Можно ли использовать VectorDrawable в кнопках и TextViews с помощью Android:DrawableRight?
Когда я использую ресурсы VectorDrawable в текстовом представлении или изображении, я получаю сбой во время выполнения при использовании "android:DrawableRight" / "android:DrawableEnd" / "android:DrawableStart" / "android:DrawableLeft".
Приложение будет прекрасно компилироваться без каких-либо предупреждений.
я использую
- Gradle 1.5
- Библиотека поддержки 23.2 ('com.android.support:appcompat-v7:23.2.0')
Однако я обнаружил, что могу программно назначать SVG в Java без сбоев, подобных этому.
TextView tv = (TextView) findViewById(R.id.textView);
tv.setCompoundDrawablesWithIntrinsicBounds(null,null, getResources().getDrawable(R.drawable.ic_accessible_white_36px),null);
(Я подозреваю, что это ошибка библиотеки поддержки для 23.2.)
Но возможно ли использовать drawableRight и т. Д. Для SVG-активов?
Вот мой макет
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="au.com.angryitguy.testsvg.MainActivity">
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:drawableRight="@drawable/ic_accessible_white_36px"
android:background="@color/colorPrimary"
android:textColor="#FFFFFF"
android:textSize="22sp"
android:text="Hello World!"/>
</RelativeLayout>
Вот моя активность
package au.com.angryitguy.testsvg;
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
Вот немодифицированный актив VectorDrawable с сайта дизайна материалов Google.
<vector android:height="24dp" android:viewportHeight="24.0"
android:viewportWidth="24.0" android:width="24dp" xmlns:android="http://schemas.android.com/apk/res/android">
<path android:fillColor="#FFFFFF" android:pathData="M12,4m-2,0a2,2 0,1 1,4 0a2,2 0,1 1,-4 0"/>
<path android:fillColor="#FFFFFF" android:pathData="M19,13v-2c-1.54,0.02 -3.09,-0.75 -4.07,-1.83l-1.29,-1.43c-0.17,-0.19 -0.38,-0.34 -0.61,-0.45 -0.01,0 -0.01,-0.01 -0.02,-0.01L13,7.28c-0.35,-0.2 -0.75,-0.3 -1.19,-0.26C10.76,7.11 10,8.04 10,9.09L10,15c0,1.1 0.9,2 2,2h5v5h2v-5.5c0,-1.1 -0.9,-2 -2,-2h-3v-3.45c1.29,1.07 3.25,1.94 5,1.95zM12.83,18c-0.41,1.16 -1.52,2 -2.83,2 -1.66,0 -3,-1.34 -3,-3 0,-1.31 0.84,-2.41 2,-2.83L9,12.1c-2.28,0.46 -4,2.48 -4,4.9 0,2.76 2.24,5 5,5 2.42,0 4.44,-1.72 4.9,-4h-2.07z"/>
</vector>
Вот мое приложение build.gradle
apply plugin: 'com.android.application'
android {
compileSdkVersion 23
buildToolsVersion "23.0.2"
defaultConfig {
applicationId "au.com.angryitguy.testsvg"
minSdkVersion 16
targetSdkVersion 23
versionCode 1
versionName "1.0"
// Stops the Gradle plugin’s automatic rasterization of vectors
generatedDensities = []
}
// Flag to tell aapt to keep the attribute ids around
aaptOptions {
additionalParameters "--no-version-vectors"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
testCompile 'junit:junit:4.12'
compile 'com.android.support:appcompat-v7:23.2.0'
}
Вот авария. (Обратите внимание на завышенные ошибки, которые ссылаются на текстовое представление.)
03-02 07:56:08.808 13863-13863/? E/AndroidRuntime: FATAL EXCEPTION: main
java.lang.RuntimeException: Unable to start activity ComponentInfo{au.com.angryitguy.testsvg/au.com.angryitguy.testsvg.MainActivity}: android.view.InflateException: Binary XML file line #13: Error inflating class TextView
at android.app.ActivityThread.performLaunchActivity(ActivityThread.java:2059)
at android.app.ActivityThread.handleLaunchActivity(ActivityThread.java:2084)
at android.app.ActivityThread.access$600(ActivityThread.java:130)
at android.app.ActivityThread$H.handleMessage(ActivityThread.java:1195)
at android.os.Handler.dispatchMessage(Handler.java:99)
at android.os.Looper.loop(Looper.java:137)
at android.app.ActivityThread.main(ActivityThread.java:4745)
at java.lang.reflect.Method.invokeNative(Native Method)
at java.lang.reflect.Method.invoke(Method.java:511)
at com.android.internal.os.ZygoteInit$MethodAndArgsCaller.run(ZygoteInit.java:786)
at com.android.internal.os.ZygoteInit.main(ZygoteInit.java:553)
at dalvik.system.NativeStart.main(Native Method)
Caused by: android.view.InflateException: Binary XML file line #13: Error inflating class TextView
at android.view.LayoutInflater.createViewFromTag(LayoutInflater.java:704)
at android.view.LayoutInflater.rInflate(LayoutInflater.java:746)
at android.view.LayoutInflater.inflate(LayoutInflater.java:489)
at android.view.LayoutInflater.inflate(LayoutInflater.java:396)
at android.view.LayoutInflater.inflate(LayoutInflater.java:352)
at android.support.v7.app.AppCompatDelegateImplV7.setContentView(AppCompatDelegateImplV7.java:267)
at android.support.v7.app.AppCompatActivity.setContentView(AppCompatActivity.java:129)
at au.com.angryitguy.testsvg.MainActivity.onCreate(MainActivity.java:14)
at android.app.Activity.performCreate(Activity.java:5008)
at android.app.Instrumentation.callActivityOnCreate(Instrumentation.java:1079)
at android.app.ActivityThread.performLaunchActivity(ActivityThread.java:2023)
at android.app.ActivityThread.handleLaunchActivity(ActivityThread.java:2084)
at android.app.ActivityThread.access$600(ActivityThread.java:130)
at android.app.ActivityThread$H.handleMessage(ActivityThread.java:1195)
at android.os.Handler.dispatchMessage(Handler.java:99)
at android.os.Looper.loop(Looper.java:137)
at android.app.ActivityThread.main(ActivityThread.java:4745)
at java.lang.reflect.Method.invokeNative(Native Method)
at java.lang.reflect.Method.invoke(Method.java:511)
at com.android.internal.os.ZygoteInit$MethodAndArgsCaller.run(ZygoteInit.java:786)
at com.android.internal.os.ZygoteInit.main(ZygoteInit.java:553)
at dalvik.system.NativeStart.main(Native Method)
Caused by: android.content.res.Resources$NotFoundException: File res/drawable/ic_accessible_white_36px.xml from drawable resource ID #0x7f02004b
at android.content.res.Resources.loadDrawable(Resources.java:1918)
at android.content.res.TypedArray.getDrawable(TypedArray.java:601)
at android.widget.TextView.<init>(TextView.java:622)
at android.support.v7.widget.AppCompatTextView.<init>(AppCompatTextView.java:60)
at android.support.v7.widget.AppCompatTextView.<init>(AppCompatTextView.java:56)
at android.support.v7.app.AppCompatViewInflater.createView(AppCompatViewInflater.java:103)
at android.support.v7.app.AppCompatDelegateImplV7.createView(AppCompatDelegateImplV7.java:963)
at android.support.v7.app.AppCompatDelegateImplV7.onCreateView(AppCompatDelegateImplV7.java:1022)
at android.support.v4.view.LayoutInflaterCompatHC$FactoryWrapperHC.onCreateView(LayoutInflaterCompatHC.java:44)
at android.view.LayoutInflater.createViewFromTag(LayoutInflater.java:675)
at android.view.LayoutInflater.rInflate(LayoutInflater.java:746)
at android.view.LayoutInflater.inflate(LayoutInflater.java:489)
at android.view.LayoutInflater.inflate(LayoutInflater.java:396)
at android.view.LayoutInflater.inflate(LayoutInflater.java:352)
at android.support.v7.app.AppCompatDelegateImplV7.setContentView(AppCompatDelegateImplV7.java:267)
at android.support.v7.app.AppCompatActivity.setContentView(AppCompatActivity.java:129)
at au.com.angryitguy.testsvg.MainActivity.onCreate(MainActivity.java:14)
at android.app.Activity.performCreate(Activity.java:5008)
at android.app.Instrumentation.callActivityOnCreate(Instrumentation.java:1079)
at android.app.ActivityThread.performLaunchActivity(ActivityThread.java:2023)
at android.app.ActivityThread.handleLaunchActivity(ActivityThread.java:2084)
at android.app.ActivityThread.access$600(ActivityThread.java:130)
at android.app.ActivityThread$H.handleMessage(ActivityThread.java:1195)
at android.os.Handler.dispatchMessage(Handler.java:99)
at android.os.Looper.loop(Looper.java:137)
at android.app.ActivityThread.main(ActivityThread.java:4745)
at java.lang.reflect.Method.invokeNative(Native Method)
at java.lang.reflect.Method.invoke(Method.java:511)
at com.android.internal.os.ZygoteInit$MethodAndArgsCaller.run(ZygoteInit.java:786)
at com.android.internal.os.ZygoteInit.main(ZygoteInit.java:553)
at dalvik.system.NativeStart.main(Native Method)
Caused by: org.xmlpull.v1.XmlPullParserException: Binary XML file line #1: invalid drawable tag vector
at android.graphics.drawable.Drawable.createFromXmlInner(Drawable.java:877)
at android.graphics.drawable.Drawable.createFromXml(Drawable.java:818)
at android.content.res.Resources.loadDrawable(Resources.java:1915)
at android.content.res.TypedArray.getDrawable(TypedArray.java:601)
at android.widget.TextView.<init>(TextView.java:622)
at android.support.v7.widget.AppCompatTextView.<init>(AppCompatTextView.java:60)
at android.support.v7.widget.AppCompatTextView.<init>(AppCompatTextView.java:56)
at android.support.v7.app.AppCompatViewInflater.createView(AppCompatViewInflater.java:103)
at android.support.v7.app.AppCompatDelegateImplV7.createView(AppCompatDelegateImplV7.java:963)
at android.support.v7.app.AppCompatDelegateImplV7.onCreateView(AppCompatDelegateImplV7.java:1022)
at android.support.v4.view.LayoutInflaterCompatHC$FactoryWrapperHC.onCreateView(LayoutInflaterCompatHC.java:44)
at android.view.LayoutInflater.createViewFromTag(LayoutInflater.java:675)
at android.view.LayoutInflater.rInflate(LayoutInflater.java:746)
at android.view.LayoutInflater.inflate(LayoutInflater.java:489)
at android.view.LayoutInflater.inflate(LayoutInflater.java:396)
at android.view.LayoutInflater.inflate(LayoutInflater.java:352)
at android.support.v7.app.AppCompatDelegateImplV7.setContentView(AppCompatDelegateImplV7.java:267)
at android.support.v7.app.AppCompatActivity.setContentView(AppCompatActivity.java:129)
at au.com.angryitguy.testsvg.MainActivity.onCreate(MainActivity.java:14)
at android.app.Activity.performCreate(Activity.java:5008)
at android.app.Instrumentation.callActivityOnCreate(Instrumentation.java:1079)
at android.app.ActivityThread.performLaunchActivity(ActivityThread.java:2023)
at android.app.ActivityThread.handleLaunchActivity(ActivityThread.java:2084)
at android.app.ActivityThread.access$600(ActivityThread.java:130)
at android.app.ActivityThread$H.handleMessage(ActivityThread.java:1195)
at android.os.Handler.dispatchMessage(Handler.java:99)
at android.os.Looper.loop(Looper.java:137)
at android.app.ActivityThread.main(ActivityThread.java:4745)
at java.lang.reflect.Method.invokeNative(Native Method)
at java.lang.reflect.Method.invoke(Method.java:511)
at com.android.internal.os.ZygoteInit$MethodAndArgsCaller.run(ZygoteInit.java:786)
at com.android.internal.os.ZygoteInit.main(ZygoteInit.java:553)
at dalvik.system.NativeStart.main(Native Method)
14 ответов
Поскольку, похоже, Google в ближайшее время не собирается ничего делать по этому вопросу, мне пришлось придумать более надежное многоразовое решение для всех моих приложений:
Сначала добавьте пользовательские атрибуты TextView в файл attrs.xml вашего приложения "res/values / attrs.xml":
<resources> <declare-styleable name="CustomTextView"> <attr name="drawableStartCompat" format="reference"/> <attr name="drawableEndCompat" format="reference"/> <attr name="drawableTopCompat" format="reference"/> <attr name="drawableBottomCompat" format="reference"/> </declare-styleable> </resources>Затем создайте пользовательский класс TextView следующим образом:
import android.content.Context; import android.content.res.TypedArray; import android.graphics.drawable.Drawable; import android.os.Build; import android.support.v7.content.res.AppCompatResources; import android.support.v7.widget.AppCompatTextView; import android.util.AttributeSet; public class CustomTextView extends AppCompatTextView { public CustomTextView(Context context) { super(context); } public CustomTextView(Context context, AttributeSet attrs) { super(context, attrs); initAttrs(context, attrs); } public CustomTextView(Context context, AttributeSet attrs, int defStyleAttr) { super(context, attrs, defStyleAttr); initAttrs(context, attrs); } void initAttrs(Context context, AttributeSet attrs) { if (attrs != null) { TypedArray attributeArray = context.obtainStyledAttributes( attrs, R.styleable.CustomTextView); Drawable drawableStart = null; Drawable drawableEnd = null; Drawable drawableBottom = null; Drawable drawableTop = null; if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) { drawableStart = attributeArray.getDrawable(R.styleable.CustomTextView_drawableStartCompat); drawableEnd = attributeArray.getDrawable(R.styleable.CustomTextView_drawableEndCompat); drawableBottom = attributeArray.getDrawable(R.styleable.CustomTextView_drawableBottomCompat); drawableTop = attributeArray.getDrawable(R.styleable.CustomTextView_drawableTopCompat); } else { final int drawableStartId = attributeArray.getResourceId(R.styleable.CustomTextView_drawableStartCompat, -1); final int drawableEndId = attributeArray.getResourceId(R.styleable.CustomTextView_drawableEndCompat, -1); final int drawableBottomId = attributeArray.getResourceId(R.styleable.CustomTextView_drawableBottomCompat, -1); final int drawableTopId = attributeArray.getResourceId(R.styleable.CustomTextView_drawableTopCompat, -1); if (drawableStartId != -1) drawableStart = AppCompatResources.getDrawable(context, drawableStartId); if (drawableEndId != -1) drawableEnd = AppCompatResources.getDrawable(context, drawableEndId); if (drawableBottomId != -1) drawableBottom = AppCompatResources.getDrawable(context, drawableBottomId); if (drawableTopId != -1) drawableTop = AppCompatResources.getDrawable(context, drawableTopId); } // to support rtl setCompoundDrawablesRelativeWithIntrinsicBounds(drawableStart, drawableTop, drawableEnd, drawableBottom); attributeArray.recycle(); } } }Теперь вы можете легко использовать его в любых макетах с помощью пользовательских атрибутов:
<YOUR_VIEW_PACKAGE.CustomTextView android:id="@+id/edt_my_edit_text" android:layout_width="wrap_content" android:layout_height="wrap_content" app:drawableStartCompat="@drawable/your_vector_drawable" <!-- vector drawable --> app:drawableEndCompat="@drawable/your_vector_drawable" <!-- vector drawable --> app:drawableTopCompat="@drawable/your_vector_drawable" <!-- vector drawable --> app:drawableBottomCompat="@drawable/your_vector_drawable" <!-- vector drawable --> />- Вы можете сделать то же самое с Button, EditText и RadioButton, потому что они получены из TextView
Надеюсь это поможет:)
Лучший способ, который я нашел:
Drawable leftDrawable = AppCompatResources.getDrawable(this, R.drawable.ic_search);
search.setCompoundDrawablesWithIntrinsicBounds(leftDrawable, null, null, null);
Это решение больше не является правильным. Начиная с версии 23.3.0, векторные изображения могут быть загружены только через приложение:srcCompat или setImageResource()
Попробуйте обернуть вектор, который можно нарисовать, в список слоев или в селектор:
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:drawableRight="@drawable/ic_accessible_white_wrapped"
android:background="@color/colorPrimary"
android:textColor="#FFFFFF"
android:textSize="22sp"
android:text="Hello World!"/>
ic_accessible_white_wrapped.xml:
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/ic_accessible_white_36px"/>
</layer-list>
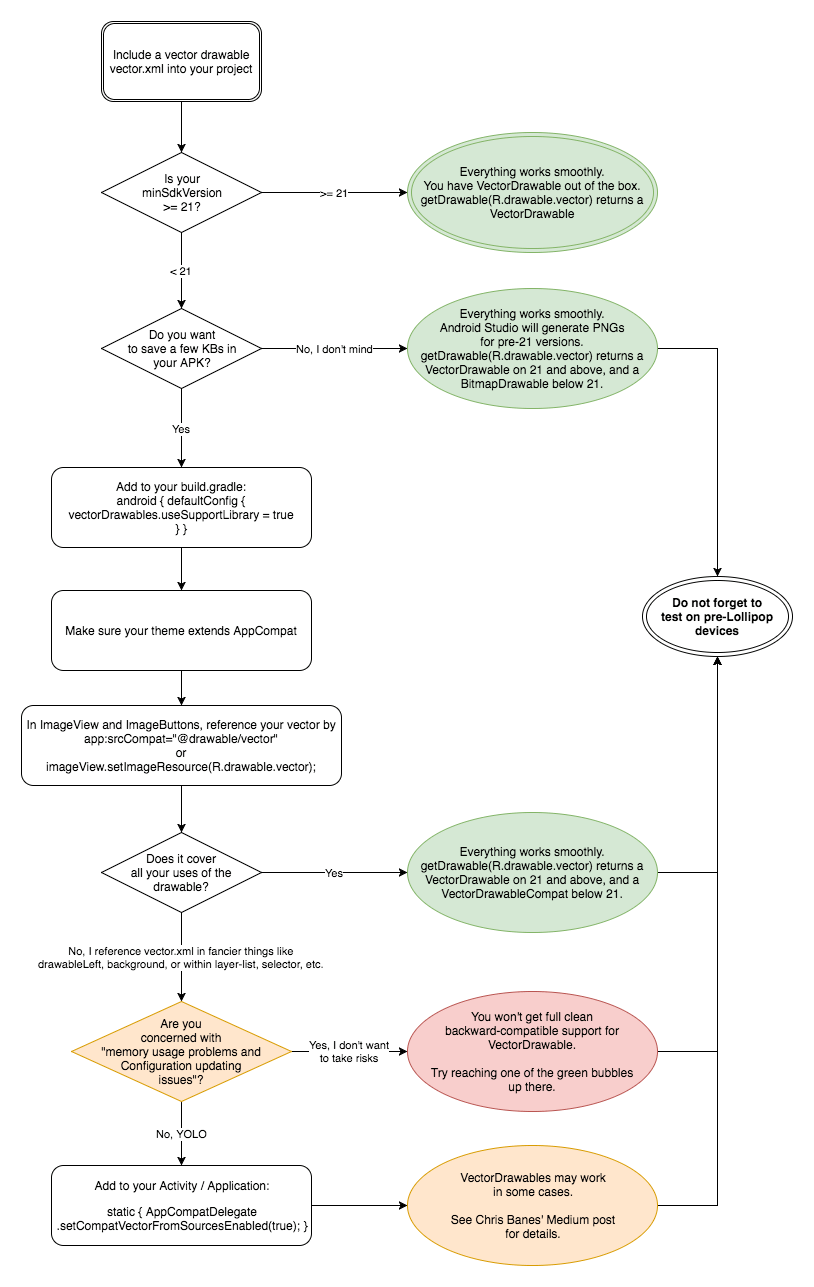
Чтобы дополнить некоторые ответы здесь: вы можете заставить VectorDrawable работать как drawableLeft (и т. д.), но это зависит от версии библиотеки поддержки и поставляется с ценой.
В каких случаях это работает? Я сделал эту диаграмму, чтобы помочь (действительно для Библиотеки поддержки 23.4.0 до - по крайней мере - 25.1.0).
Ни один из других ответов не сработал, вот как я добавил VectorDrawable к TextView, вы должны использовать VectorDrawableCompat.create() когда имеешь дело с VectorDrawables ниже Android L:
TextView titleTextView = (TextView) viewHolder.getView(android.R.id.text1);
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP)
{
Drawable leftDrawable = AppCompatResources
.getDrawable(context, R.drawable.ic_tickbox);
titleTextView.setCompoundDrawablesWithIntrinsicBounds(leftDrawable, null, null, null);
}
else
{
//Safely create our VectorDrawable on pre-L android versions.
Drawable leftDrawable = VectorDrawableCompat
.create(context.getResources(), R.drawable.ic_tickbox, null);
titleTextView.setCompoundDrawablesWithIntrinsicBounds(leftDrawable, null, null, null);
}
Коротко, сладко и точно!
Можно напрямую установить векторные элементы рисования в xml, но вы включили инфраструктуру привязки данных.
Просто пиши
<TextView
...
android:drawableRight="@{@drawable/ic_accessible_white_36px}"/>
и обернуть весь макет в <layout> тег, так что в основном ваш XML будет выглядеть так:
<?xml version="1.0" encoding="utf-8"?>
<layout>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="au.com.angryitguy.testsvg.MainActivity">
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/colorPrimary"
android:drawableRight="@{@drawable/ic_accessible_white_36px}"
android:text="Hello World!"
android:textColor="#FFFFFF"
android:textSize="22sp"/>
</RelativeLayout>
</layout>
Чтобы активировать структуру привязки данных, просто добавьте
android {
....
defaultConfig {
dataBinding {
enabled = true
}
}
}
Вам не нужно использовать какие-либо другие функции библиотеки привязки
РЕДАКТИРОВАТЬ:
Конечно, если вы хотите использовать предварительные Lollipop, вы должны включить вспомогательные векторные рисунки, используя
vectorDrawables.useSupportLibrary = true
Так что ваши build.gradle нужны 2 новые команды:
android {
....
defaultConfig {
vectorDrawables.useSupportLibrary = true
dataBinding {
enabled = true
}
}
}
спасибо rkmax за замечание
От Google: Начиная с библиотеки поддержки Android 23.3.0, загружаемые векторные элементы поддержки могут быть загружены только через app:srcCompat или setImageResource().
http://android-developers.blogspot.ru/2016/02/android-support-library-232.html
Я прошел через все ответы и, используя последнюю версию Android Studio 3.0.1 и библиотеку поддержки appcompat 26.1.0, могу заверить, что это просто отлично работает.
В файле build.gradle (приложение)
android {
compileSdkVersion 26
defaultConfig {
vectorDrawables.useSupportLibrary = true
}
}
dependencies {
implementation 'com.android.support:appcompat-v7:26.1.0'
}
А в Activity, расширяющий AppcompatActivity, включите этот внешний метод, то есть статический блок
static {
AppCompatDelegate.setCompatVectorFromResourcesEnabled(true);
}
или если вы хотите, чтобы это было применено ко всему приложению, просто включите эту строку в класс, расширяющий класс приложения.
override fun onCreate() {
super.onCreate()
AppCompatDelegate.setCompatVectorFromResourcesEnabled(true)
}
Текстовое представление в xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="vertical">
<TextView
android:id="@+id/passName"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:drawableLeft="@drawable/account_drawableleft_selector"
android:drawablePadding="5dp"
android:ellipsize="marquee"
android:fontFamily="@font/montserrat_light_family"
android:gravity="center_vertical"
android:marqueeRepeatLimit="marquee_forever"
android:paddingRight="10dp"
android:scrollHorizontally="true"
android:singleLine="true"
android:textColor="@color/app_text_color"
android:textSize="12sp"
tools:text="Account Name" />
</LinearLayout>
account_drawableleft_selector.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/ic_account_circle_24dp" /> <!-- checked -->
</selector>
С appcompat:1.1.0 вы можете использовать
app:drawableLeftCompat
app:drawableStartCompat
...
Я так поздно отвечаю на этот вопрос, так как запоздал с этой проблемой. У меня была та же проблема с SVG / Vector Drawables с TextView. Вместо того, чтобы создавать свой собственный пользовательский объект для рисования, я могу решить мою проблему с помощью двух строк кода, как показано ниже:
Drawable drawableTop = AppCompatResources.getDrawable(view.getContext(), iconId);
view.setCompoundDrawablesWithIntrinsicBounds(null, drawableTop, null, null);
Надеюсь, это поможет вам.
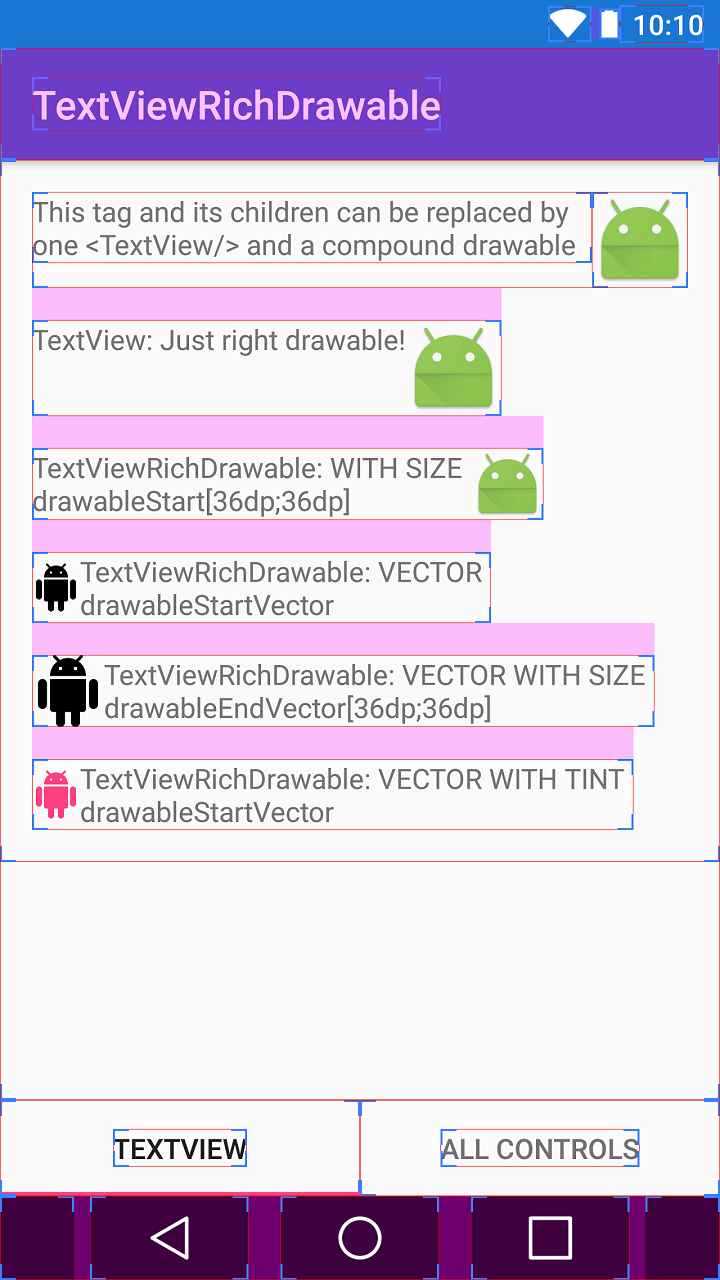
Для этого я разработал небольшую библиотеку - https://github.com/a-tolstykh/textview-rich-drawable (она также поддерживает определение размера и оттенков составных рисунков).
<com.tolstykh.textviewrichdrawable.TextViewRichDrawable
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Some text"
app:compoundDrawableHeight="24dp"
app:compoundDrawableWidth="24dp"
app:drawableTopVector="@drawable/some_vector_drawble"
app:drawableEndVector="@drawable/another_vector_drawable"
app:drawableTint="@color/colorAccent" />
И зависимость
compile 'com.tolstykh.textviewrichdrawable:textview-rich-drawable:0.3.2'
Если вы используете связывание, существует другой магический способ использовать тот же подход для использования векторов в TextView. Оборачивая их как:
android:drawableLeft="@{@drawable/vector_ic_access_time_24px}"
android:drawableStart="@{@drawable/vector_ic_access_time_24px}"
Это будет волшебным образом, я не исследовал, что происходит за кулисами, но я думаю, что TextView использует getDrawable метод из AppCompatResources или похожие.
В файле build.gradle (приложение)
android {
compileSdkVersion 26
defaultConfig {
vectorDrawables.useSupportLibrary = true
}
dataBinding {
enabled = true
}
}
public class BindingUtils {
@BindingAdapter("android:drawableRight")
public static void setDrawableStart(TextView textView, int resourceId) {
Drawable drawable = AppCompatResources.getDrawable(textView.getContext(), resourceId);
Drawable[] drawables = textView.getCompoundDrawables();
textView.setCompoundDrawablesWithIntrinsicBounds(drawable,
drawables[1], drawables[2], drawables[3]);
}
}
использовать (при привязке данных)
android:drawableRight="@{viewModel.ResId}"
Или (нормальный)
android:drawableRight="@{@drawable/ic_login_24dp}"
Основываясь на ответе Бехзада Бахманьяра, я заметил, что не могу использовать нормальные атрибуты андроида для обычных файлов png:
android:drawableTop
android:drawableBottom
etc
потому что он будет заменен на ноль в
Drawable drawableTop = null;
...
setCompoundDrawablesRelativeWithIntrinsicBounds(drawableStart, drawableTop, drawableEnd, drawableBottom);
если app:drawableTopCompat не был установлен, но android:drawableTop был (например).
Вот полное решение:
public class CustomTextView extends AppCompatTextView {
private static final int NOT_SET = -1;
private static final int LEFT = 0;
private static final int START = 0;
private static final int TOP = 1;
private static final int RIGHT = 2;
private static final int END = 2;
private static final int BOTTOM = 3;
public CustomTextView(Context context) {
super(context);
}
public CustomTextView(Context context, AttributeSet attrs) {
super(context, attrs);
initAttrs(context, attrs);
}
public CustomTextView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
initAttrs(context, attrs);
}
void initAttrs(Context context, AttributeSet attrs) {
if (attrs == null) {
return;
}
Drawable[] drawablesArr = getCompoundDrawables();
TypedArray attributeArray = context.obtainStyledAttributes(attrs, R.styleable.CustomTextView);
Drawable drawableStart = null;
Drawable drawableEnd = null;
Drawable drawableBottom = null;
Drawable drawableTop = null;
Drawable drawableLeft = null;
Drawable drawableRight = null;
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
drawableStart = attributeArray.getDrawable(R.styleable.CustomTextView_drawableStartCompat);
drawableEnd = attributeArray.getDrawable(R.styleable.CustomTextView_drawableEndCompat);
drawableBottom = attributeArray.getDrawable(R.styleable.CustomTextView_drawableBottomCompat);
drawableTop = attributeArray.getDrawable(R.styleable.CustomTextView_drawableTopCompat);
drawableLeft = attributeArray.getDrawable(R.styleable.CustomTextView_drawableLeftCompat);
drawableRight = attributeArray.getDrawable(R.styleable.CustomTextView_drawableRightCompat);
} else {
final int drawableStartId = attributeArray.getResourceId(R.styleable.CustomTextView_drawableStartCompat, NOT_SET);
final int drawableEndId = attributeArray.getResourceId(R.styleable.CustomTextView_drawableEndCompat, NOT_SET);
final int drawableBottomId = attributeArray.getResourceId(R.styleable.CustomTextView_drawableBottomCompat, NOT_SET);
final int drawableTopId = attributeArray.getResourceId(R.styleable.CustomTextView_drawableTopCompat, NOT_SET);
final int drawableLeftId = attributeArray.getResourceId(R.styleable.CustomTextView_drawableLeftCompat, NOT_SET);
final int drawableRightId = attributeArray.getResourceId(R.styleable.CustomTextView_drawableRightCompat, NOT_SET);
if (drawableStartId != NOT_SET)
drawableStart = AppCompatResources.getDrawable(context, drawableStartId);
if (drawableLeftId != NOT_SET)
drawableLeft = AppCompatResources.getDrawable(context, drawableLeftId);
if (drawableEndId != NOT_SET)
drawableEnd = AppCompatResources.getDrawable(context, drawableEndId);
if (drawableRightId != NOT_SET)
drawableRight = AppCompatResources.getDrawable(context, drawableRightId);
if (drawableBottomId != NOT_SET)
drawableBottom = AppCompatResources.getDrawable(context, drawableBottomId);
if (drawableTopId != NOT_SET)
drawableTop = AppCompatResources.getDrawable(context, drawableTopId);
}
drawableStart = (drawableStart != null ? drawableStart : drawablesArr[START]);
drawableLeft = (drawableLeft != null ? drawableLeft : drawablesArr[LEFT]);
drawableStart = (drawableStart != null ? drawableStart : drawableLeft);
drawableEnd = (drawableEnd != null ? drawableEnd : drawablesArr[END]);
drawableRight = (drawableRight != null ? drawableRight : drawablesArr[RIGHT]);
drawableEnd = (drawableEnd != null ? drawableEnd : drawableRight);
drawableBottom = (drawableBottom != null ? drawableBottom : drawablesArr[BOTTOM]);
drawableTop = (drawableTop != null ? drawableTop : drawablesArr[TOP]);
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.JELLY_BEAN_MR1) {
setCompoundDrawablesRelativeWithIntrinsicBounds(drawableStart, drawableTop, drawableEnd, drawableBottom);
} else {
setCompoundDrawables(drawableStart, drawableTop, drawableEnd, drawableBottom);
}
attributeArray.recycle();
}
}
Использование векторного рисования
Котлин
val drawable1 = VectorDrawableCompat.create(resources, R.drawable.ic_rb_username, theme)
yourView.setCompoundDrawablesRelativeWithIntrinsicBounds( drawable1, null, null, null)
Джава
Drawable drawable1 = VectorDrawableCompat.create(getResources(), R.drawable.ic_rb_username, getTheme());
yourView.setCompoundDrawablesRelativeWithIntrinsicBounds( drawable1, null, null, null);
Для обратной совместимости используйте:
TextViewCompat.setCompoundDrawablesRelativeWithIntrinsicBounds(textView, left, top, right, bottom)
Я использую адаптер привязки для решения этой проблемы
@JvmStatic
@BindingAdapter("drawableSvgLeft")
fun addDrawableSvgLeft(textView: TextView,drawable: Drawable){
textView.setCompoundDrawablesWithIntrinsicBounds(drawable,null,null,null)
}
@JvmStatic
@BindingAdapter("drawableSvgRight")
fun addDrawableSvgRight(textView: TextView,drawable: Drawable){
textView.setCompoundDrawablesWithIntrinsicBounds(null,null,drawable,null)
}
а также используя таким образом в моем макете
<TextView
drawableSvgRight="@{@drawable/svg_ic_battle_trophy}"
.....
возможно vectorDrawables.useSupportLibrary = true в конфигурации по умолчанию необходим