Делаем строки таблицы HTML независимыми от ширины других строк. Верхние ряды определяют ширину остальных рядов
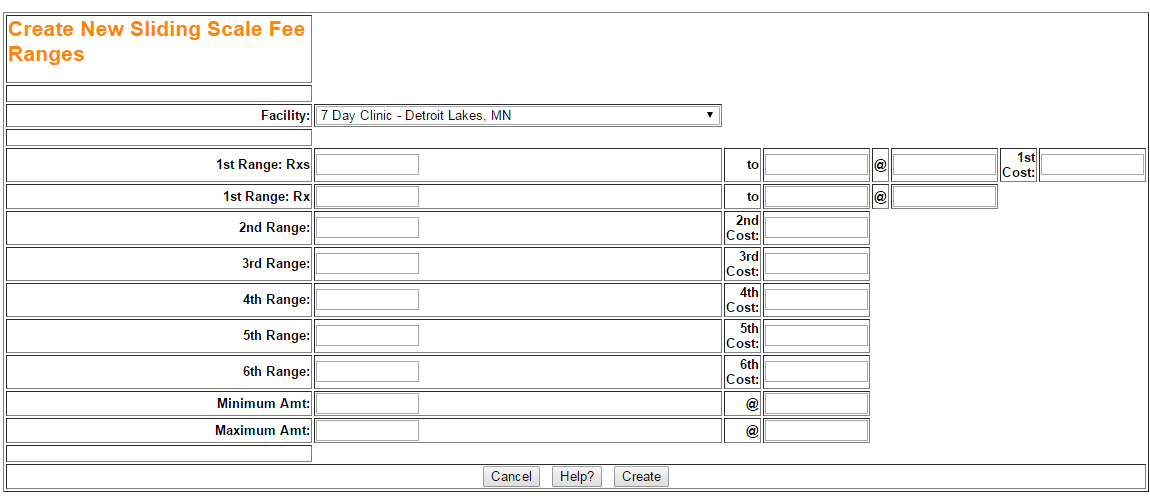
У меня есть стол, который я хочу настроить. Оранжевый текст заголовка должен свободно перемещаться, но это только ширина первого столбца второй строки. Однако ширина второго столбца 2-й строки определяется строкой прямо над ней. Кажется, здесь нет ни рифмы, ни причины.
Как я могу настроить текст заголовка так, чтобы он заполнил всю указанную мной ширину 100% и настроить строки под ним так, чтобы они были относительно друг друга и в основном имели 15% на столбец вместо второго столбца, составляющего почти 50% из-за возможности вкладка раскрывающаяся.
Я попытался установить позиции этих <td> данные должны быть абсолютными или фиксированными или плавающими, оставленными безуспешно Я также попытался установить align="left", чтобы они могли попытаться оказаться слева, но не повезло.
Если я уберу объект <tr> строка, первые строки равны заголовку, который не централизован и делает первые строки шириной 40% вместо 20%, которые я установил.
<body>
<table border="1" width="100%" table-layout="fixed" border-spacing="0";
border-collapse="collapse">
<div align="right">
<form name="spdAdmin" method="post" onSubmit="return validateForm(this);" action="SlidingScaleFeeMaint.jsp">
<thead>
<tr>
<td width="100%"><H1>Create New Sliding Scale Fee Ranges</H1></td>
</tr>
<tr>
<td align="center"> </td>
<input name="user" type="hidden" value="" size="10"/>
<input name="todaysdate" type="hidden" value="" size="10"/>
<input name="prevdate" type="hidden" value="" size="10"/>
</tr>
<tr align="left">
<td width="20%" align="center" CLASS="L1">Facility:</td>
<td width="80%"><%= clinicMgr.getClinicDDLB(userId, 2514, "", "", "clinicId") %></td>
</tr>
<tr>
<td align="center"> </td>
</tr>
</thead>
<tbody>
<tr>
<td align="center" width="20%" CLASS="L1" >1st Range: Rxs </td>
<td width="15%">
<input name="range1" value="" size="10"/>
</td>
<td width="5%"align="center" CLASS="L1" > to </td>
<td>
<input width="15%" name="range1" value="" size="10"/>
</td>
<td width="5%" align="center" CLASS="L1" > @ </td>
<td>
<input name="range1" value="" size="10"/>
</td>
<td width="5%" align="center" CLASS="L1">1st Cost:</td>
<td width="15%">
<input name="cost1" value="" size="10"/>
</td>
</tr>
<tr>
<td align="center" CLASS="L1" >1st Range: Rx </td>
<td>
<input name="range1" value="" size="10"/>
</td>
<td align="center" CLASS="L1" > to </td>
<td>
<input name="range1" value="" size="10"/>
</td>
<td align="center" CLASS="L1" > @ </td>
<td>
<input name="range1" value="" size="10"/>
</td>
</tr>
<tr>
<td align="center" CLASS="L1" >2nd Range:</td>
<td>
<input name="range1" value="" size="10"/>
</td>
<td align="center" CLASS="L1">2nd Cost:</td>
<td>
<input name="cost1" value="" size="10"/>
</td>
</tr>
<tr>
<td align="center" CLASS="L1" >3rd Range:</td>
<td>
<input name="range1" value="" size="10"/>
</td>
<td align="center" CLASS="L1">3rd Cost:</td>
<td>
<input name="cost1" value="" size="10"/>
</td>
</tr>
<tr>
<td align="center" CLASS="L1" >4th Range:</td>
<td>
<input name="range1" value="" size="10"/>
</td>
<td align="center" CLASS="L1">4th Cost:</td>
<td>
<input name="cost1" value="" size="10"/>
</td>
</tr>
<tr>
<td align="center" CLASS="L1" >5th Range:</td>
<td>
<input name="range1" value="" size="10"/>
</td>
<td align="center" CLASS="L1">5th Cost:</td>
<td>
<input name="cost1" value="" size="10"/>
</td>
</tr>
<tr>
<td align="center" CLASS="L1" >6th Range:</td>
<td>
<input name="range1" value="" size="10"/>
</td>
<td align="center" CLASS="L1">6th Cost:</td>
<td>
<input name="cost1" value="" size="10"/>
</td>
</tr>
</tr>
<tr>
<td align="center" CLASS="L1" >Minimum Amt:</td>
<td>
<input name="minimumAmt" value="" size="10"/>
</td>
<td align="center" CLASS="L1"> @ </td>
<td>
<input name="minimumCost" value="" size="10"/>
</td>
</tr>
<tr>
<td align="center" CLASS="L1" >Maximum Amt:</td>
<td>
<input name="maximumAmt" value="" size="10"/>
</td>
<td align="center" CLASS="L1"> @ </td>
<td>
<input name="maximumCost" value="" size="10"/>
</td>
</tr>
</tbody>
<tfooter>
<tr>
<td align="center"> </td>
</tr>
<tr>
<td colspan="8" align="center">
<input type="button" value="Cancel" onClick="javascript:window.location='SitePlanDeliveryFeeListFrame.jsp'"/>
<input type="button" value="Help?" onClick="javascript:window.alert('The associated cost will be applied to each successful Rx up to this Range value. \n \n ie, putting 100 in Range1 and 250 in Range2 would mean Cost1 would be applied to 1-100 and Cost2 would be applied to 101-250. \n \n Pair each pair/cost from 1 being the first set. Any Rx's that go beyond the last range setting will have a default Rx Cost of 0$');"/>
<input type="submit" name="save" value="Create"/>
</td>
</tr>
</tfooter>
</table>
</body>