TableLayout не будет соответствовать ширине LinearLayout для родителей
Мне нужно, чтобы TableLayout соответствовал ширине его родительского LinearLayout, но я не могу заставить его работать.
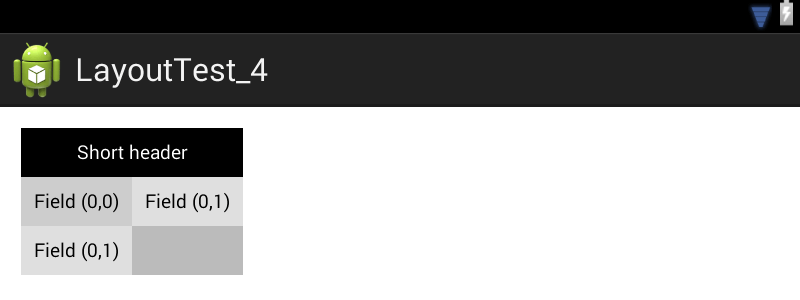
На первом скриншоте ниже "Короткий заголовок" является первым представлением в вертикальной LinearLayout. "Поля" ниже являются членами TableLayout, который является вторым представлением в вертикальной LinearLayout.
Когда текст "Заголовок" не требует такой большой ширины, как TableLayout, все выравнивается, как и предполагалось.
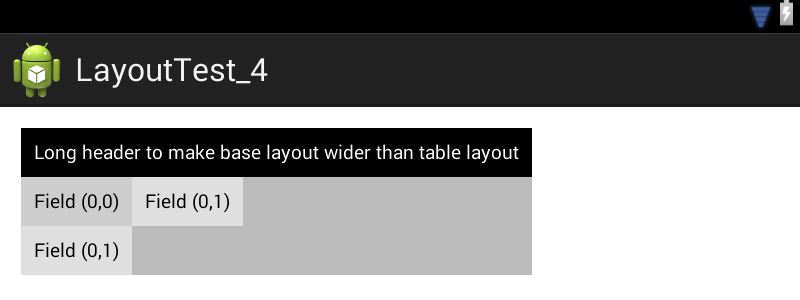
Когда для "Заголовка" требуется больше ширины, чем для TableLayout, TableLayout не совпадает с "заголовком", как вы можете видеть на втором снимке экрана.
Как я могу заставить TableLayout соответствовать ширине LinearLayout?
Примечание. Базовое значение LinearLayout необходимо "обернуть" до наименьшей ширины, необходимой для отображения его содержимого, поэтому установка фиксированной ширины не является решением


XML макета для этого теста:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/mainLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<LinearLayout
android:id="@+id/baseLinerLayout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:background="#FFAAAAAA" >
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:padding="10dp"
android:background="#FF000000"
android:textColor="#FFFFFFFF"
android:text="Long header to make base layout wider than table layout" />
<TableLayout
android:id="@+id/tableLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#33FFFFFF" >
<TableRow
android:id="@+id/tableRow1"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<TextView
android:gravity="center"
android:padding="10dp"
android:background="#44FFFFFF"
android:textColor="#FF000000"
android:text="Field (0,0)" />
<TextView
android:gravity="center"
android:padding="10dp"
android:background="#88FFFFFF"
android:textColor="#FF000000"
android:text="Field (0,1)" />
</TableRow>
<TableRow
android:id="@+id/tableRow2"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<TextView
android:gravity="center"
android:padding="10dp"
android:background="#88FFFFFF"
android:textColor="#FF000000"
android:text="Field (0,1)" />
</TableRow>
</TableLayout>
</LinearLayout>
</RelativeLayout>
3 ответа
<TableRow
android:id="@+id/tableRow1"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<TextView
android:layout_weight="1 --- this worked for me"
android:gravity="center"
android:padding="10dp"
android:background="#44FFFFFF"
android:textColor="#FF000000"
android:text="Field (0,0)" />
<TextView
android:layout_weight="1"
android:gravity="center"
android:padding="10dp"
android:background="#88FFFFFF"
android:textColor="#FF000000"
android:text="Field (0,1)" />
</TableRow>
Как вы используете TextViews без установленной ширины, я бы предложил настройку android:layout_width Параметр всех ваших полей в match_parent,
редактировать: зачем вам второй LinearLayout? Это кажется бесполезным, потому что это только обертка TableLayout.
Вам нужно получить ширину базовой линейной планировки программно в Java-файле...
Как получить ширину? Проверьте здесь
после этого вы можете установить ширину таблицы с той же шириной
TableLayout layout = (TableLayout)findViewById(R.id.tableLayout);
// Gets the layout params that will allow you to resize the layout
LayoutParams params = layout.getLayoutParams();
// Changes the height and width to the specified *pixels*
params.width = x;
layout.setlayoutparams(params);
х ширина, которую вы получите от линейного макета