Что такое исправление?
Недавно я просматривал код какого-то сайта и видел, что каждый <div> был класс clearfix,
После быстрого поиска в Google я узнал, что это иногда для IE6, но что на самом деле означает "исправление"?
Не могли бы вы привести несколько примеров макета с явным исправлением по сравнению с макетом без ясного исправления?
12 ответов
Если вам не нужна поддержка IE9 или ниже, вы можете свободно использовать flexbox, и вам не нужно использовать плавающие макеты.
Стоит отметить, что сегодня использование плавающих элементов для макета становится все более и более обескураженным с использованием лучших альтернатив.
display: inline-block- Лучше- Flexbox - лучший (но ограниченная поддержка браузера)
Flexbox поддерживается в Firefox 18, Chrome 21, Opera 12.10 и Internet Explorer 10, Safari 6.1 (включая Mobile Safari) и браузере Android по умолчанию 4.4.
Подробный список браузеров см. По адресу: http://caniuse.com/flexbox.
(Возможно, как только его позиция будет установлена полностью, это может быть абсолютно рекомендуемый способ размещения элементов.)
Очистка - это способ автоматического удаления элемента дочерними элементами, поэтому вам не нужно добавлять дополнительную разметку. Обычно он используется в макетах с плавающей точкой, где элементы размещаются горизонтально.
Clearfix - это способ борьбы с проблемой контейнера нулевой высоты для плавающих элементов.
Исправление выполняется следующим образом:
.clearfix:after {
content: " "; /* Older browser do not support empty content */
visibility: hidden;
display: block;
height: 0;
clear: both;
}
Или, если вам не требуется поддержка IE<8, тоже хорошо:
.clearfix:after {
content: "";
display: table;
clear: both;
}
Обычно вам нужно сделать что-то следующее:
<div>
<div style="float: left;">Sidebar</div>
<div style="clear: both;"></div> <!-- Clear the float -->
</div>
С clearfix вам нужно только следующее:
<div class="clearfix">
<div style="float: left;" class="clearfix">Sidebar</div>
<!-- No Clearing div! -->
</div>
Читайте об этом в этой статье - Крис Койер @ CSS-Tricks
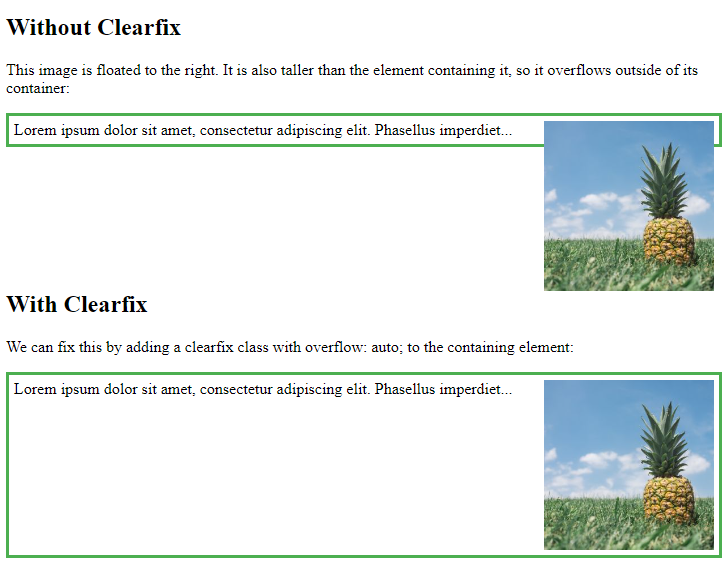
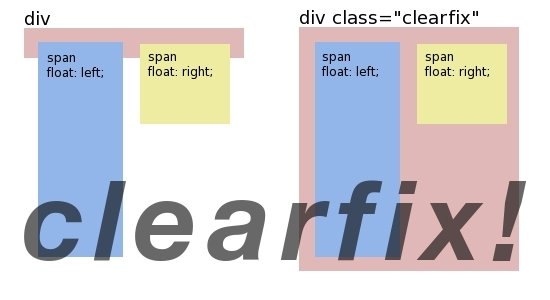
Если вы научитесь визуализировать, эта картина может помочь вам понять, что делает clearfix.

Другие ответы верны. Но я хочу добавить, что это пережиток того времени, когда люди впервые изучали CSS и злоупотребляли им. float сделать все их макет. float предназначен для выполнения таких вещей, как плавающие изображения рядом с длинными сериями текста, но многие люди использовали его в качестве основного механизма компоновки. Поскольку это не было предназначено для этого, вам нужны такие хаки, как "clearfix", чтобы заставить его работать.
Эти дни display: inline-block является надежной альтернативой ( за исключением IE6 и IE7), хотя более современные браузеры поставляются с еще более полезными механизмами разметки под такими именами, как flexbox, разметка сетки и т. д.
clearfix позволяет контейнеру обернуть плавающие дочерние элементы. Без clearfix или эквивалентный стиль, контейнер не оборачивается вокруг своих всплывающих дочерних элементов и разрушается, как если бы его перемещенные дети были расположены абсолютно.
Существует несколько версий этого исправления, в качестве ключевых авторов выступают Николас Галлахер и Тьерри Кобленц.
Если вам нужна поддержка старых браузеров, лучше всего использовать следующее исправление:
.clearfix:before, .clearfix:after {
content: "";
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
*zoom: 1;
}
В SCSS вы должны использовать следующую технику:
%clearfix {
&:before, &:after {
content:" ";
display:table;
}
&:after {
clear:both;
}
& {
*zoom:1;
}
}
#clearfixedelement {
@extend %clearfix;
}
Если вам не нужна поддержка старых браузеров, есть более короткая версия:
.clearfix:after {
content:"";
display:table;
clear:both;
}
Предложить обновленную информацию о ситуации во втором квартале 2017 года.
Новое свойство отображения CSS3 доступно в Firefox 53, Chrome 58 и Opera 45.
.clearfix {
display: flow-root;
}
Проверьте доступность для любого браузера здесь: http://caniuse.com/
Элемент (со свойством display, установленным в flow-root) генерирует блок контейнера блока и размещает его содержимое, используя макет потока. Он всегда устанавливает новый контекст форматирования блока для его содержимого.
Это означает, что если вы используете родительский div, содержащий один или несколько плавающих дочерних элементов, это свойство гарантирует, что родительский элемент охватывает всех своих дочерних элементов. Без какой-либо необходимости взлома. На любых дочерних элементах и даже на последнем элементе-пустышке (если вы использовали вариант clearfix с: before для последних дочерних элементов).
.container {
display: flow-root;
background-color: Gainsboro;
}
.item {
border: 1px solid Black;
float: left;
}
.item1 {
height: 120px;
width: 120px;
}
.item2 {
height: 80px;
width: 140px;
float: right;
}
.item3 {
height: 160px;
width: 110px;
}<div class="container">
This container box encloses all of its floating children.
<div class="item item1">Floating box 1</div>
<div class="item item2">Floating box 2</div>
<div class="item item3">Floating box 3</div>
</div>Проще говоря, clearfix это взломать.
Это одна из тех уродливых вещей, с которыми нам всем нужно просто жить, поскольку это действительно единственный разумный способ обеспечить, чтобы плавающие дочерние элементы не переполняли их родителей. Существуют и другие схемы компоновки, но в современном веб-дизайне / разработке плавание слишком распространено, чтобы игнорировать ценность взлома clearfix.
Я лично склоняюсь к решению Micro Clearfix (Николас Галлахер)
.container:before,
.container:after {
content:"";
display:table;
}
.container:after {
clear:both;
}
.container {
zoom:1; /* For IE 6/7 (trigger hasLayout) */
}
Техника, обычно используемая в макетах с плавающей точкой CSS, - это присвоение нескольких CSS-свойств элементу, который, как вы знаете, будет содержать плавающие элементы. Техника, которая обычно реализуется с использованием определения класса, называемого clearfix(обычно) реализует следующие варианты поведения CSS:
.clearfix:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
zoom: 1
}
Целью этих комбинированных поведений является создание контейнера :after активный элемент, содержащий один '.' помечается как скрытый, что удаляет все существующие плавающие объекты и эффективно сбрасывает страницу для следующего фрагмента содержимого.
Я опробовал принятый ответ, но у меня все еще была проблема с выравниванием контента. Добавление селектора ":before", как показано ниже, устранило проблему:
// LESS HELPER
.clearfix()
{
&:after, &:before{
content: " "; /* Older browser do not support empty content */
visibility: hidden;
display: block;
height: 0;
clear: both;
}
}
Меньше выше скомпилируется в CSS ниже:
clearfix:after,
clearfix:before {
content: " ";
/* Older browser do not support empty content */
visibility: hidden;
display: block;
height: 0;
clear: both;
}
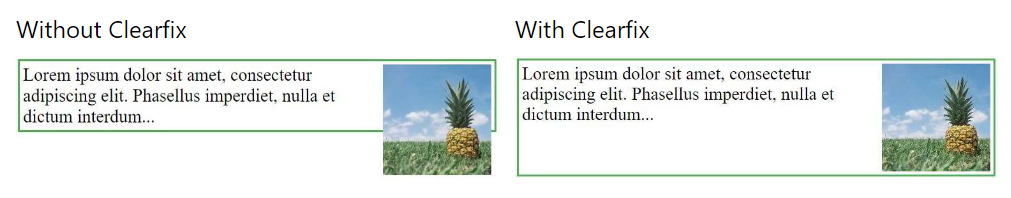
Другим (и, возможно, самым простым) вариантом для получения исправления является использование overflow:hidden; на содержащий элемент. Например
.parent {
background: red;
overflow: hidden;
}
.segment-a {
float: left;
}
.segment-b {
float: right;
}<div class="parent">
<div class="segment-a">
Float left
</div>
<div class="segment-b">
Float right
</div>
</div>Конечно, это можно использовать только в тех случаях, когда вы не хотите, чтобы содержимое переполнялось.
Что такое Клирфикс?
Способ для элемента автоматически очищать свои дочерние элементы без какой-либо дополнительной разметки.
Работа со свойствами: CSS clearfix используется для исправления элементов переполнения от нужного элемента. С этим можно работать с 3 свойствами:
- Свойство переполнения
- Свойство высоты
- Плавающее свойство
Все 3 свойства CSS используются для исправления элементов переполнения.
Почему КлирФикс?
- Чтобы избежать добавления ненужной разметки , элемент может автоматически очищать или исправлять свои элементы с помощью clearfix.
- Он используется в плавающих макетах, где элементы плавают, образуя горизонтальный стек .
Когда Клирфикс?
- Когда два или более плавающих элемента размещены рядом друг с другом.
Когда элементы расположены таким образом, родительский контейнер имеет высоту 0, что может легко испортить макет. Проблема несовместима между браузерами, что усложняет ситуацию. Чтобы решить все это, был создан clearfix.
Так:
Пример (для вашего понимания):
Вывод приведенного выше кода:
Clearfix устаревает?
Спустя почти 15 лет после того, как он был впервые предложен, и с обновлениями в 2007 и 2013 годах, сегодня clearfix теряет актуальность, потому что сегодня CSS Grid и Flexbox заполняют пробелы в расширенной верстке в Интернете.
Надеюсь, поможет.
Здесь другой метод, то же самое, но немного другой
разница в том, что точка содержимого заменяется на \00A0 == whitespace
Подробнее об этом http://www.jqui.net/tips-tricks/css-clearfix/
.clearfix:after { content: "\00A0"; display: block; clear: both; visibility: hidden; line-height: 0; height: 0;}
.clearfix{ display: inline-block;}
html[xmlns] .clearfix { display: block;}
* html .clearfix{ height: 1%;}
.clearfix {display: block}
Вот его компактная версия...
.clearfix:after { content: "\00A0"; display: block; clear: both; visibility: hidden; line-height: 0; height: 0;width:0;font-size: 0px}.clearfix{ display: inline-block;}html[xmlns] .clearfix { display: block;}* html .clearfix{ height: 1%;}.clearfix {display: block}
Clearfix используется для очистки дополнительных поплавков. Это класс, добавленный в родительский элемент.
Мой код исправления здесь...
/* clearfix*/
.clearfix:before, .clearfix:after { content: ""; display: table; }
.clearfix:after { clear: both; }
.clearfix { *zoom: 1; }
Хотя это скопировано, но поможет. Вот :before а также :after используется для указания начальной и конечной точек этого элемента. В то время как clear:both не допустит других плавающих элементов справа или слева от указанного элемента, содержащего этот класс.