Обратные оси RadiusAx в библиотеке Echart JS
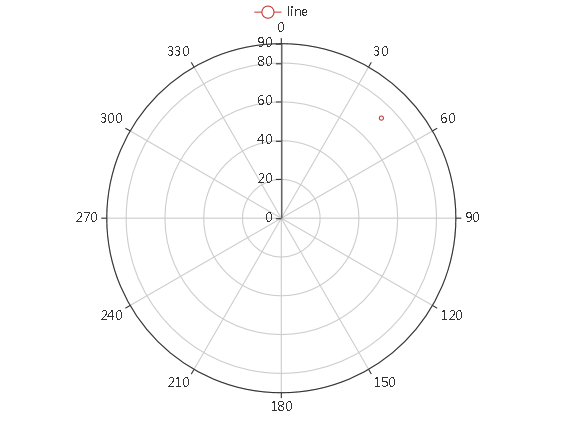
Я использую библиотеку диаграмм с открытым исходным кодом ( Echart), и у меня проблема с обратными RadiusAxes. Несмотря на то, что я использую более высокую версию Echart 3, я не смог инвертировать радиус-оси. Я установил диапазон от 0 до 90, но хочу начать с чисел с начала 90 с нуля и до гайки с нуля. Я попробовал обратную команду на гистограмме, и она сработала, поэтому я не понимаю, почему она не работает на моем графике. Я прилагаю изображение моего результата и мой код.
Заранее спасибо за вашу помощь!
Мой код JS:
var myChart = echarts.init(document.getElementById('main'));
var data = [[73,45]];
option = {
title: {
text: ''
},
legend: {
data: ['line']
},
polar: {},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross'
}
},
angleAxis: {
type: 'value',
clockwise: true,
min: 0,
max: 360
},
radiusAxis: {
type: 'value',
inverse: true, // <-- Despite I set it true my radius doesn't start with 90
min: 0,
max: 90
},
series: [{
coordinateSystem: 'polar',
name: 'line',
type: 'line',
data: data
}]
};
myChart.setOption(option);