Эффект наведения на одну ячейку повестки дня. Неделя + полный календарь.
Привет, я использую FullCalendar от Адама Шоу ( http://arshaw.com/fullcalendar/). Я использую месяц и повестку дня. Я хочу добавить эффект наведения, когда пользователь наводит курсор на дату в представлении месяца или временной интервал в представлении повестки дня. Я попытался изменить CSS следующим образом:
.fc-widget-content:hover {
background-color: red;
}
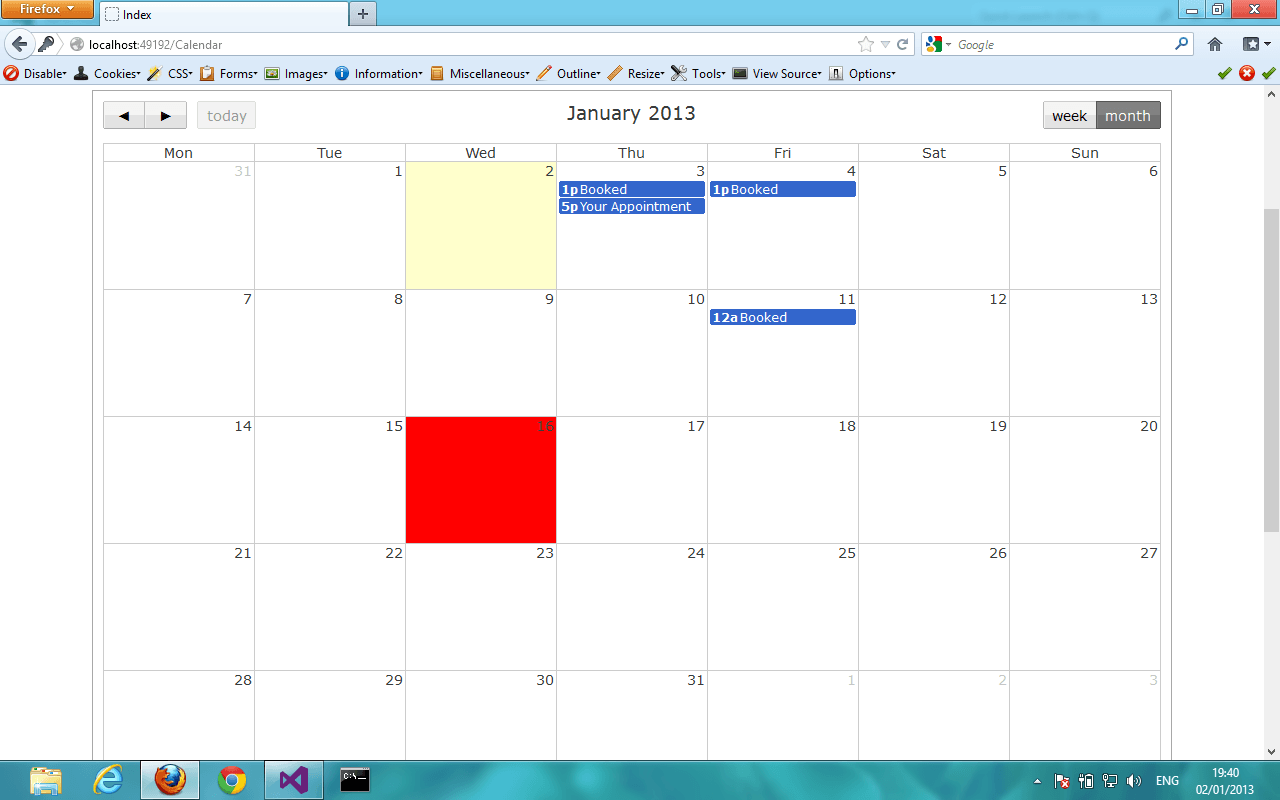
Это работает для просмотра месяца. Прикрепленный файл
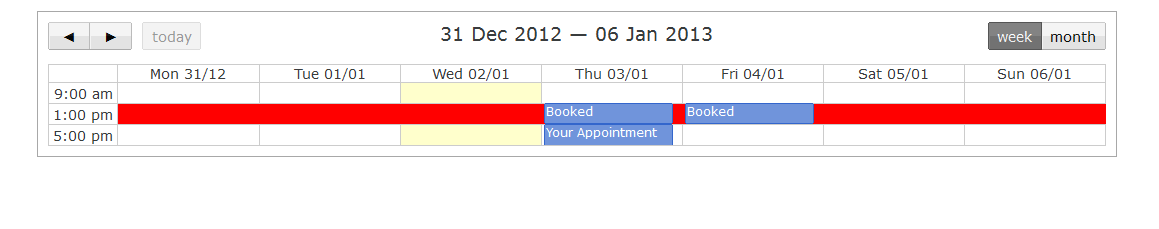
Тем не менее, тот же код выбирает всю строку в представлении повестки дня недели, когда мне просто нужно выделить один временной интервал.
Пример изображения ниже показывает весь 13:00 слот, выделенный для повседневного использования, а не только временной интервал в ср 02-01, где находился курсор мыши.

Есть идеи как этого добиться.
Большое спасибо.
5 ответов
Вы не одиноки: многие пользователи FullCalendar хотели бы видеть выделение отдельных временных интервалов, поддерживаемых "из коробки". Для этого есть проблема в Google Code.
Проблема возникла в октябре 2009 года, поэтому, похоже, мы не должны терять надежду, но несколько пользователей предложили различные обходные пути. Один из них успешно работает в моем коде, так что, возможно, стоит проверить.
Это не то, что может быть достигнуто только с помощью CSS. проблема заключается в том, что недельная сетка создается путем наложения двух таблиц вместе, обе без фона, создавая впечатление сетки, но не истинной сетки. продольная часть сетки имеет более высокий z-индекс, поэтому она всегда будет отображаться сверху, и, следовательно, событие высоты не будет запускаться для высоты. Я поиграл с тем, чтобы обмануть пользователя, чтобы он увидел выделенную рамку, однако без возможности узнать, где вы находитесь в сетке, это не представляется возможным. это может быть что-то, что можно сделать с помощью jquery, но я думаю, что приложенные усилия не будут стоить этого.
Вставьте этот код после $('#calendar'). FullCalendar( ...); Это создаст дополнение TD в таблице:)
$("table.fc-agenda-slots th").each(function () {
$(this).width(50);
});
$("table.fc-agenda-slots td.fc-widget-content").each(function () {
$(this).width(($("table.fc-agenda-days thead th.fc-col0").width()));
$(this).after("<td class=\"fc-widget-content\"><div style=\"position:relative\"></div></td>");
$(this).after("<td class=\"fc-widget-content\" style=\"width:" + $("table.fc-agenda-days thead th.fc-col5").width() + "px\"><div style=\"position:relative\"></div></td>");
$(this).after("<td class=\"fc-widget-content\" style=\"width:" + $("table.fc-agenda-days thead th.fc-col4").width() + "px\"><div style=\"position:relative\"></div></td>");
$(this).after("<td class=\"fc-widget-content\" style=\"width:" + $("table.fc-agenda-days thead th.fc-col3").width() + "px\"><div style=\"position:relative\"></div></td>");
$(this).after("<td class=\"fc-widget-content\" style=\"width:" + $("table.fc-agenda-days thead th.fc-col2").width() + "px\"><div style=\"position:relative\"></div></td>");
$(this).after("<td class=\"fc-widget-content\" style=\"width:" + $("table.fc-agenda-days thead th.fc-col1").width() + "px\"><div style=\"position:relative\"></div></td>");
});
И это стиль CSS для наведения:
table.fc-agenda-slots td.fc-widget-content
{
border-right: 1px #DDD solid;
}
table.fc-agenda-slots td.fc-widget-content:hover
{
background-color: #F1F1F1;
}
Добавьте это после загрузки календаря:
$("table.fc-agenda-slots td.fc-widget-content div").each(function () {
$(this).html("<table cellspacing=\"0\" style=\"width:100%\"><tr><td><div></div></td><td><div></div></td><td><div></div></td><td><div></div></td><td><div></div></td><td><div></div></td><td><div></div></td></tr></table>");
});
Может быть, свойство css3 pointer-events:none могу помочь тебе. Вы можете увидеть демо здесь: http://jsfiddle.net/rNWpz/
HTML
<div id="a"></div>
<div id="b"></div>
CSS
#a {
border:1px dashed red;
width:100px;
height:100px;
}
#b {
border:1px dashed blue;
width:100px;
height:100px;
position:absolute;
top:0;
left:0;
pointer-events:none;
}
JQuery
$('#a').hover(function() {
$(this).css('backgroundColor','red');
},
function () {
$(this).css('backgroundColor','white');
}
);