Держите снэк-бар над клавиатурой с android: подходит для SystemWindows
Что происходит: когда на экране появляется снэк-бар, она показывает себя, но скрыта за клавиатурой и панелью навигации, чтобы исправить это, я могу установить false на имущество стиля "android:fitsSystemWindows", Но в этом случае Снэк-бар отображается над клавиатурой и навигационной панелью правильно, как и ожидалось, НО моя высота макета не регулируется в соответствии с оставшимся пространством, пропускаемым клавиатурой, а также скрывает основную кнопку входа и половину макета для пользователя, поэтому он должен отклонить клавиатуру, чтобы нажать кнопку входа в систему. Смотрите скриншоты ниже кода.
Моя декларация о деятельности:
<activity
android:name=".login.LoginActivity"
android:label="@string/default_activity_name"
android:windowSoftInputMode="adjustResize"
android:theme="@style/AppTheme.NoActionBar.WhiteInvertedNotificationBar" />
Мой стиль деятельности:
<style name="AppTheme.NoActionBar.BaseWhiteInvertedNotificationBar" >
<item name="colorPrimaryDark">@color/pure_white</item>
<item name="colorAccent">@color/accent_grey</item>
<item name="android:windowBackground">@color/pure_white</item>
<item name="android:fitsSystemWindows">true</item> <!-- the problem -->
</style>
И мой макет:
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<data>
<import type="android.view.View" />
<variable
name="viewmodel"
type="br.com.gzvr.zavipro.login.LoginViewModel" />
</data>
<ScrollView
android:id="@+id/scroll_root"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fillViewport="true"
android:focusableInTouchMode="true">
<android.support.constraint.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/imageViewLogo"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="23dp"
android:contentDescription="@string/cd_app_logo"
app:layout_constraintBottom_toTopOf="@id/txtViewLayoutLoginMail"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.5"
app:layout_constraintVertical_chainStyle="packed"
app:srcCompat="@drawable/img_app_logo" />
<TextView
android:id="@+id/txtViewLayoutLoginMail"
android:layout_width="@dimen/login_fields_width"
android:layout_height="wrap_content"
android:layout_marginLeft="16dp"
android:layout_marginRight="16dp"
android:lineSpacingExtra="3sp"
android:paddingLeft="4dp"
android:paddingRight="4dp"
android:text="@string/edit_login_mail"
android:textAllCaps="true"
android:textColor="@color/accent_grey"
android:textSize="13sp"
app:fontFamily="@font/opensans_semibold"
app:layout_constraintBottom_toTopOf="@+id/inputLayoutLoginMail"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@+id/imageViewLogo" />
<android.support.design.widget.TextInputLayout
android:id="@+id/inputLayoutLoginMail"
android:layout_width="@dimen/login_fields_width"
android:layout_height="wrap_content"
android:layout_marginBottom="32dp"
android:layout_marginEnd="16dp"
android:layout_marginLeft="16dp"
android:layout_marginRight="16dp"
android:layout_marginStart="16dp"
android:hint="@string/edit_login_mail_hint"
android:errorText="@{viewmodel.emailError}"
app:hintTextAppearance="@style/LoginTextInputLayoutAppearence"
app:layout_constraintBottom_toTopOf="@+id/txtViewLayoutLoginPass"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@+id/txtViewLayoutLoginMail"
tools:hintEnabled="false"
tools:ignore="RtlSymmetry">
<AutoCompleteTextView
android:id="@+id/completeLoginMail"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/cd_empty"
android:imeOptions="flagNoExtractUi"
android:inputType="text"
android:items="@{viewmodel.cachedAccounts}"
android:text="@={viewmodel.email}"
app:fontFamily="@font/roboto_regular"
tools:text="user@mail.nil" />
</android.support.design.widget.TextInputLayout>
<TextView
android:id="@+id/txtViewLayoutLoginPass"
android:layout_width="@dimen/login_fields_width"
android:layout_height="wrap_content"
android:layout_marginLeft="16dp"
android:layout_marginRight="16dp"
android:lineSpacingExtra="3sp"
android:paddingLeft="4dp"
android:paddingRight="4dp"
android:text="@string/edit_login_pass"
android:textAllCaps="true"
android:textColor="@color/accent_grey"
android:textSize="13sp"
app:fontFamily="@font/opensans_semibold"
app:layout_constraintBottom_toTopOf="@+id/inputLayoutLoginPass"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@+id/inputLayoutLoginMail"
app:layout_constraintVertical_chainStyle="packed" />
<android.support.design.widget.TextInputLayout
android:id="@+id/inputLayoutLoginPass"
android:layout_width="@dimen/login_fields_width"
android:layout_height="wrap_content"
android:layout_marginBottom="32dp"
android:layout_marginEnd="16dp"
android:layout_marginLeft="16dp"
android:layout_marginRight="16dp"
android:layout_marginStart="16dp"
android:errorText="@{viewmodel.passwordError}"
app:hintTextAppearance="@style/LoginTextInputLayoutAppearence"
app:layout_constraintBottom_toTopOf="@+id/buttonLoginMain"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@+id/txtViewLayoutLoginPass"
tools:hintEnabled="false"
tools:ignore="RtlSymmetry">
<android.support.design.widget.TextInputEditText
android:id="@+id/editLoginPass"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:imeOptions="flagNoExtractUi|actionDone"
android:inputType="textPassword"
android:paddingEnd="45dp"
android:hint="@string/edit_login_pass_hint"
android:paddingRight="45dp"
android:text="@={viewmodel.password}"
app:fontFamily="@font/roboto_regular"
tools:ignore="RtlSymmetry"
tools:text="strong" />
</android.support.design.widget.TextInputLayout>
<ImageButton
android:id="@+id/imageButtonPasswordVisibility"
android:layout_width="38dp"
android:layout_height="38dp"
android:background="?android:attr/selectableItemBackground"
android:contentDescription="@string/cd_image_view_password_visibility"
android:padding="8dp"
app:layout_constraintEnd_toEndOf="@+id/inputLayoutLoginPass"
app:layout_constraintTop_toTopOf="@+id/inputLayoutLoginPass"
app:srcCompat="@drawable/ic_visibility_24dp" />
<ImageView
android:id="@+id/imageViewProgress"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_margin="2dp"
app:layout_constraintBottom_toBottomOf="@+id/buttonLoginMain"
app:layout_constraintLeft_toLeftOf="@+id/buttonLoginMain"
app:layout_constraintRight_toRightOf="@+id/buttonLoginMain"
app:layout_constraintTop_toTopOf="@+id/buttonLoginMain"
app:srcCompat="@drawable/ic_circle_progress_for_button" />
<Button
android:id="@+id/buttonLoginMain"
style="@style/GZVRNormalBlueButton"
android:layout_width="@dimen/login_fields_width"
android:layout_height="wrap_content"
android:layout_marginBottom="24dp"
android:layout_marginLeft="16dp"
android:layout_marginRight="16dp"
android:layout_marginTop="4dp"
android:enabled="@{viewmodel.validFields && !viewmodel.isPostingLogin}"
android:text="@string/button_login_main_text"
app:fontFamily="@font/opensans_semibold"
app:layout_constraintBottom_toTopOf="@+id/txtViewResetMyPass"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@+id/inputLayoutLoginPass" />
<TextView
android:id="@+id/txtViewResetMyPass"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="?android:attr/selectableItemBackground"
android:focusable="true"
android:gravity="center_horizontal"
android:lineSpacingExtra="6sp"
android:padding="8dp"
android:text="@string/text_login_forgot_password"
android:textColor="@color/primary"
android:textSize="14sp"
app:fontFamily="@font/opensans_semibold"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@+id/buttonLoginMain" />
</android.support.constraint.ConstraintLayout>
</ScrollView>
</layout>
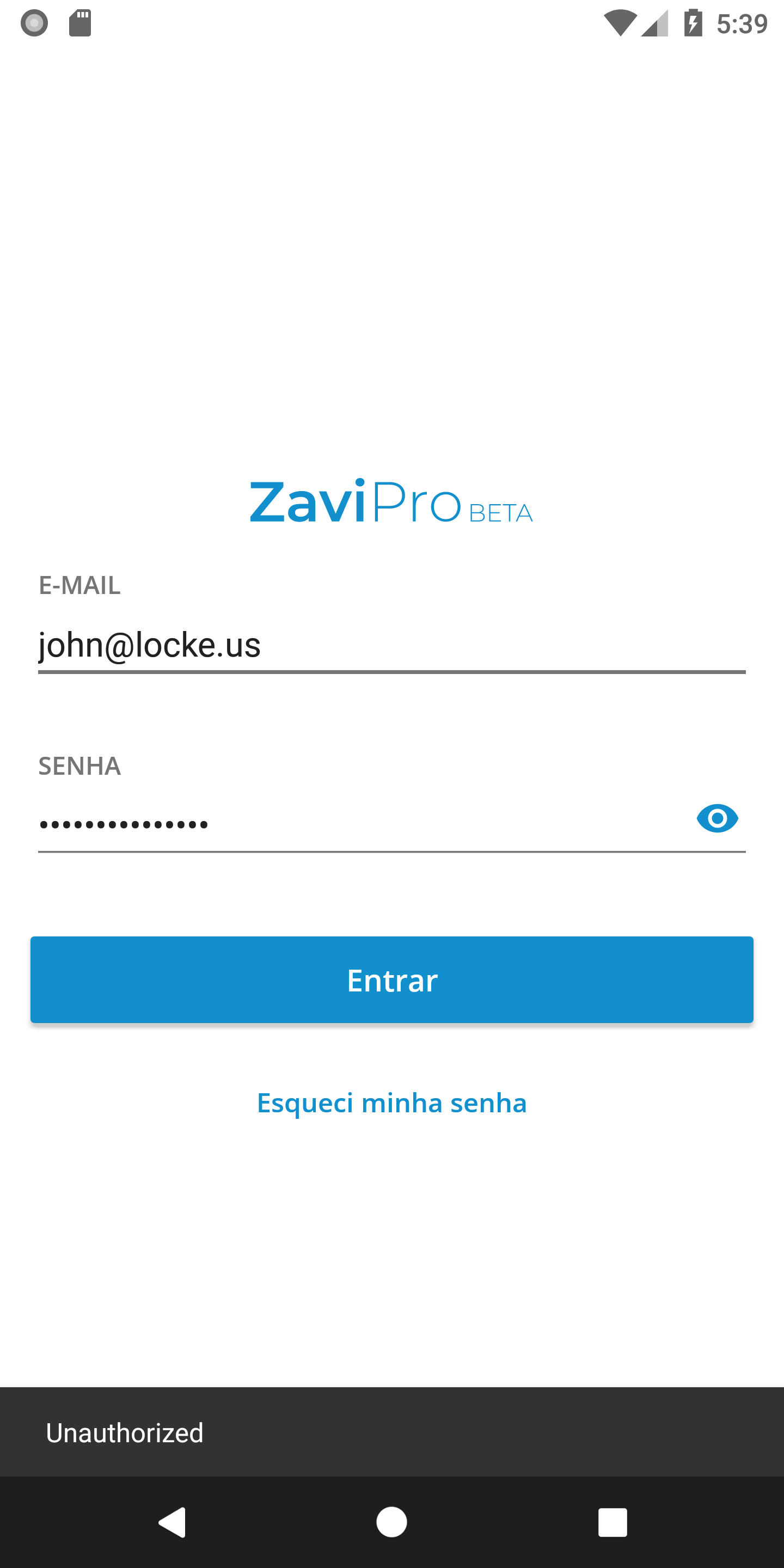
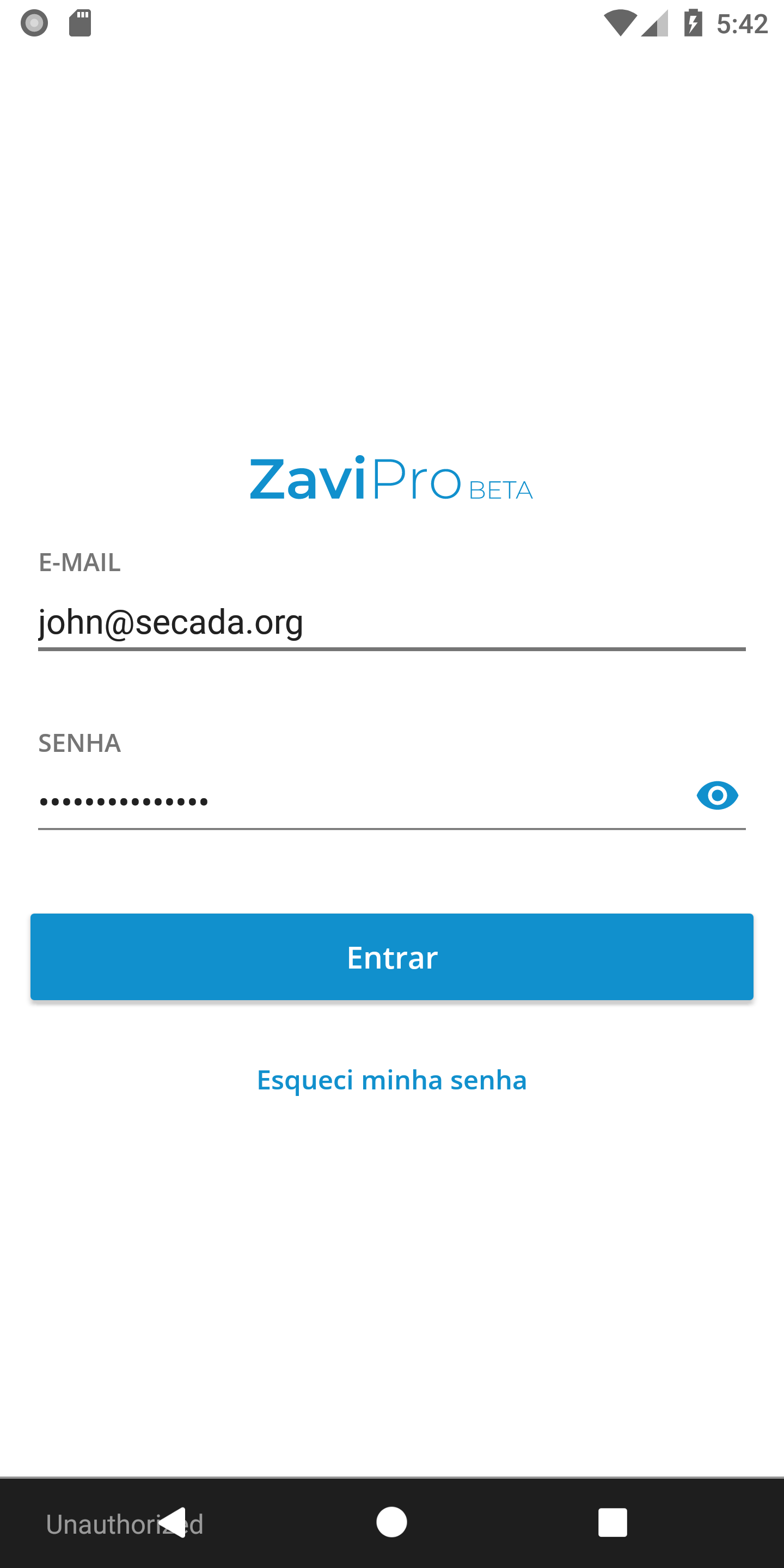
С true, как вы можете видеть, макет корректируется правильно, но: 

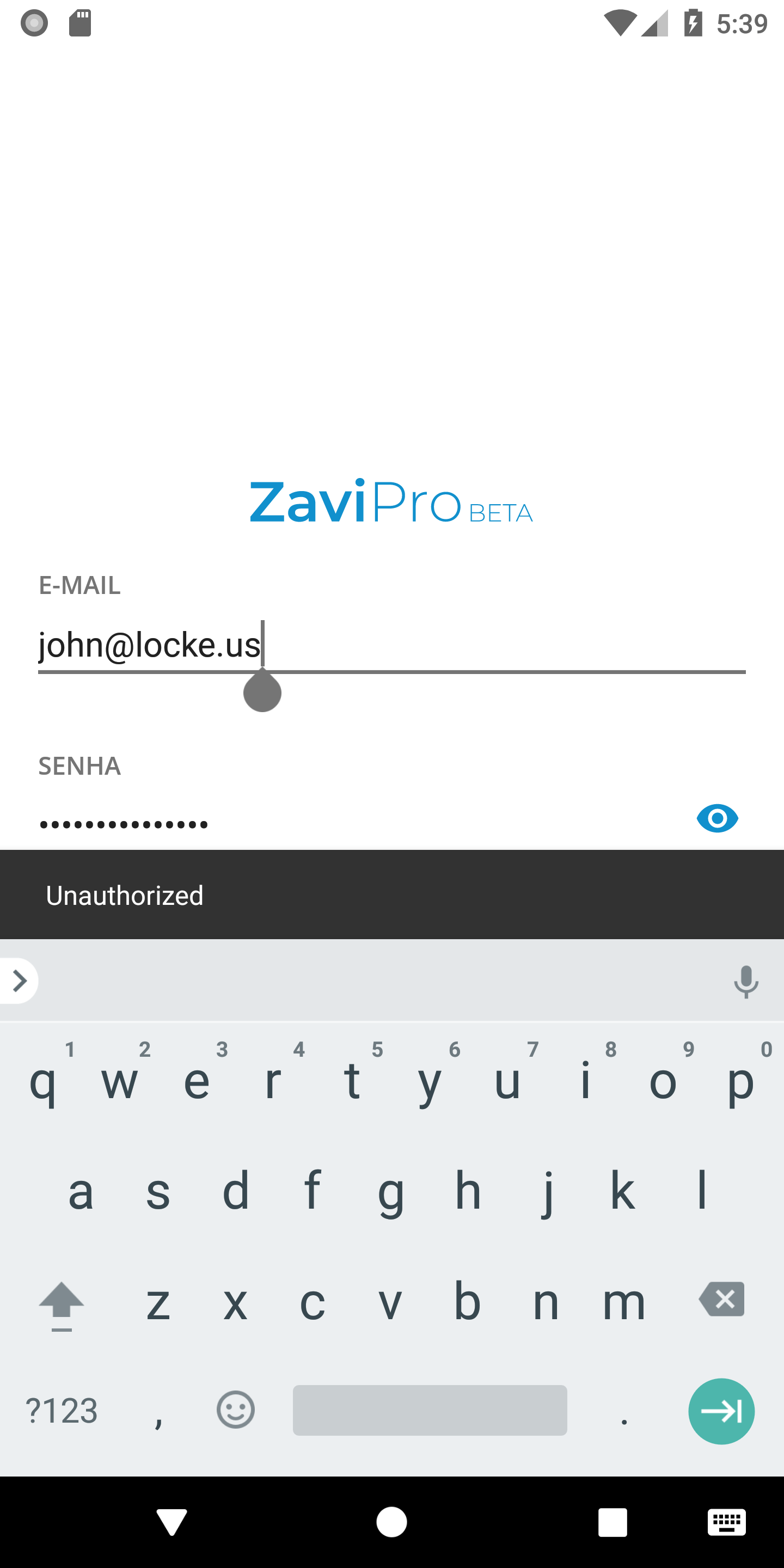
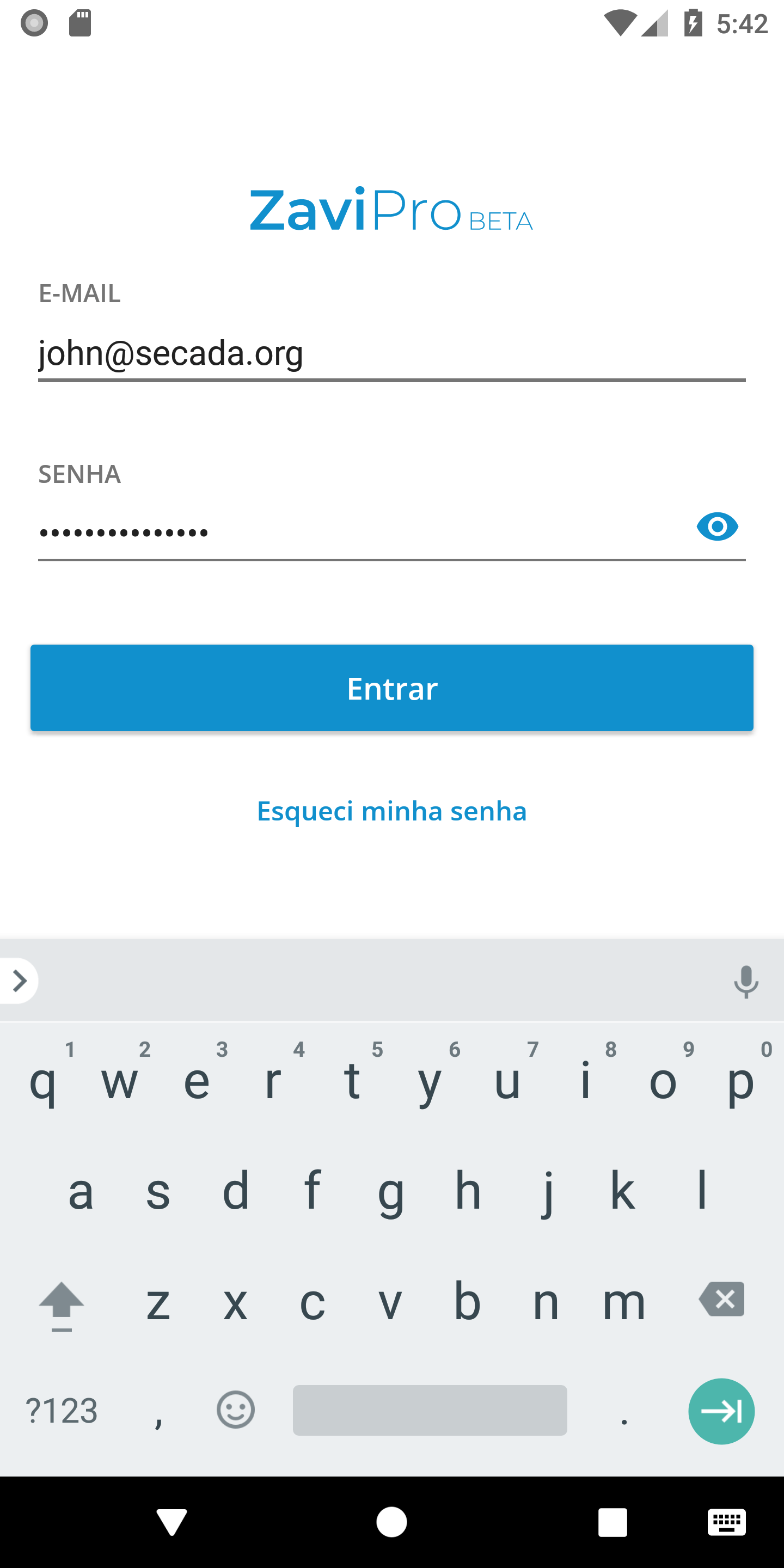
С ложным, как вы можете видеть, закусочные появляются над клавиатурой и навигационной панелью, но раскладка не корректируется, как раньше:
1 ответ
Покажи свой код закусочной.
или используйте его во фрагменте:
Snackbar.make(getView(), "hello", Snackbar.LENGTH_LONG).show();
в деятельности:
Snackbar.make(getWindow().getDecorView(), "hello", Snackbar.LENGTH_LONG).show();
В
AndroidManifest.xmlдобавьте эту строку в свою деятельность:android:windowSoftInputMode="adjustResize"Использовать
android.support.design.widget.CoordinatorLayoutв вашем xml, чтобы показать сообщение Snackbar.