Нажатие только на непрозрачную область изображения на HTML
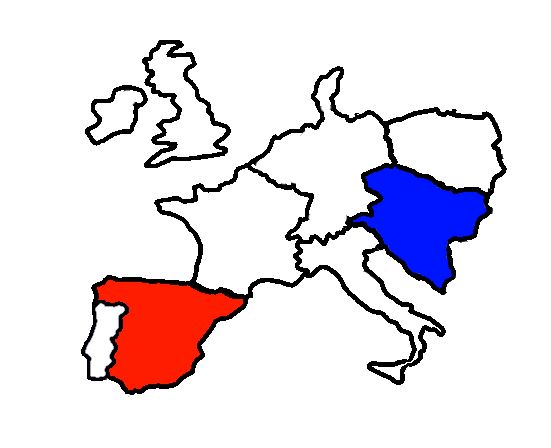
Я хочу, чтобы мой img был кликабельным только для его непрозрачной области, потому что он блокирует изображения позади. Например, когда я нажимаю на север Франции, он выбирает Германию. Как это может быть возможным? У меня есть что-то вроде этого, и все страны есть изображение на странице HTML.
Вот изображение моего сайта:
1 ответ
Решение
Ваше изображение в формате JPEG. У него нет прозрачных частей. Однако самый простой способ назначить разные действия различным регионам - использовать карту изображений. Я использовал этот онлайн-инструмент для создания областей, соответствующих Франции и Германии. Вы сможете создавать зоны для всех других стран всего за несколько минут.
<map name="Map" id="Map">
<area alt="" title="" href="#" shape="poly" coords="248,165,275,136,
316,127,327,117,314,96,321,77,337,68,344,68,336,90,332,97,335,114,
352,120,373,111,387,125,394,163,361,175,367,193,378,198,368,205,369,
215,363,214,350,226,323,240,288,238,312,197,274,185"
onclick="alert('Germany'); return false" />
<area alt="" title="" href="#" shape="poly" coords="159,199,194,202,
196,186,202,184,218,192,235,179,236,169,249,167,277,186,314,197,289,
235,302,239,304,274,292,286,260,281,250,298,222,289,215,291,193,285,
202,256,196,232,175,216,159,213"
onclick="alert('France'); return false" />
<!-- et cetera -->
</map>
<img src="https://stackru.com/images/da2d3cf99a59f811eb929b946847a0d0cc13df3c.jpg" alt="" usemap="#Map" />