Кнопки на панели инструментов слишком широкие (Android)
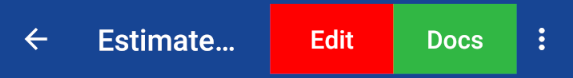
У меня есть две кнопки на панели инструментов, которые не подчиняются директиве "wrap_content" layout_width. Я добавил зеленый и красный цвета фона, чтобы их истинные значения ширины были видны на скриншоте. У меня есть отступы 0dp, а также нет полей. Я заглянул в свой краткий файл styles.xml и не увидел ничего релевантного, и больше нигде в приложении не заметил, что это происходит. Любые советы будут оценены.
Благодарю.
<android.support.v7.widget.Toolbar
android:id="@+id/pdf_renderer_toolbar"
android:layout_alignParentTop="true"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@color/primaryColor"
android:theme="@style/MyStyle"
app:layout_scrollFlags="scroll|enterAlways"
app:titleTextAppearance="@style/Toolbar.TitleText"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light" >
<Button
android:layout_width="wrap_content"
android:layout_height="50dp"
android:text="Docs"
android:layout_gravity="right"
android:layout_marginRight="0dp"
android:padding="0dp"
android:background="@color/green_button_color"
android:textColor="@color/solid_white"
android:textSize="18sp"
android:id="@+id/pdf_docs_button"
android:textAllCaps="false"
style="?android:attr/borderlessButtonStyle"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="50dp"
android:text="Edit"
android:layout_gravity="right"
android:padding="0dp"
android:layout_marginRight="0dp"
android:background="@color/red_button_color"
android:textColor="@color/solid_white"
android:textSize="18sp"
android:id="@+id/pdf_edit_button"
android:textAllCaps="false"
style="?android:attr/borderlessButtonStyle"
/>
</android.support.v7.widget.Toolbar>
2 ответа
Решение
Попробуй это:
добавлять:
android:minHeight="0dp"
android:minWidth="0dp"
для обеих кнопок:
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.Toolbar xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/pdf_renderer_toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:layout_alignParentTop="true"
android:background="@color/colorPrimary"
android:theme="@style/MyStyle"
app:layout_scrollFlags="scroll|enterAlways"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light">
<Button
android:id="@+id/pdf_docs_button"
style="?android:attr/borderlessButtonStyle"
android:layout_width="wrap_content"
android:layout_height="50dp"
android:layout_gravity="right"
android:layout_marginRight="0dp"
android:background="@color/color_red"
android:minHeight="0dp"
android:minWidth="0dp"
android:padding="0dp"
android:text="Docs"
android:textAllCaps="false"
android:textColor="@color/color_black"
android:textSize="18sp" />
<Button
android:id="@+id/pdf_edit_button"
style="?android:attr/borderlessButtonStyle"
android:layout_width="wrap_content"
android:layout_height="50dp"
android:layout_gravity="right"
android:layout_marginRight="0dp"
android:background="@color/color_green"
android:minHeight="0dp"
android:minWidth="0dp"
android:padding="0dp"
android:text="Edit"
android:textAllCaps="false"
android:textColor="@color/color_black"
android:textSize="18sp" />
</android.support.v7.widget.Toolbar>
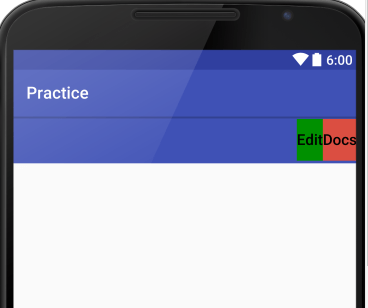
выход:
Предложите: LinearLayout, android: Ориентация ="Горизонтальный", с вашими кнопками в этом макете.
Надеюсь это поможет:)