Как реализовать вкладку навигации в реагировать на родной?
Я создаю новое приложение в реагировать на родной. На экране входа в систему я пытаюсь реализовать вкладку навигации. Я хочу перемещаться между Login form а также register formНа самом деле, я не хочу переходить на другую страницу. Я пытаюсь перемещаться между этими двумя forms (так же, как в приложении Coursera). Это возможно? Я не знаю, как это реализовать.
следующий код в реакции
<Container>
<View style={styles.container}>
<View style={styles.content}>
<InputGroup style={styles.input}>
<Input
label="Email"
placeholder="email@gmail.com" />
<Image source={require('../Images/envelope.png')} style={{width:30, height:30, marginRight:5}} />
</InputGroup>
<InputGroup style={styles.input}>
<Input
label="Password"
placeholder="Password"
secureTextEntry />
<Image source={require('../Images/lock.png')} style={{width:30, height:30, marginRight:5}} />
</InputGroup>
{this.state.isLoading ? ( <Spinner size="small" color="#000000" />
) : (
<Button style={styles.button} onPress={() => this.onPressLogin()} >
<Text style={{paddingLeft:50}}>Login</Text>
</Button>
)}
<Tabs selected={this.state.page} style={{backgroundColor:'white'}}
selectedStyle={{color:'red'}} onSelect={el=>this.setState({page:el.props.name})}>
<Text name="first" selectedIconStyle={{borderTopColor: 'red',borderTopWidth:2}}>Login</Text>
<Text name="second" selectedIconStyle={{borderTopWidth:2,borderTopColor:'red'}}>Register</Text>
</Tabs>
</View>
</View>
</Container>
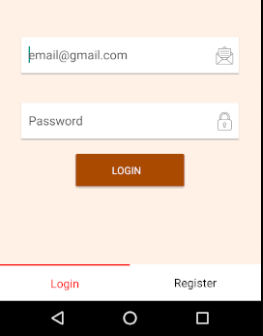
Ниже приведен скриншот главного экрана
1 ответ
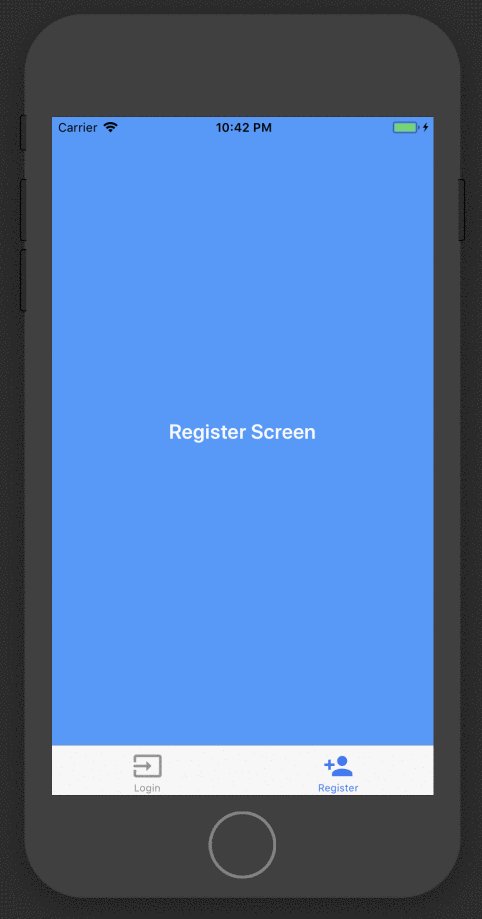
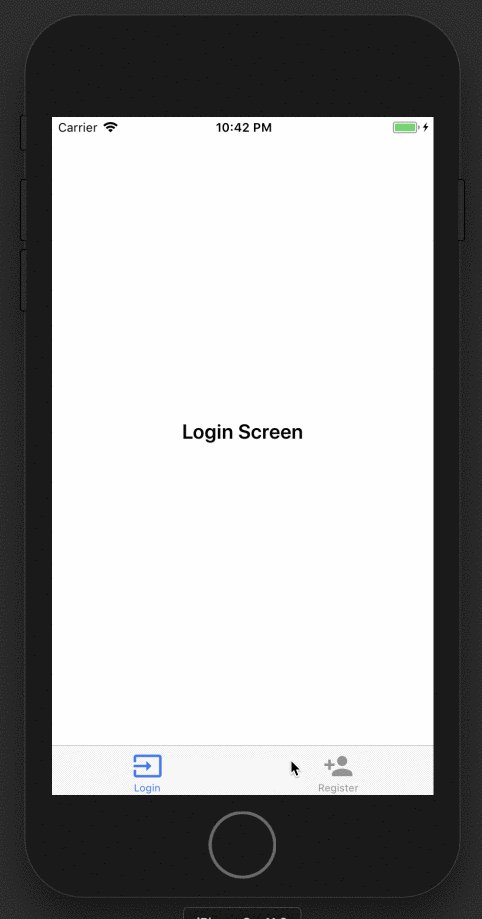
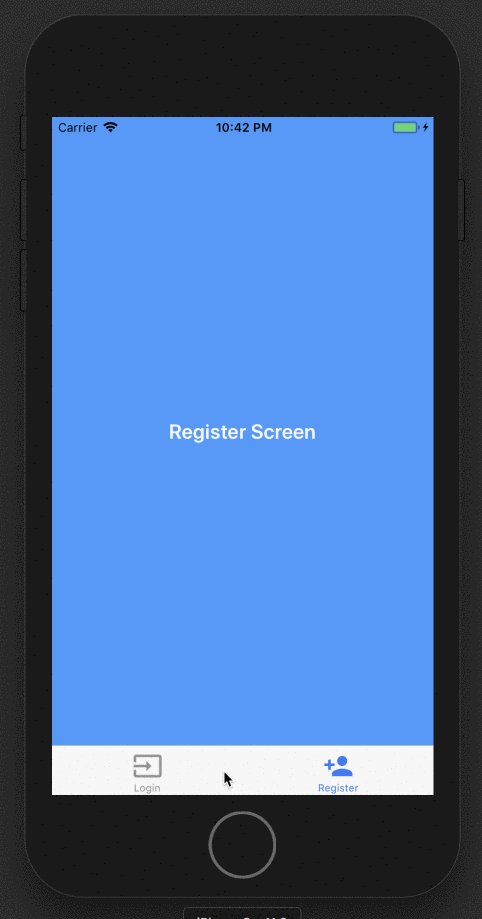
Это то, что вы хотите?
Если это так, это не очень сложно реализовать.
Прежде всего, установите react-navigation модуль:
npm install --save react-navigation
Во-вторых, вы упомянули, что не хотите делать два экрана. Тем не менее, в этом случае они на самом деле все еще 2 отдельных экрана. Давайте сделаем два экрана: LoginScreen а также RegisterScreen как это:
// This is LoginScreen
import React, { Component } from 'react';
import { View, Text } from 'react-native';
import { Icon } from 'react-native-elements';
class LoginScreen extends Component {
// This is for the tab bar configuration
static navigationOptions = {
title: 'Login',
header: null,
tabBarIcon: ({ tintColor }) => {
return (<Icon name='input' size={30} color={tintColor} />)
}
};
render() {
return (
<View style={{ ... }}>
<Text style={{ ... }}>
Login Screen
</Text>
</View>
);
}
}
export default LoginScreen;
// This is RegisterScreen
import React, { Component } from 'react';
import { View, Text } from 'react-native';
import { Icon } from 'react-native-elements';
class RegisterScreen extends Component {
static navigationOptions = {
title: 'Register',
header: null,
tabBarIcon: ({ tintColor }) => {
return (<Icon name='person-add' size={30} color={tintColor} />)
}
};
render() {
return (
<View style={{ ... }}>
<Text style={{ ... }}>
Register Screen
</Text>
</View>
);
}
}
export default RegisterScreen;
Тогда в вашем App.js файл, сделайте это:
import React, { Component } from 'react';
import { TabNavigator } from 'react-navigation';
import LoginScreen from 'path/to/LoginScreen';
import RegisterScreen from 'path/to/RegisterScreen';
class App extends Component {
render() {
const MainNavigator = TabNavigator({
login: { screen: LoginScreen },
register: { screen: RegisterScreen }
});
return (
<MainNavigator />
);
}
}
export default App;
Простой код потока!
import React from 'react';
import { Text, View } from 'react-native';
import { createAppContainer } from 'react-navigation';
import { createBottomTabNavigator } from 'react-navigation-tabs';
class HomeScreen extends React.Component {
render() {
return (
<View style={{ flex: 1, justifyContent: 'center', alignItems: 'center' }}>
<Text>Home!</Text>
</View>
);
}
}
class SettingsScreen extends React.Component {
render() {
return (
<View style={{ flex: 1, justifyContent: 'center', alignItems: 'center' }}>
<Text>Settings!</Text>
</View>
);
}
}
const TabNavigator = createBottomTabNavigator({
Home: HomeScreen,
Settings: SettingsScreen,
});
const AppContainer = createAppContainer(TabNavigator);
// without the style you will see a blank screen
export default () => (
<View style={{ flex: 1 }}>
<AppContainer />
</View>
);