Angular и IE8 - элементы HTML5, не стилизованные внутри ng-view
Поэтому я пытаюсь работать с IE8. Я следовал за всеми шагами на http://docs.angularjs.org/guide/ie и это, кажется, работает - я вижу содержание ng-view отображается на IE8, когда я переключаюсь между представлениями.
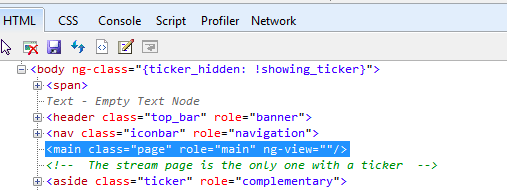
Проблема в том, что я не вижу никакого контента в инспекторе:

.. это просто пустой тег ng-view. Я вижу все содержимое на странице, но к чему-либо внутри не применяется стилизация ng-view,
Я не уверен, является ли это угловой или проблема HTML5. Я добавил элементы html5shiv и HTML5 вне ng-view стилизованы красиво.
РЕДАКТИРОВАТЬ
Я определил, что проблема в элементах HTML5. <section> а также <article> не оформлены внутри ng-view, в то время как простые div-ы получают все указанные стили. Вне ng-view, <nav> а также <header> стилизованы просто отлично.
2 ответа
Мне удалось это исправить путем условного включения jQuery в IE8 на основе ответа, приведенного здесь /questions/19673117/problema-ie8-angularjs-ng-include-partialyi-so-strukturoj-uzla-html5/19673139#19673139
Проблема здесь в том, что даже если вы добавите пространство имен и / или создадите свои элементы в соответствии с руководством по IE, есть определенные части углового ядра, которые не проходят через обычное создание элемента jQuery - у меня проблема сохранялась даже при использовании полной jQuery вместо jQLite Angular, но я слышал, что это исправляет большинство людей. Использование прокладки HTML5 также не решает проблему самостоятельно.
Но даже в этом случае я бы предпочел не заменять jQuery, если это возможно, и в этом случае вам нужно будет также сделать следующее, чтобы получить полностью работающее решение:
- Добавьте стили сброса для элементов HTML5 уровня блока, чтобы они
display: block;правильно - Целевой HTML5 элементы с префиксом двоеточия также в вашем CSS. Вам нужно избежать этого, это будет выглядеть так:
header, \3A header { /*...*/ }, Обратите внимание, что между escape-последовательностью и остальной частью селектора есть пробел. - Если вы используете jQuery, вам нужно будет использовать версию 1.10.x или условные теги, чтобы переключиться на него в IE8.