Как я могу настроить таргетинг объявлений / баннеров с помощью JavaScript?
Вы знаете какой-нибудь способ сделать это? реальный пример...?
Я ищу бесплатную услугу, такую как maxmind или другие (мне действительно все равно, что), и я хотел бы иметь другую рекламу для посетителей из США.
Большое спасибо!
2astalavista: Ваш пример работает нормально. Это то, что я сделал, и это все еще не работает.
<html>
<head>
<title>Geo Test</title>
<script type='text/javascript' src='http://www.101greatgoals.com/wp-includes/js/jquery/jquery.js?ver=1.7.1'></script>
<script>
$(document).ready( function() {
$.getJSON( "http://smart-ip.net/geoip-json?callback=?",
function(data){
console.log(data);
var c = data.countryCode;
if(c=="US" || c=="US" ){
document.getElementById('ddd').innerHTML = 'US'; } else {
document.getElementById('ddd').innerHTML = 'Not US';}
/*
this service needs ip
var ip = data.host;
alert(ip);
$.getJSON( "http://freegeoip.net/json/"+ip,
function(data){
console.log(data);
}
);*/
}
);
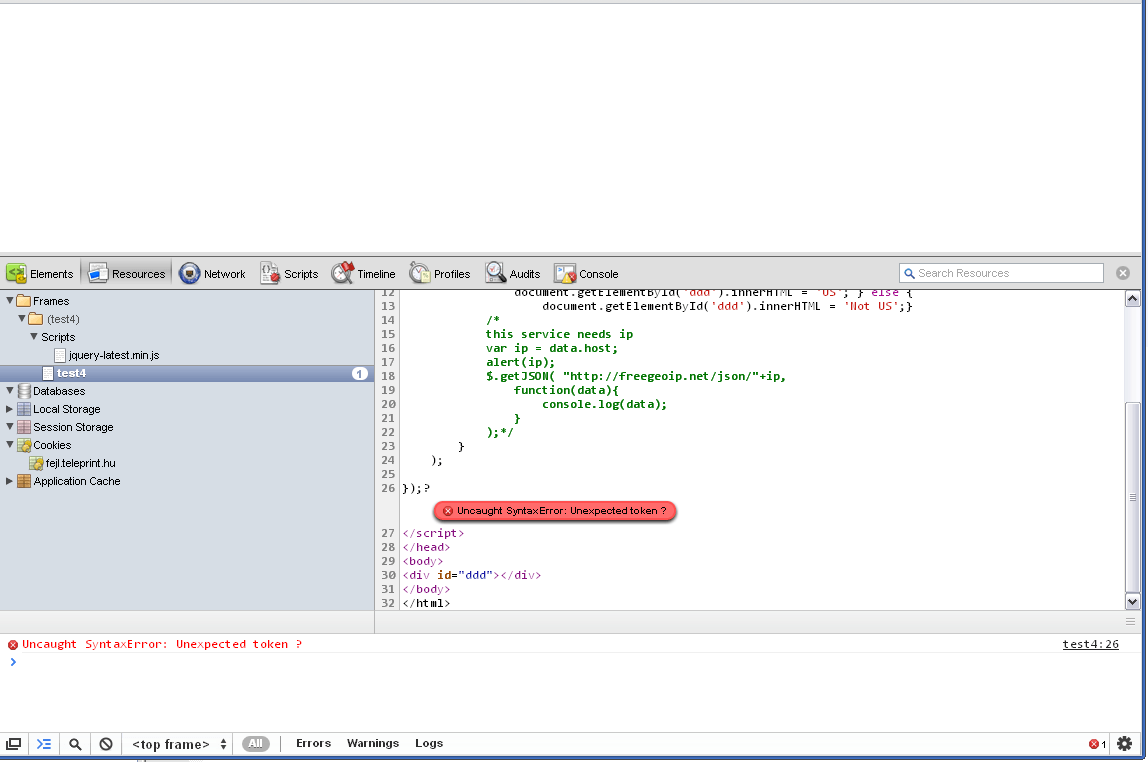
});?
</script>
</head>
<body>
<div id="ddd"></div>
</body>
</html>
Не знаю, сервер ли это (амазонка) или CDN (котендо)....
1 ответ
Решение
Я нашел это: http://freegeoip.net/static/index.html и http://smart-ip.net/
$.getJSON( "http://smart-ip.net/geoip-json?callback=?",
function(data){
var c = data.countryCode;
if(c=="US" || c=="USA" )
alert("American visitor!");else
alert("Not american visitor! ("+c+")");
}
);
Почему ваш код не работает?
1) Вам следует позаботиться о сообщениях об ошибках:
Uncaught SyntaxError: Unexpected token ?

Удалить ?
2) ошибка снова:
Uncaught TypeError: Property '$' of object [object Window] is not a function
это означает, что JQuery по какой-то причине не работает.
исправить включить ссылку в соответствии с этим!
теперь это работает:)
<html>
<head>
<title>Geo Test</title>
<script type='text/javascript' src='http://code.jquery.com/jquery-latest.min.js'></script>
<script>
$(document).ready( function() {
$.getJSON( "http://smart-ip.net/geoip-json?callback=?",
function(data){
console.log(data);
var c = data.countryCode;
if(c=="US" || c=="US" ){
document.getElementById('ddd').innerHTML = 'US'; } else {
document.getElementById('ddd').innerHTML = 'Not US';}
}
);
});
</script>
</head>
<body>
<div id="ddd"></div>
</body>
</html>