Google Maps API-интерфейс v3 v3
Использование gmaps4rails v2 gem... У меня есть карта. CSS немного не подходит, и мне интересно, знает ли кто-нибудь, как нацелить определенный div на карте, чтобы добавить класс или изменить стиль.

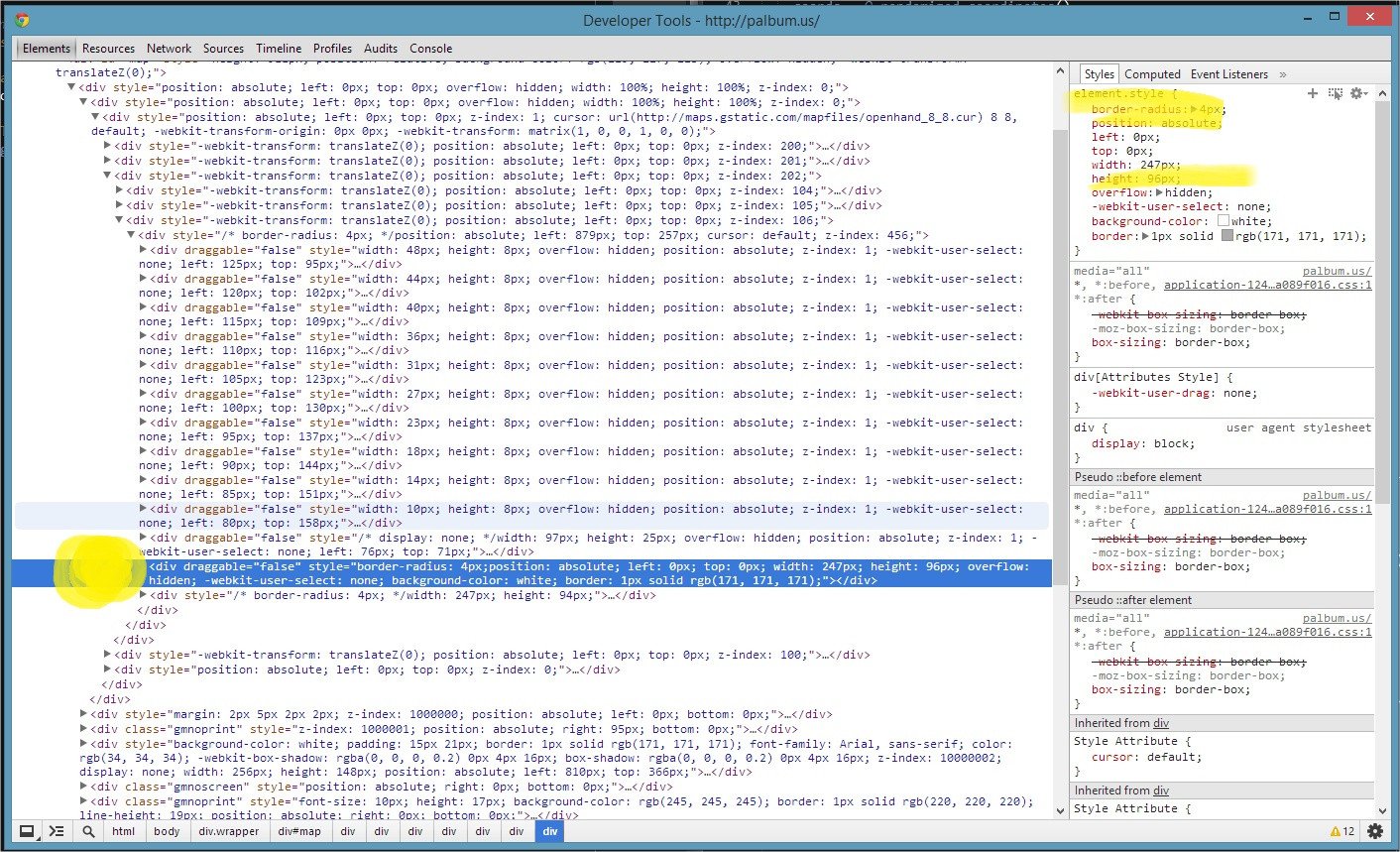
Итак, я знаю, какой div я должен настроить... и я смог добавить border-radius и изменить height от 94 до 96. Я просто не знаю, как его выбрать...
Если это поможет... div, который находится непосредственно под div, который мне нужно выбрать, - это div, в котором есть фактическая информация информационного окна.
Обновление Что касается части проблемы... Methinks начальной загрузки играет роль:
media="all"
*, *:before, *:after {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
1 ответ
Решение
#map {
div[style*="z-index: 106"] * {
@include border-radius( 4px );
}
}
БУМ!