@font-face работает в IE8, но не в IE9
Как описано выше, у меня есть проблемы с тем, что @ font-face не отображается в IE9, хотя он хорошо отображается в любом другом браузере, включая IE8 и ниже. Кроме того, при локальном просмотре на моем компьютере IE9 отображает шрифт, но не в режиме реального времени.
Сайт является:
http://bigwavedesign.co.uk/gcc/gcc
Используемый код:
@font-face {
font-family: 'LeagueGothicRegular';
src: url('league_gothic_0-webfont.eot');
src: local('League Gothic Regular'), url('league_gothic_0-webfont.woff') format('woff'), url('league_gothic_0-webfont.ttf') format('truetype'), url('league_gothic_0-webfont.svg#webfonta36nFpyE') format('svg');font-weight: normal;font-style: normal;
}
У кого-нибудь есть идеи, почему это может происходить?
Ура!
=============================================
РЕДАКТИРОВАТЬ
Я нашел следующий сайт, который показывает тот же шрифт нормально в IE9, есть идеи, как он это сделал?
12 ответов
Нет ответа, только подтверждение: у меня похожая проблема. Шрифт работает во всех других версиях IE, кроме IE9, с использованием IETester и оригинального браузера. При смене режима документа (F12 dev tools) шрифт работает. Не так, как мне бы это понравилось.
Обновление: с некоторой хитростью мне удалось заставить это работать. Похоже, что IE9 использует версию шрифта .woff (которую я исключил), а не .eot, как я думал. Я использовал генератор @ font-face от http://www.fontsquirrel.com/, чтобы получить все различные варианты шрифтов, и включил их в свой проект, используя smileyface -local. Не нужно было изменять мой файл.htaccess. Теперь работает нормально и выглядит одинаково во всех версиях IE:
@font-face {
font-family: "LucidaFax-bold";
src: url("_font/LucidaFax-bold.eot");
src: local("☺"),
url("_font/LucidaFax-bold.woff") format("woff"),
url("_font/LucidaFax-bold.ttf") format("truetype"),
url("_font/LucidaFax-bold.svg#LucidaFax-bold") format("svg");
}
h1 { font-family: "LucidaFax-bold", serif;}
(Я даже недавно сошел с ума, когда использовал взлом текста и тени Марка "Tarquin" Уилтона-Джонса, применяя тот же внешний вид к версиям IE, что и к остальному миру браузеров. Старая школа? Выглядит отлично! Стоило ли это того? Ну, многому научился.;)
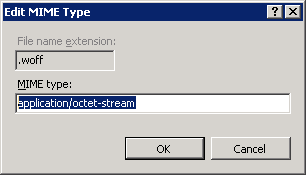
У меня только что была та же проблема с веб-шрифтами, размещенными на сайте IIS7, как предположил Гриллз, проблема была связана с MIME Types.
Я решил использовать "application/octet-stream", основываясь на ответах на тип Mime для вопроса WOFF.
- Откройте IIS и выберите сайт, на котором размещены шрифты (должно быть одинаковое имя домена для IE9 и Firefox)
- Двойной клик "Mime Types"
- Нажмите "Добавить..." в правом верхнем углу.
- В поле "Расширение имени файла:" введите ".woff"
- В поле "MIME type" введите "application/octet-stream"

Надеюсь, что это сэкономит кому-то 10 минут в будущем.
Для нас хитростью было просто изменить формат файлов.eot, которые мы обслуживаем.
Работает в IE6-9, Firefox 3-4, Chrome, Safari, Android, iPhone.
@font-face {
font-family: 'Museo';
src: url('/ui/museo300.eot?') format('eot'),
url('/ui/museo300.ttf') format('truetype')
}
становится:
@font-face {
font-family: 'Museo';
src: url('/ui/museo300.eot?') format('embedded-opentype'),
url('/ui/museo300.ttf') format('truetype')
}
Мое решение состоит в том, чтобы объявить два разных шрифта:
@font-face {
font-family: "Dereza bold";
src: local("Dereza bold"), url("../../assets/otf/dereza_bold.otf") format("opentype");
}
@font-face {
font-family: "IE Dereza bold";
src: url("../../assets/eot/dereza_bold.eot");
}
А потом:
.divclass {
font-family: "Dereza bold", "IE Dereza bold";
}
Abalore +1
Мое решение:
@font-face {
font-family: "OfficinaSansBookSCC";
src: url('font/OfficinaSansBookSCC.eot');
src: url('font/OfficinaSansBookSCC.eot') format('embedded-opentype'),
url( 'font/OfficinaSansBookSCC.ttf' ) format("truetype");
}
работает в IE 7-9, Chrome, Opera, Firefox.
первая строка необходима для IE 9, вторая для IE 7-8.
Ну, так как вы отредактировали свое сообщение, текст ниже не будет ответом. Вы указываете на правильный каталог? Есть ли шанс, что это проблема типа mime с сервера?
================================================== ==
Это может быть так:
Важно отметить, что ваш сайт должен отображаться в documentMode 9, чтобы воспользоваться новыми функциями, включенными в IE9 (который включает в себя все новые функции в IE9, а не только те, которые связаны с веб-шрифтами). Если вы раньше не слышали о DocumentMode, Microsoft разработала руководство, в котором объясняется, что это такое и как вы можете использовать его на своем сайте.
с http://blog.typekit.com/2010/09/03/typekit-adds-experimental-support-for-ie9/
В IE9 - F12 посмотрите на экран отладки, чтобы увидеть, есть ли какие-либо ошибки CSS3117. См. Также: IE9 блокирует загрузку веб-шрифта кросс-происхождения
Font Squirrel также предоставляет замечательный инструмент-генератор, который поможет вам создать набор шрифтов, который будет включать в себя необходимые форматы, уже написанный CSS и даже демонстрационную страницу, чтобы увидеть, как все это используется, а также помощь в решении проблем, с которыми вы можете столкнуться.
Было очень легко включить свой вывод в мой сайт, и это действительно решило проблему.
http://www.fontsquirrel.com/ использует это для своего примера CSS, который работал хорошо для проекта, над которым я работал.
@font-face {
font-family: 'QuicksandBook';
src: url('/Quicksand_Book-webfont.eot');
src: url('/Quicksand_Book-webfont.eot?#iefix') format('embedded-opentype'),
url('/Quicksand_Book-webfont.woff') format('woff'),
url('/Quicksand_Book-webfont.ttf') format('truetype'),
url('/Quicksand_Book-webfont.svg#QuicksandBook') format('svg');
font-weight: normal;
font-style: normal;
}
Вам следует ознакомиться с этим сообщением в блоге. Полу Айришу есть, что сказать о проблемах, с которыми вы сталкиваетесь, и он предлагает то, что он называет "пуленепробиваемым" выражением @font-face.
http://paulirish.com/2009/bulletproof-font-face-implementation-syntax/
У меня была эта проблема. Оказывается, я пропустил запятую в декларации семейства шрифтов.
Я хотел добавить еще одну вещь, которая может пойти не так в этом сценарии. В IE9 есть правило, которое отбрасывает все объявления @font-face, которые нельзя кэшировать после первой загрузки. IE9 будет правильно использовать шрифт на первом дисплее, но при последующих обновлениях @font-face будет отключен. Я обнаружил это после того, как случайно закрыл свой браузер, а затем снова открыл его и обнаружил, что мой шрифт работал загадочно, только чтобы перестать работать одно обновление позже.
Чтобы это исправить, вам просто нужно убедиться, что запрос, обслуживающий ваш шрифт, имеет Cache-Control заголовок ответа чего-то другого, кроме no-cache, Я бы порекомендовал установить его на max-age=3600, Это обеспечит кэширование вашего шрифта в течение часа. IE9 сможет последовательно отображать ваш шрифт.