Порядок кнопок в navigator.notification.confirm в рамках PhoneGap
Я использую следующий фрагмент кода в приложении PhoneGap.
function registrationCallBack(button){
if(button == 2) {
window.location.href = "login.html";
}
}
navigator.notification.confirm("Are you sure ?", registrationCallBack, "Confirmation", "Cancel, Ok");
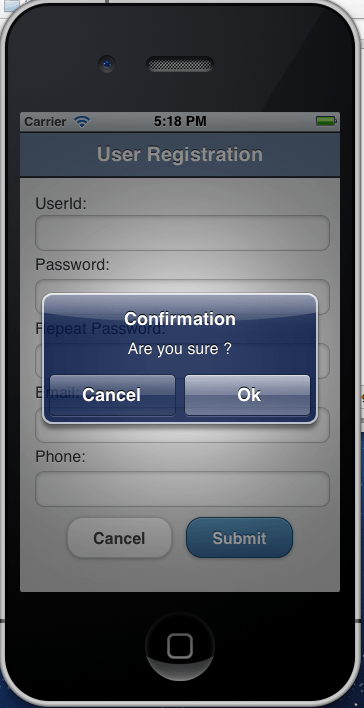
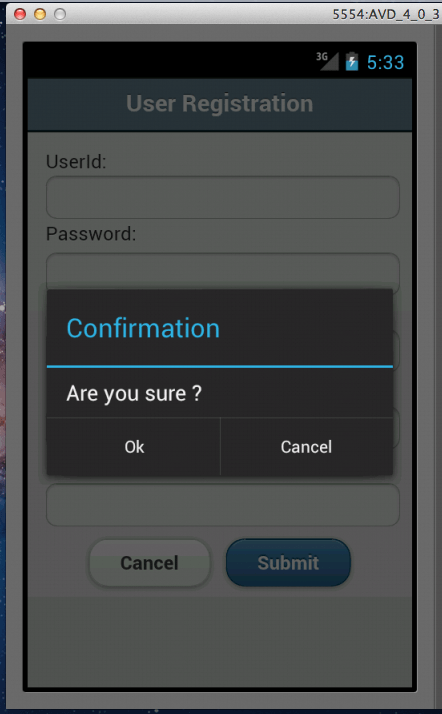
Порядок кнопок в iPhone выглядит как "Отмена" и "ОК". Но для Android порядок кнопок в обратном порядке. Это идет как "ОК", а затем "Отмена".
В результате индексы кнопок изменяются в методе обратного вызова.


Все предложения приветствуются:)
Спасибо,
4 ответа
Это не проблема. Все, что вы получаете, является собственным поведением соответствующей платформы. В iOS кнопка "Отмена" появится слева, а в Android - справа. Если проблема заключается только в индексе кнопки, то вы можете справиться с этим в своем коде. Но вы не можете изменить последовательность кнопок на экране.
Попробуйте использовать следующие решения:
function showConfirm(message, callback, buttonLabels, title){
//Set default values if not specified by the user.
buttonLabels = buttonLabels || 'OK,Cancel';
title = title || "default title";
//Use Cordova version of the confirm box if possible.
if(navigator.notification && navigator.notification.confirm){
var _callback = function(index){
if(callback){
callback(index == 1);
}
};
navigator.notification.confirm(
message, // message
_callback, // callback
title, // title
buttonLabels // buttonName
);
//Default to the usual JS confirm method.
}else{
invoke(callback, confirm(message));
}
}
А вот как вы бы это использовали:
var message = "Would you like to proceed?";
var title = "Important Question";
//The first element of this list is the label for positive
//confirmation i.e. Yes, OK, Proceed.
var buttonLabels = "Yes,No";
var callback = function(yes){
if(yes){
alert('Proceed');
}else{
alert('Do Not Proceed');
}
};
showConfirm(message, callback, buttonLabels, title);
Я не пробовал это в iphone. Но попробовал это в Android. Я не сталкивался с такими проблемами с PhoneGap 1.4.1. Поэтому я предлагаю вам обновить версию телефонного промежутка. Проблема, с которой вы столкнулись, может быть исправлена в их новой версии.:)
Я немного опоздал, но у меня была та же проблема, однако я изменил их так, что "Отмена" идет там, где "ОК", а "ОК" - там, где "Отмена". Это сработало для меня.