SwipeRefreshLayout и вертикальные проблемы касания ViewPager
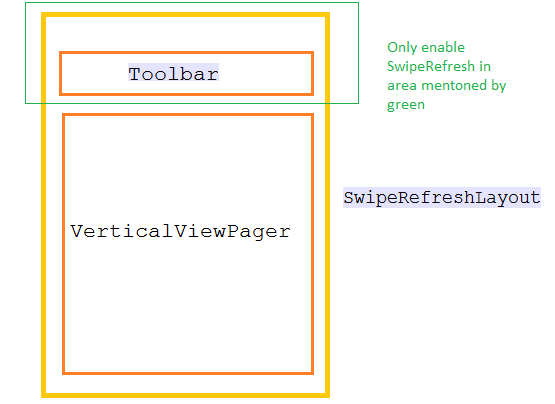
У меня есть Activity с Custom SwipeRefreshLayout и Vertical ViewPager, который проводит по вертикали. (в основном это колода карт, на которую можно сослаться, чтобы обновить).
Так что теперь, когда я пытаюсь провести по вертикали ViewpagerSwipeRefreshLayout обрабатывает событие касания и обновляет макет, и страница пейджера просмотра не перемещается.
Две вещи, которые я попробовал, но без удачи:
Включите смахивание, чтобы обновить макет только тогда, когда пользователь запускает с панели инструментов.
MotionEvent.ACTION_DOWNсобытиеgetY()дает координату y панели инструментов.Если
ViewPagerпервым принимает событие касания, затем
не делегируйте этоSwipeRefreshLayout,
Файл макета действия выглядит следующим образом.
<android.support.v4.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:HelveticaTextView="http://schemas.android.com/apk/res-auto"
xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:fab="http://schemas.android.com/apk/res-auto"
android:id="@+id/DrawerLayout" android:layout_width="match_parent"
android:layout_height="match_parent">
<com.CustomSwipeToRefresh xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/swipe_container" android:layout_width="match_parent"
android:layout_height="100dp" app:layout_behavior="@string/appbar_scrolling_view_behavior">
<android.support.design.widget.CoordinatorLayout
android:id="@+id/coordinatorLayout" android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.Toolbar
android:id="@+id/tool_bar" android:layout_width="match_parent"
android:layout_height="@dimen/toolbar_min_height"
android:background="@color/theme_color_yellow_dark"
app:layout_collapseMode="pin"
app:layout_scrollFlags="scroll|enterAlways" app:titleTextColor="@color/white">
</android.support.v7.widget.Toolbar>
<RelativeLayout android:layout_width="match_parent"
android:layout_height="match_parent" android:layout_marginBottom="@dimen/toolbar_min_height"
android:layout_marginTop="@dimen/toolbar_min_height"
android:background="@color/transparent">
<com.VerticalViewPager
android:id="@+id/pagerhome"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</RelativeLayout>
</android.support.design.widget.CoordinatorLayout>
</com.CustomSwipeToRefresh>
<!-- to show nav drawer icons here -->
<android.support.v7.widget.RecyclerView
android:id="@+id/RecyclerView" android:layout_width="320dp"
android:layout_height="match_parent" android:layout_gravity="left"
android:background="#ffffff" android:scrollbars="vertical">
</android.support.v7.widget.RecyclerView>
</android.support.v4.widget.DrawerLayout>
Мой CustomSwipeToRefresh сенсорный перехват действия, который не работает хорошо
@Override
public boolean onInterceptTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
mPrevY = MotionEvent.obtain(event).getY();
mDeclined = false; // New action
break;
case MotionEvent.ACTION_MOVE:
final float eventY = event.getY();
float yDiff = Math.abs(eventY - mPrevY);
//disable swipe to refresh if user touches below 100px or dp
if (mDeclined || mPrevY > 100 ) {
mDeclined = true;
return false;
}
}
return super.onInterceptTouchEvent(event);
}
2 ответа
У меня ниже работает логика
Включите смахивание, чтобы обновить макет, когда пользователь начинает перетаскивание с панели инструментов. то есть, если пользователь пытается провести пальцем сверху вниз, и он включает в себя панель инструментов, тогда разрешите только пролистывание, а если пользователь коснется начала после положения панели инструментов, то отключите пролистывание 
@Override
public boolean onInterceptTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
mPrevY = MotionEvent.obtain(event).getY();
mDeclined = false;
if (mPrevY > getResources().getDimensionPixelSize(R.dimen.disable_swipe_after) ) {
mDeclined = true;
}
Log.d("Declined", mDeclined + "--" + mPrevY);
break;
case MotionEvent.ACTION_MOVE:
if (mDeclined) {
return false;
}
}
return super.onInterceptTouchEvent(event);
}
mPager.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
Log.e("onPageScrolled position(=",String.valueOf(position));
Log.e("onPageScrolled positionOffset(=",String.valueOf(positionOffset));
Log.e("onPageScrolled positionOffsetPixels(=",String.valueOf(positionOffsetPixels));
}
@Override
public void onPageSelected(int position) {
Log.e("onPageSelected position(=",String.valueOf(position));
}
@Override
public void onPageScrollStateChanged(int state) {
Log.e("onPageScrollStateChanged state(=",String.valueOf(state));
if(state==1) {
swipeRefreshLayout.setEnabled(false);
} else {
swipeRefreshLayout.setEnabled(true);
}
}
});