Апекс 5 или 18 - размещение элемента (новая строка: нет, новая колонка нет)
Нужна ваша помощь, чтобы разместить поле сразу за другим.
В старом Apex я выбирал "New Row: No" и "New Column: No". В этом случае все было хорошо, и он был прекрасно расположен сразу после предыдущего элемента.

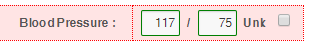
В этой ситуации флажок Unk - это новый элемент, который ставится сразу после систолического и диастолического полей кровяного давления. Так хорошо размещены 3 поля, которые дают хороший рендеринг на странице.
В Apex 5 и 18 я вообще не могу этого сделать, или я получаю поле ниже элемента, или мне нужно использовать следующий столбец: Да, я не могу использовать метки, и я не понимаю, почему это так ужасно

Пожалуйста, помогите мне: есть ли способ получить точный результат, который я получал раньше.
2 ответа
Я согласен - досадная катастрофа. Это работало так хорошо в 4.2 ...
Вот что я делаю; посмотрим, поможет ли это.
- Я установил "новый ряд: нет"
- Затем я нажимаю кнопку "Показать столбцы макета" (внизу страницы, на которой я работал), чтобы увидеть те "розовые и белые" полосы, которые показывают столбцы.
- Вернитесь к разработчику, выберите элемент, который должен быть расположен справа, и измените его свойства:
- столбец (вы должны их нумеровать)
- обратите внимание на свойства "диапазон столбцов" и "диапазон столбцов меток", потому что - если вы не будете делать это осторожно, у вас будут появляться ошибки, например, вы не сможете установить их таким образом, поскольку элемент занимает всего 3 столбца, в то время как вы хотите установить метку на 4 столбца и тому подобное
- запустить страницу; посмотрим, имеет ли это смысл. Если нет, измените свойства и запустите его снова. И снова, и снова...
Вскоре вы можете получить то, что вы хотите, но это требует как вашего времени, так и ваших нервов. Я понятия не имею, почему эти хорошие и приятные разработчики Apex "улучшили" эту простую настройку таким образом...
Я не думаю, что это имеет какое-либо отношение к значениям свойств макета элементов страницы.
Тот факт, что два текстовых поля и флажок выделены в одной области макета, говорит мне, что все они перечислены в одном поле (элемент страницы), а не в нескольких элементах страницы. Убедитесь, что проверили атрибуты элемента страницы кровяного давления, чтобы увидеть, как это было реализовано. Вы также можете просмотреть их, проверив (CTRL+SHIFT+I) поля в самом браузере. Как только вы это поймете, не должно быть слишком сложно воспроизвести это.