Контентные переходы поверх общих элементов в Android
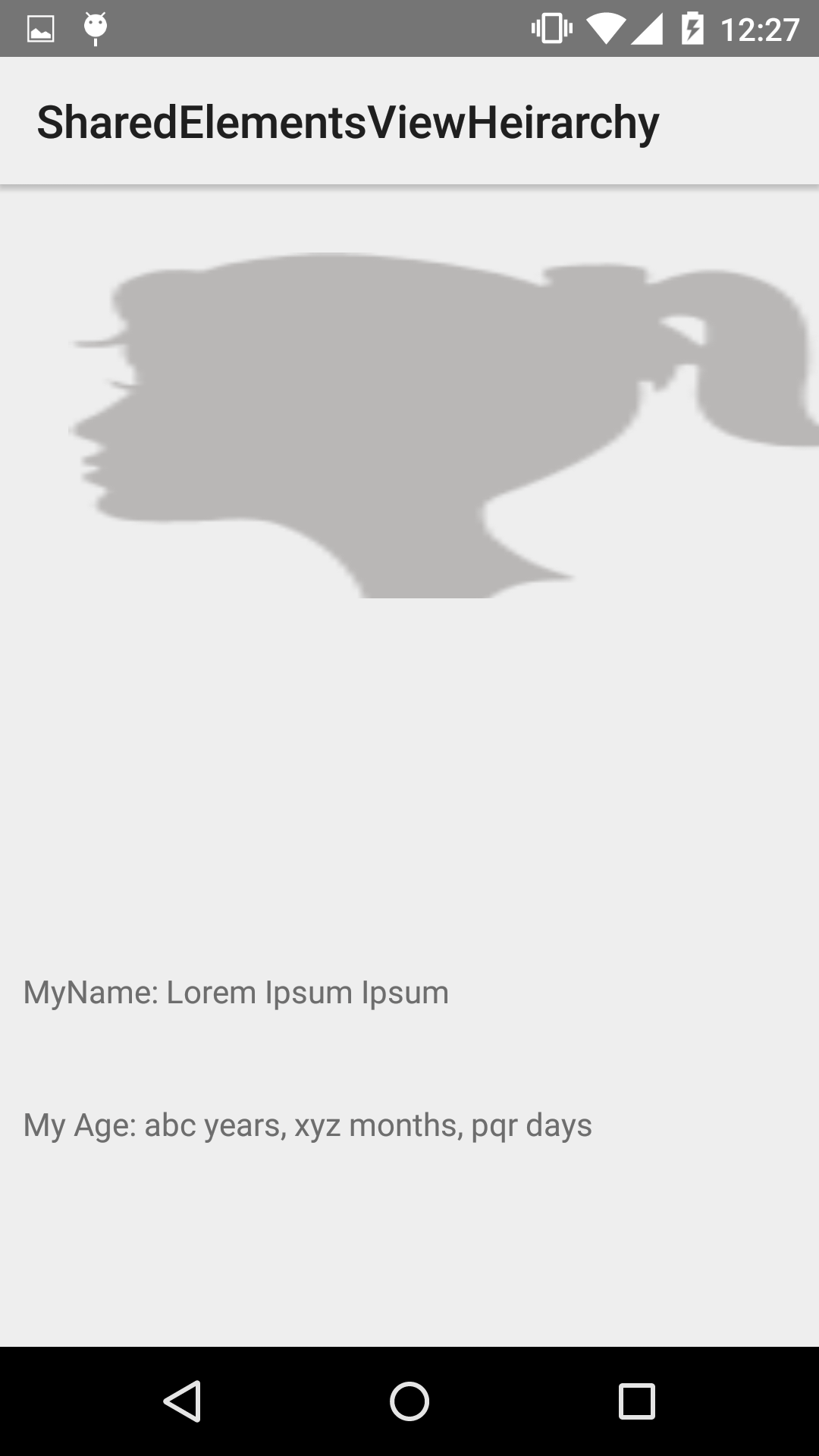
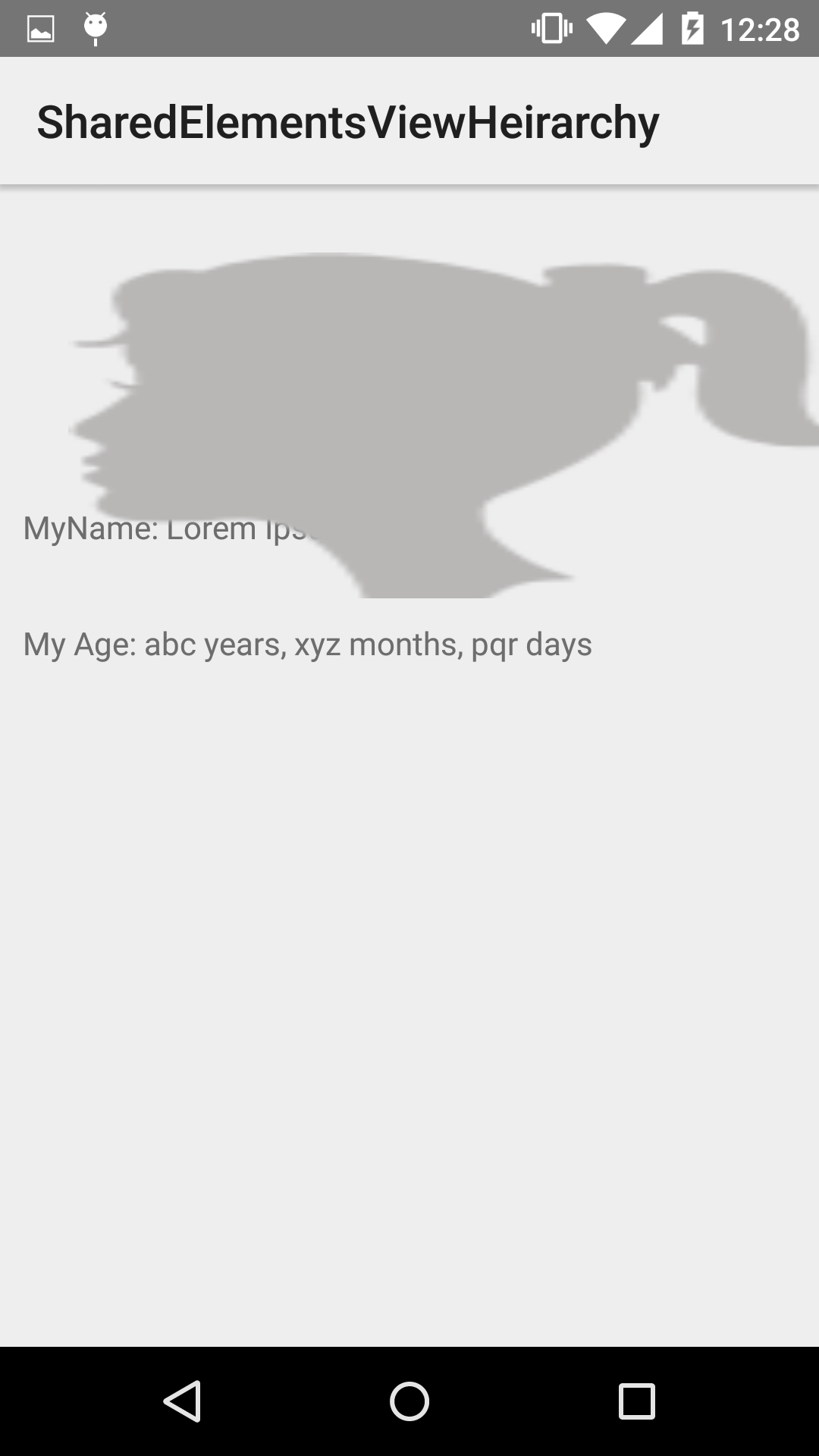
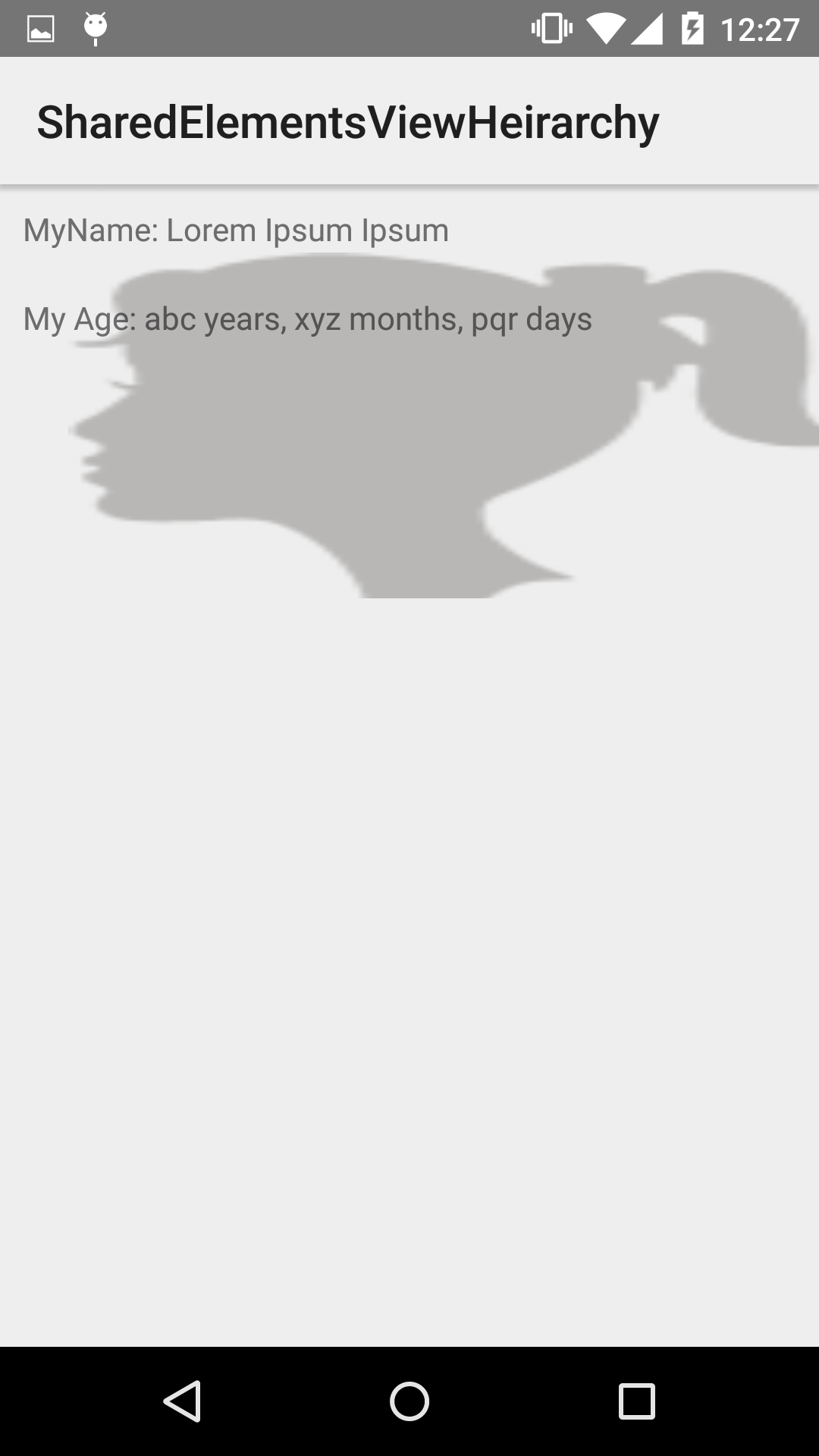
Я пытаюсь попробовать SharedElements и Content Transitions в Android. Я пытался объединить переходы содержимого и общие элементы и создать определенную анимацию, однако столкнулся с проблемой. После завершения перехода на Shared Elements (ImageView) я использую переходы содержимого для анимации представления текста в положение, используя переход слайдов. Однако, когда textViews перемещаются из нижнего положения в верхнюю часть изображения View, текст идет под ImageView (Shared Element) и позже просто появляется в верхней части ImageView. Есть ли способ сделать это правильно?




Я делюсь коротким кодом здесь с некоторыми скриншотами, которые объясняют это:
Activity_A.java
package com.example.mehulp.sharedelementsviewheirarchy;
import android.app.Activity;
import android.app.ActivityOptions;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.ImageView;
public class Activity_a extends Activity {
ImageView imageView_a;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_activity_a);
imageView_a = (ImageView) findViewById(R.id.imgView_a);
imageView_a.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
imageClickListener();
}
});
}
private void imageClickListener() {
Intent intent = new Intent(Activity_a.this, Activity_b.class);
startActivity(intent, ActivityOptions.makeSceneTransitionAnimation(this, imageView_a, imageView_a.getTransitionName()).toBundle());
}
}
activity_a.xml
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center">
<ImageView
android:id="@+id/imgView_a"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:transitionName="fImage"
android:padding="30dp"
android:src="@drawable/female_result"/>
<LinearLayout
android:id="@+id/ll_a"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_alignBottom="@id/imgView_a">
<TextView
android:id="@+id/myName_a"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="MyName: Lorem Ipsum Ipsum"
android:padding="10dp"/>
<TextView
android:id="@+id/myAge_a"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="My Age: abc years, xyz months, pqr days"
android:padding="10dp"/>
</LinearLayout>
</RelativeLayout>
Activity_B.java
package com.example.mehulp.sharedelementsviewheirarchy;
import java.util.List;
public class Activity_b extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_b);
setEnterSharedElementCallback(new SharedElementCallback() {
@Override
public void onSharedElementStart(List<String> sharedElementNames, List<View> sharedElements, List<View> sharedElementSnapshots) {
TransitionSet transitionSet = new TransitionSet();
transitionSet.setDuration(3000);
Slide slideFromBottom = new Slide(Gravity.BOTTOM);
slideFromBottom.addTarget(R.id.myAge_b);
slideFromBottom.addTarget(R.id.myName_b);
transitionSet.addTransition(slideFromBottom);
getWindow().setEnterTransition(transitionSet);
super.onSharedElementStart(sharedElementNames, sharedElements, sharedElementSnapshots);
}
@Override
public void onSharedElementEnd(List<String> sharedElementNames, List<View> sharedElements, List<View> sharedElementSnapshots) {
super.onSharedElementEnd(sharedElementNames, sharedElements, sharedElementSnapshots);
}
});
}}
activity_b.xml
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:android="http://schemas.android.com/apk/res/android">
<ImageView
android:id="@+id/imgView_b"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:transitionName="fImage"
android:padding="30dp"
android:scaleType="fitXY"
android:src="@drawable/female_result"/>
<LinearLayout
android:id="@+id/ll_b"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/myName_b"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="MyName: Lorem Ipsum Ipsum"
android:padding="10dp"/>
<TextView
android:id="@+id/myAge_b"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="My Age: abc years, xyz months, pqr days"
android:padding="10dp"/>
</LinearLayout>
2 ответа
У меня была добавлена та же проблема
<item name="android:windowSharedElementsUseOverlay">false</item>
на анимационную тему деятельности
Я вроде нашел решение похожей проблемы: переход с общим видом Android в сочетании с переходом затухания
Короче говоря, я отключил наложение для общих элементов, как предложено выше. Затем я удалил фон в Activity (используя прозрачную тему). Посмотрите мой ответ, может быть, это помогло бы вам (я предполагаю, что вы уже перешли).