Найти прикрепленные / связанные события элемента с помощью Chrome Development Tools / Firebug / IE Developer Toolbar
При проверке DOM страницы я хотел бы быстро узнать прикрепленное событие (я) элемента
Например, если кнопка имеет этот HTML DOM
<button id="button1">Click Me</button>
И где-то (не в месте, которое я знаю заранее) к нему прикреплено событие, например
$("#button1").click(function(){...});
Я знаю, что это может быть сделано программно ( Могу ли я найти события, связанные с элементом с помощью jQuery?)
но есть ли способ использовать только один из инструментов разработчика для Chrome / Firefox / IE, чтобы увидеть список событий?
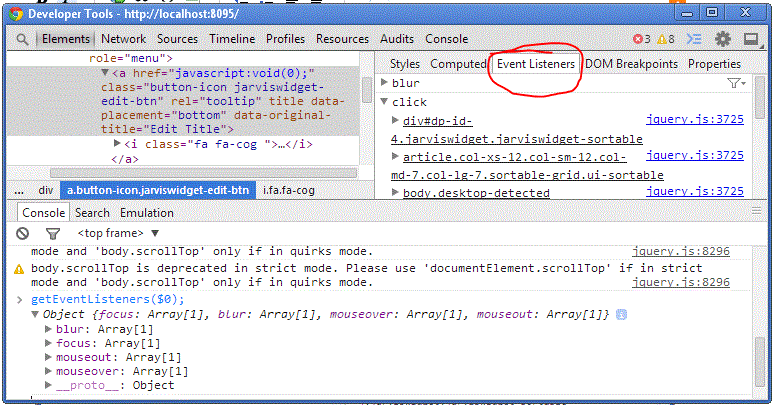
Обновление: я обнаружил, что в более новых версиях Chrome у меня есть вкладка с именем EventListeners, но кажется, что она не позволяет легко перейти к источнику события, так как jQuery переносит оригинал
6 ответов
FireQuery - http://firequery.binaryage.com/ позволяет вам видеть события, связанные с элементами, и углубляться в них
Получить первый прикрепленный обработчик на первом элементе $("#button1")
$._data($("#button1").get(0),"events").click[0].handler
Длинная история, которую никто не хочет слышать: я пришел сюда в поисках плагина. Я был взволнован, увидев ответ @ schmidlop, но в jQuery, который на самом деле не дает мне слушателя, которого я ищу, он просто показывает общий обработчик для событий jQuery, которые в конечном итоге вызывают конкретный обратный вызов. Я все еще ищу плагин Chrome, который позволил бы мне щелкнуть правой кнопкой мыши на элементе и позволить мне углубиться в обработчики, прикрепленные к объекту.
Потому что это было бы круто.
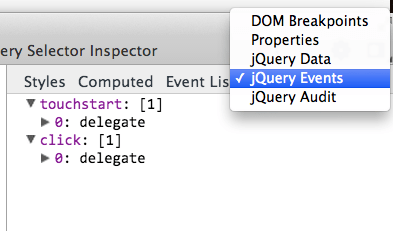
ОБНОВЛЕНИЕ: я нашел расширение chrome, названное jQuery Debugger. Вы просто "Осмотрите элемент" и выберите "События jQuery" в подменю "Элементы"... https://chrome.google.com/webstore/detail/jquery-debugger/dbhhnnnpaeobfddmlalhnehgclcmjimi 
С помощью инспектора Chrome выберите элемент на вкладке "Элементы", а затем на вкладке "Консоль" можно просмотреть события, прикрепленные к элементу с помощью getEventListeners($0);,
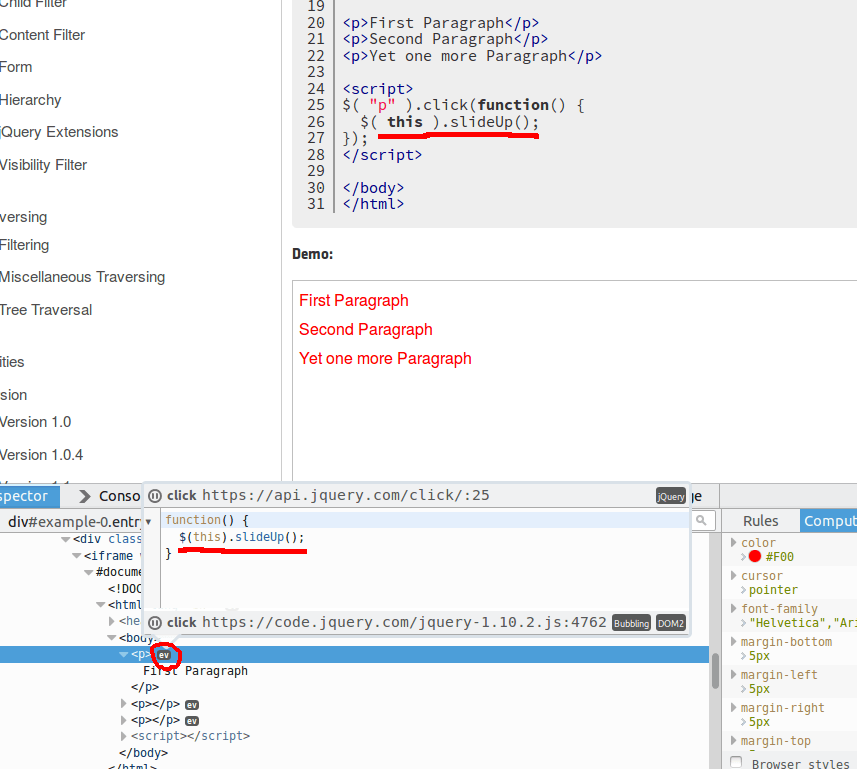
Инструменты разработчика Firefox теперь отображают "ev" рядом с элементами, которые имеют связанные события. Это можно использовать для проверки связанных событий (включая события jQuery).
Вот пример проверки элемента "Первый абзац" из документации по щелчку jQuery:

Вы также можете проверить аддон Visual Event, доступный для Chrome.