный Flowhub или даже приложение Chrome и просто подключить его к среде выполнения iframe, которую вы запускаете где-то еще:



Репозиторий noflo-browser-app предоставляет хорошую базу для их создания.