Выделение текста внутри встроенных блоков без пробелов
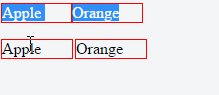
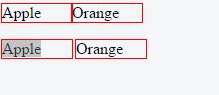
У меня проблема с выделением текста в Chrome. У меня есть два пролета в стиле inline-блоков (то же самое происходит с div). Когда я пытаюсь дважды щелкнуть текст внутри одного из блоков, выбираются все соседние блоки.
Это можно решить, поместив хотя бы один пробел или символ новой строки между блоками. Но это пространство станет видимым и нарушит планировку.
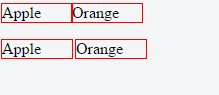
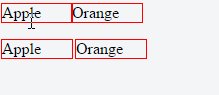
Демонстрация (в Chrome 58):
Firefox отлично работает в обоих случаях.
Как решить это, не внося беспорядка в разметку?
Исходный код:
span {
outline: 1px solid red;
display: inline-block;
min-width: 70px;
}<span>Apple</span><span>Orange</span>
<br/>
<br/>
<span>Lemon</span> <span>Pear</span>3 ответа
Решение
Вместо обычного пробела вы можете использовать пробел нулевой ширины:
Изменить: ..или элемент с font-size: 0 содержащий нормальное пространство.
span {
outline: 1px solid red;
display: inline-block;
min-width: 70px;
}<span>Apple</span><span>Orange</span>
<br/>
<br/>
<span>Lemon</span>​<span>Pear</span>
<br/>
<br/>
<span>Lemon2</span><i style="font-size:0;"> </i><span>Pear2</span>Я думаю, я понял....
попробуйте добавить это:
user-select: all;
так было бы так:
span {
outline: 1px solid red;
display: inline-block;
min-width: 70px;
user-select: all;
}<span>Apple</span><span>Orange</span>
<br/>
<br/>
<span>Lemon</span> <span>Pear</span>