Dropify текст не по центру
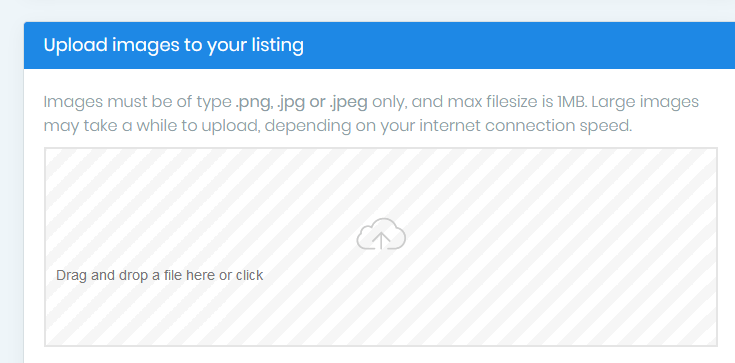
Добавили Dropify на мой сайт, но по какой-то причине по умолчанию текст "Перетащите файл сюда или нажмите" не центрирован?
<div class="dropify-wrapper">
<div class="dropify-message">
<span class="file-icon"></span>
<p>Drag and drop a file here or click</p>
<p class="dropify-error">Ooops, something wrong appended.</p>
</div>
<div class="dropify-loader"></div>
<div class="dropify-errors-container"><ul></ul></div><input name="ctl00$ContentPlaceHolder1$fuImage" id="ctl00_ContentPlaceHolder1_fuImage" class="dropify" data-max-file-size="1M" data-allowed-file-extensions="jpg jpeg png" type="file"><button type="button" class="dropify-clear">Remove</button><div class="dropify-preview"><span class="dropify-render"></span>
<div class="dropify-infos"><div class="dropify-infos-inner">
<p class="dropify-filename"><span class="file-icon"></span> <span class="dropify-filename-inner"></span></p>
<p class="dropify-infos-message">Drag and drop or click to replace</p></div></div></div></div>
Кто-нибудь видел это раньше?
[class^="dropify-font-"]:before, [class*=" dropify-font-"]:before, .dropify-font:before, .dropify-wrapper .dropify-message span.file-icon:before {
font-family: "dropify";
font-style: normal;
font-weight: normal;
speak: none;
display: inline-block;
text-decoration: inherit;
width: 1em;
margin-left: .2em;
margin-right: .2em;
text-align: center;
font-variant: normal;
text-transform: none;
line-height: 1em; }
.dropify-wrapper {
display: block;
position: relative;
cursor: pointer;
overflow: hidden;
width: 100%;
max-width: 100%;
height: 200px;
padding: 5px 10px;
font-family: "Roboto", "Helvetica Neue", "Helvetica", "Arial";
font-size: 14px;
line-height: 22px;
color: #777;
background-color: #FFF;
background-image: none;
text-align: center;
border: 2px solid #E5E5E5;
-webkit-transition: border-color 0.15s linear;
transition: border-color 0.15s linear; }
Добавление некоторого текста в качестве дополнительной информации, так как чертов сценарий не позволит мне добавить код, если я этого не сделаю. Добавление некоторого текста в качестве более подробной информации, поскольку чертов сценарий не позволит мне добавить код, если я этого не сделаю. Добавление некоторого текста в качестве дополнительной информации, поскольку проклятый сценарий не позволит мне добавить код, если я не добавлю немного текста в качестве более подробной информации, поскольку чертов сценарий не позволит я добавлю код, если я не
1 ответ
Починил это. В файле JS есть опции, которые печатают CSS. По какой-то причине текст был в пределах
и это заставило это быть выровненным. Может быть основной темой. Я удалил
и добавил
:
message: '<div class="dropify-message"><span class="file-icon" /><br /> {{ default }}</div>'
Теперь это выровнено.