Фрагментный переход с BottomAppBar Material Design Component
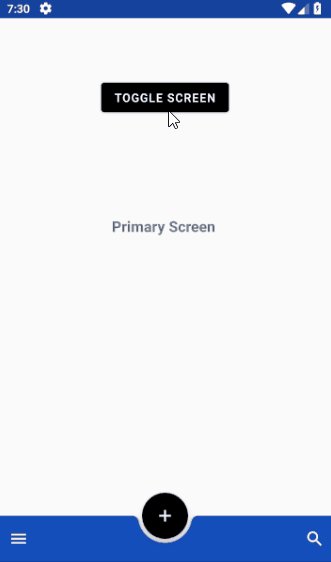
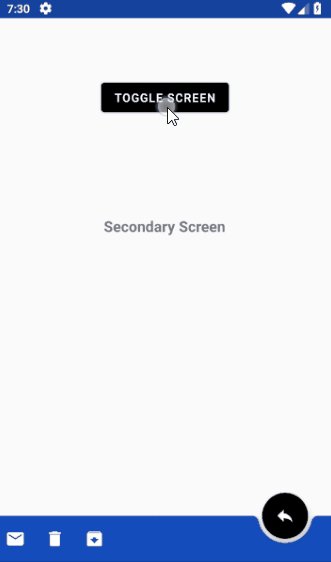
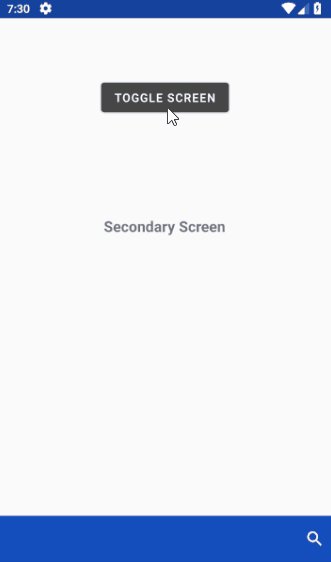
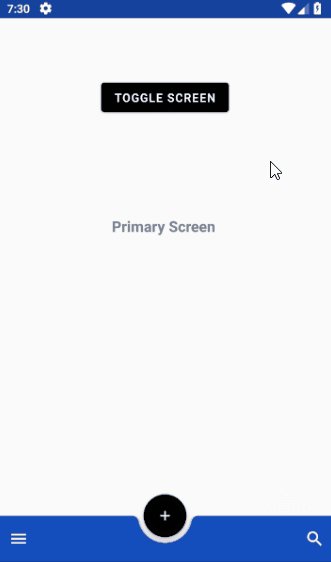
Я пытаюсь реализовать следующий переход нижней панели приложения, указанный в документации компонентов дизайна материала относительно кнопки плавающего действия.
Официальная проектная документация для этого поведения указана здесь
Теперь в документации по реализации для этого представления указано следующее:
Режимы выравнивания FloatingActionButton FloatingActionButton можно выровнять либо по центру (FAB_ALIGNMENT_MODE_CENTER), либо до конца (FAB_ALIGNMENT_MODE_END), вызвав setFabAlignmentMode(int). Анимация по умолчанию будет запущена автоматически. Это можно согласовать с переходом фрагмента, чтобы обеспечить плавную анимацию с основного экрана на дополнительный. (источник)
Я не могу найти какие-либо примеры поведения, реализованного где-либо. Код, который я использую для нижнего компонента панели приложений, следующий (в моем файле макета активности):
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".main.MainActivity">
<LinearLayout
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:background="#000">
</LinearLayout>
<com.google.android.material.bottomappbar.BottomAppBar
android:id="@+id/bottom_app_bar"
style="@style/Widget.MaterialComponents.BottomAppBar.Colored"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
app:fabAlignmentMode="center"
app:hideOnScroll="true"
app:navigationIcon="@drawable/ic_hamburger_menu" />
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/fab_main"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_anchor="@id/bottom_app_bar"
app:srcCompat="@drawable/ic_add" />
</androidx.coordinatorlayout.widget.CoordinatorLayout>
Некоторые рекомендации или примеры по этому вопросу будут очень благодарны.
Спасибо!
1 ответ
Вы просто должны скрыть это, слушатель затем обнаруживает, что это скрыто и показывает это снова, переход выполняется автоматически. Также вы должны переключить фрагмент одновременно.
binding.fabMain.hide(new FloatingActionButton.OnVisibilityChangedListener() {
@Override
public void onShown(FloatingActionButton fab) {
super.onShown(fab);
}
@Override
public void onHidden(FloatingActionButton fab) {
super.onHidden(fab);
binding.fabMain.show();
}
});