JavaFX CSS двухпиксельная рамка
Пожалуйста, помогите мне с JavaFX CSS. Мне нужно создать ширину границы 2 пикселя:
Пиксель вверх - #000
Вниз пиксель - #5d5c5e
Я думаю, что мне нужно использовать линейный градиент, но я не знаю, как это сделать.
(PS Я плохо говорю по-английски, извините, если вы не понимаете, я пишу)
2 ответа
Не совсем понятно, о чем ты спрашиваешь; но стандартный способ поставить границы для чего-либо в JavaFX - это использовать "вложенные фоны". Эта техника включает в себя создание разных цветовых фонов, один поверх другого, с разными вставками, чтобы вы получили эффект границы.
Например, следующий CSS во внешнем файле CSS даст четырехпиксельный черный (#000) границы вокруг четырехпиксельной серой границы (вокруг цвета фона по умолчанию, определенного в modena.css). (Я использовал более широкие границы, чтобы сделать эффект более четким.)
style.css:
.root {
-fx-background-color: #000, #5d5c5e, -fx-background ;
-fx-background-insets: 0, 4, 8 ;
}
Это работает, рисуя черный фон без вставок, а затем рисуя серый фон с 4 пиксельными вставками над ним (оставляя видимыми четыре пикселя черного фона), и, наконец, рисуем фон с цветом по умолчанию поверх этого, с Вставки по 8 пикселей (так, чтобы четыре пикселя серой рамки были видны).
Вот быстрый тест:
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
public class BackgroundTest extends Application {
@Override
public void start(Stage primaryStage) {
Scene scene = new Scene(new StackPane(new Label("Nested backgrounds")), 400, 400);
scene.getStylesheets().add("style.css");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}
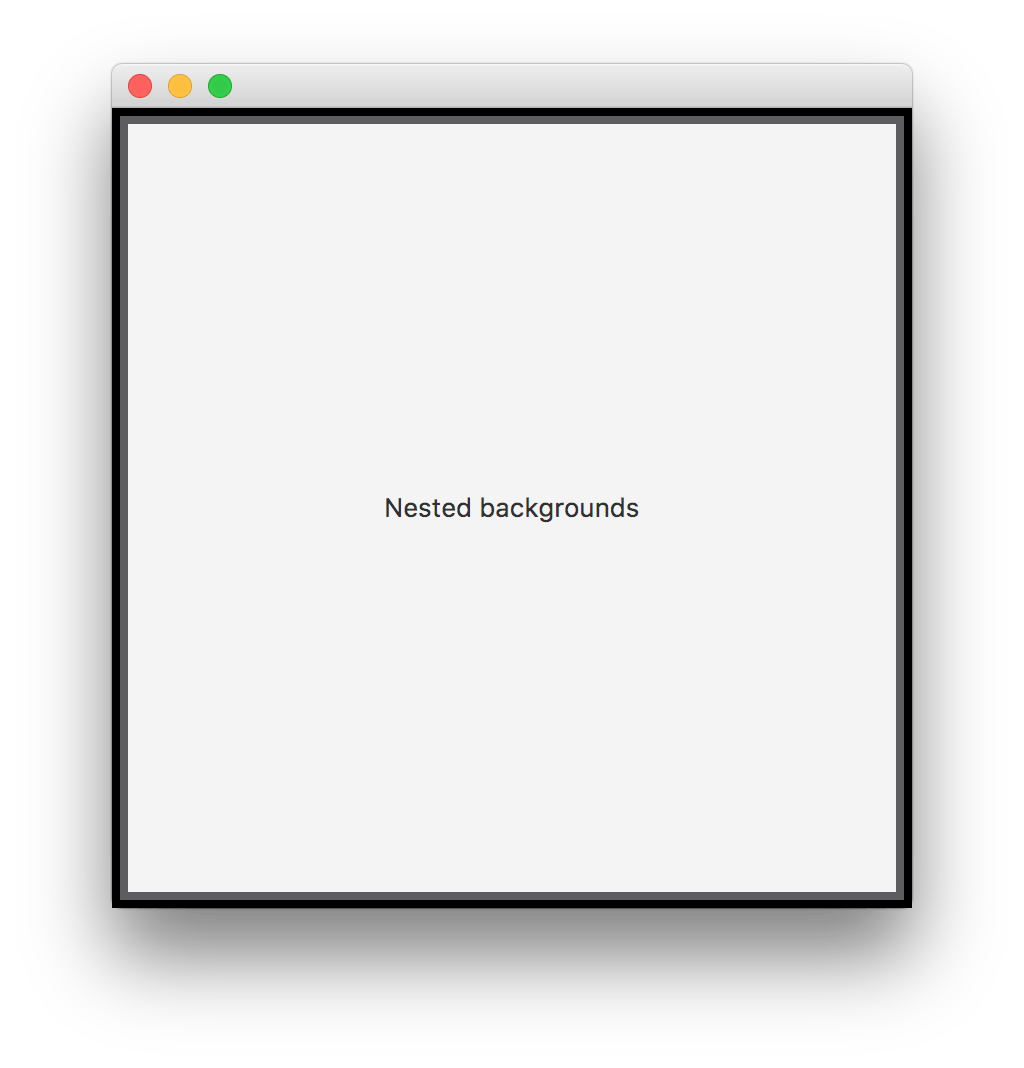
что приводит к
Это изменение
.root {
-fx-background-color: #000, #5d5c5e, -fx-background ;
-fx-background-insets: 0, 4 0 0 0, 4 0 4 0 ;
}
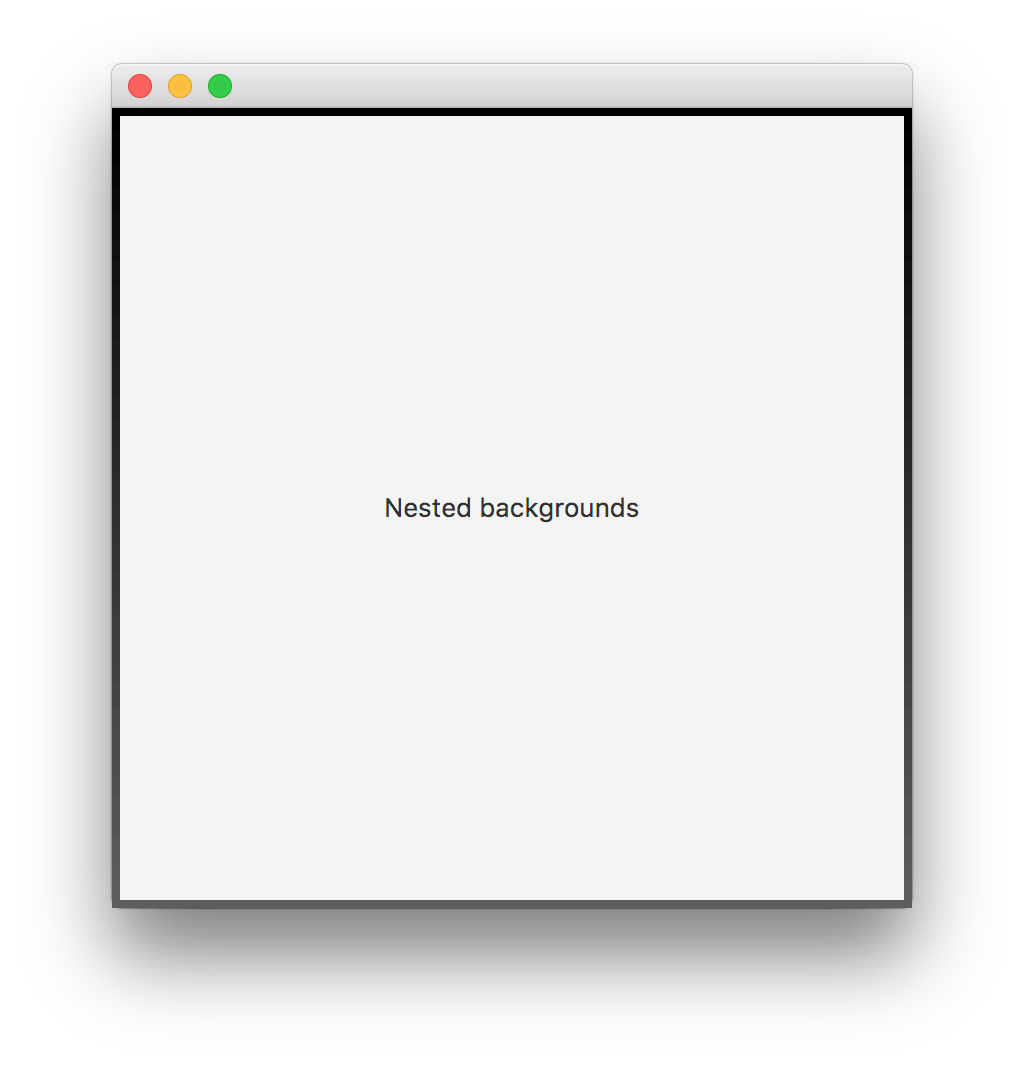
оставляет четыре пикселя черного фона видимым вверху, а четыре пикселя серого фона видимым внизу:
И это имеет черный сверху, серый снизу, и линейный градиент исчезает от черного до серого по бокам:
.root {
-fx-background-color: #000, #5d5c5e, linear-gradient(to bottom, #000, #5d5c5e), -fx-background ;
-fx-background-insets: 0, 4 0 0 0, 4 0 4 0 , 4;
}
Вам нужно добавить границу для первой границы, а затем тень для оставшихся границ:
.doubleBorder{
border: 1px solid #5d5c5e;
box-shadow:
1px 1px #000,
-1px 1px #000,
1px -1px #000,
-1px -1px #000;
}