Как вставить незначительные настройки в Swagger внутри его разметки?
У меня есть проект.NET Core, задокументированный Swagger 3 (Swashbuckle.AspNetCore.SwaggerGen 3.0.0 и Swashbuckle.AspNetCore.SwaggerUi 3.0.0). Моя цель - добавить собственный тег прямо под DIV с названием класса (т.е. под названием сервиса, но над конечными точками).
Когда я исследую разметку, я вижу, что есть DIV с классом swagger-ui, и я бы хотел, так сказать, вставить в него свои вещи. У меня сегодня есть файл с именем donkey.html, который отображается при обращении к URL-адресу Swagger, который выглядит следующим образом.
...
<body>
<div id="swagger-ui"></div>
<div id="api_info"></div>
<!-- ... -->
<script src="./swagger-ui-bundle.js"></script>
<script src="./swagger-ui-standalone-preset.js"></script>
<script type="text/javascript">
(function () { ... })();
</script>
</body>
</html>
Я уже несколько часов гуглю и много читаю об OpenAPI и YAML. Однако у меня сложилось впечатление, что он требует полной перестройки проекта Swagger, и мои амбиции нацелены на гораздо более простую задачу на данный момент.
Есть ли способ поднять DIV с именем api_info, чтобы он отображался как часть swagger_ui без регенерации всего проекта Swagger?
Я попытался увеличить базовый макет, как показано здесь, но он закончился плохо и оказался немного сложнее, чем то, к чему я стремлюсь. Возможно, это единственный выполнимый подход к созданию модуля, и в этом случае я рассмотрю его, но это последний ресурс в этом случае.
1 ответ
Swagger UI 3.x имеет систему плагинов, которая позволяет добавлять или изменять элементы пользовательского интерфейса. Некоторую документацию по плагинам можно найти по адресу:
Плагины
Каков намеченный способ настройки SwaggerUI 3.x?
Нет необходимости перекомпилировать Swagger UI для использования плагинов, вы можете определить плагины непосредственно в index.html стр. Чтобы добавить или изменить элементы пользовательского интерфейса, вам нужен плагин, который использует wrapComponents а также React.createElement построить желаемую структуру DOM. (См. Также Реакция без JSX.)
Чтобы пользовательские плагины имели эффект, они должны быть добавлены в plugins список в SwaggerUIBundle конструктор.
пример
Вот пример плагина, который добавляет пользовательский <h3> Заголовки выше и ниже заголовка API:
// index.html
<script>
window.onload = function() {
// Custom plugin that adds extra stuff
const MyCustomPlugin = function() {
return {
wrapComponents: {
// add text above InfoContainer - same effect as above title
InfoContainer: (Original, { React }) => (props) => {
return React.createElement("div", null,
React.createElement("h3", null, "I'm above the InfoContainer"),
React.createElement(Original, props)
)
},
// and/or add text above API description
InfoUrl: (Original, { React }) => (props) => {
return React.createElement("div", null,
React.createElement(Original, props),
React.createElement("h3", null, "I'm above the API description")
)
}
}
}
}
const ui = SwaggerUIBundle({
url: "http://petstore.swagger.io/v2/swagger.json",
dom_id: '#swagger-ui',
...
plugins: [
MyCustomPlugin, // <------ add your custom plugin here
SwaggerUIBundle.plugins.DownloadUrl
],
...
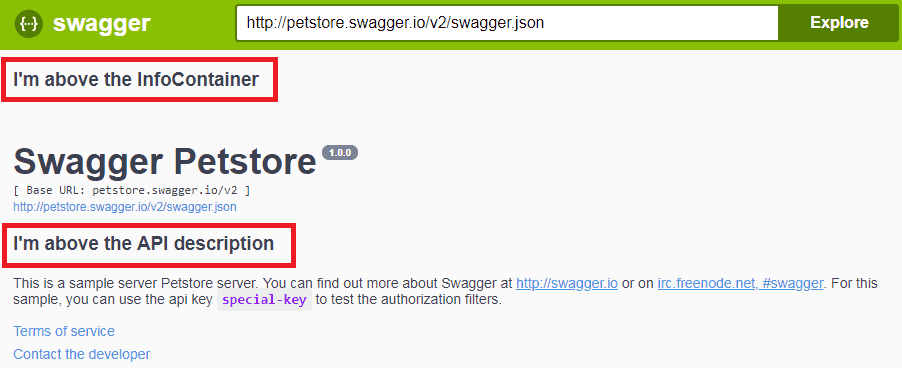
Результат выглядит так: