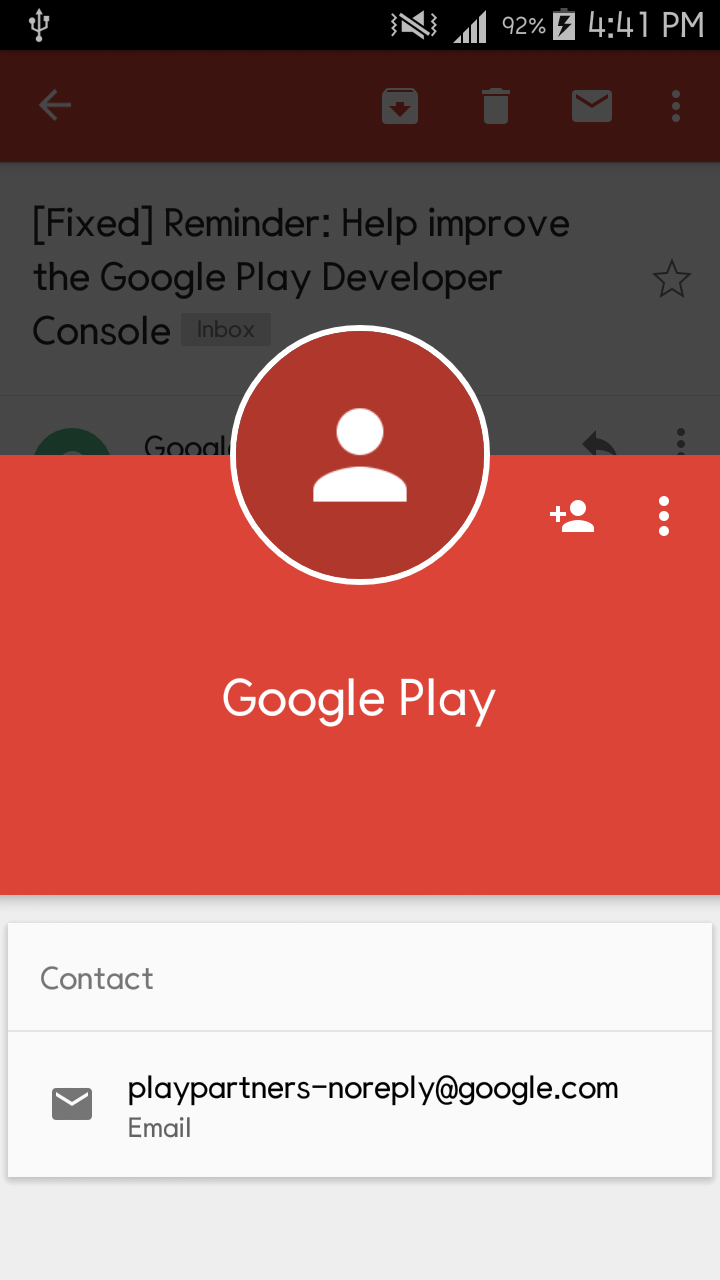
Как разработать приложение Google Gmail: макет экрана ContactView?
 Я пытаюсь создать вид с помощью приведенного ниже кода, но не удается *
Я пытаюсь создать вид с помощью приведенного ниже кода, но не удается *
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:fab="http://schemas.android.com/apk/res-auto"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:context="com.soup.navigationfragmen.MainActivity">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/AppTheme.AppBarOverlay">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:popupTheme="@style/AppTheme.PopupOverlay" />
</android.support.design.widget.AppBarLayout>
<include layout="@layout/content_main" />
</android.support.design.widget.CoordinatorLayout>
Я пытался сделать прозрачность AppBarLayout прозрачной, но это не сработало.
1 ответ
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
enter code here
<RelativeLayout`enter code here`
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/header_cover_image"
android:layout_width="match_parent"
android:layout_height="200dp"
android:scaleType="centerCrop"
android:src="@drawable/navigation_header_image" />
<ImageButton
android:id="@+id/user_profile_photo"
android:layout_width="120dp"
android:layout_height="120dp"
android:layout_below="@+id/header_cover_image"
android:layout_centerHorizontal="true"
android:layout_marginTop="-60dp"
android:background="@drawable/profile_circular_border_imageview"
android:elevation="5dp"
android:padding="20dp"
android:scaleType="centerCrop"
android:src="@drawable/profile" />
<RelativeLayout
android:id="@+id/profile_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/header_cover_image"
android:background="#ebca0707"
android:elevation="4dp"
android:paddingBottom="24dp">
<ImageView
android:id="@+id/add_friend"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="16dp"
android:layout_toLeftOf="@+id/drop_down_option_menu"
android:src="@drawable/ic_action_user_add" />
<ImageView
android:id="@+id/drop_down_option_menu"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_alignParentRight="true"
android:layout_marginLeft="16dp"
android:layout_marginTop="16dp"
android:src="@drawable/ic_action_overflow" />
<TextView
android:id="@+id/user_profile_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginTop="76dp"
android:text="Viral Android"
android:textColor="#fff"
android:textSize="24sp"
android:textStyle="bold" />
<TextView
android:id="@+id/user_profile_short_bio"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/user_profile_name"
android:layout_centerHorizontal="true"
android:layout_marginTop="12dp"
android:text="Android free tutorials and example"
android:textColor="#fff"
android:textSize="14sp" />
</RelativeLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/profile_layout"
android:layout_marginTop="5dp"
android:orientation="vertical">
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:background="#fff"
android:clickable="true"
android:elevation="4dp"
android:padding="20dp"
android:text="Android Profile UI Design" />
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:layout_marginBottom="3dp"
android:layout_marginTop="3dp"
android:background="#fff"
android:clickable="true"
android:elevation="4dp"
android:padding="20dp"
android:text="Android Profile XMl UI Design" />
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:background="#fff"
android:clickable="true"
android:elevation="4dp"
android:padding="20dp"
android:text="Android Profile UI Design" />
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:layout_marginBottom="3dp"
android:layout_marginTop="3dp"
android:background="#fff"
android:clickable="true"
android:elevation="4dp"
android:padding="20dp"
android:text="Android Profile XMl UI Design" />
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:background="#fff"
android:clickable="true"
android:elevation="4dp"
android:padding="20dp"
android:text="Android Profile UI Design" />
</LinearLayout>
</RelativeLayout>
</ScrollView>
from http://www.viralandroid.com/2016/03/android-material-design-profile-screen-xml-ui-design.html