Обрезание высоты изображения в Outlook 2007/2010 (значительно ниже максимальной высоты)
У меня есть изображение в шаблоне электронной почты HTML, где высота обрезается. Я использую электронную почту Zurb Ink. Установка состоит из двух изображений, которые должны укладываться друг на друга. Из того, что я могу сказать, изображение обрезается на высоте 19 пикселей, в то время как его фактическая высота составляет 47 пикселей;
Я использую электронную почту на Acid для предварительного просмотра электронной почты. CSS встраивается перед отправкой электронной почты с использованием premailer,
2-е изображение отображается нормально.
Вот соответствующий код и скриншоты.
HTML
<table class="row banner">
<tr>
<td class="wrapper last">
<table class="four columns">
<tr>
<td>
<img class="hide-for-small" src="url-to-image.jpg" width="179" height="47" style="width:179px; height:47px; line-height:47px;" />
<br/>
<img src="url-to-image.jpg" width="179" height="63" style="width:179px; height:63px; line-height:63px;" />
</td>
<td class="expander"></td>
</tr>
</table>
</td>
</tr>
</table>
CSS
img {
outline:none;
text-decoration:none;
-ms-interpolation-mode: bicubic;
width: auto;
max-width: 100%;
float: left;
clear: both;
display: block;
}
Встроенный CSS - в конце концов CSS скомпилирован и встроен.
td {
word-break: break-word;
-webkit-hyphens: auto;
-moz-hyphens: auto;
hyphens: auto;
border-collapse: collapse !important;
vertical-align: top;
text-align: left;
color: #222222;
font-family: Helvetica, Arial, sans-serif;
font-weight: normal;
line-height: 19px;
font-size: 13px;
margin: 0;
padding: 0px 0px 10px;
}
img {
width: 179px;
height: 47px;
line-height: 47px;
outline: none;
text-decoration: none;
-ms-interpolation-mode: bicubic;
max-width: 100%;
float: left;
clear: both;
display: block;
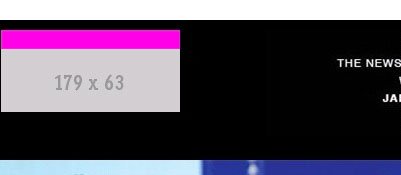
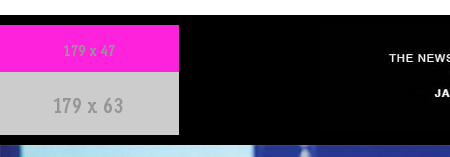
Скриншоты
Outlook 2007/2010
Обычные почтовые клиенты
Я пытался добавить height, style="height" а также line-height атрибуты, чтобы форсировать высоту, но пока не повезло.
3 ответа
Поплавки не работают в Outlook. То, что вы хотите, это использовать <td align="left|right|center"> вместо. Вы должны использовать td"s valign а также height атрибуты тоже.
Бит ширины может быть причиной проблемы, вы должны установить ширину изображения с помощью width атрибут, а затем установить стиль max-width:100% встроенный, чтобы выполнить то, что вы хотите, и держать его кросс-клиент.
Попробуйте установить mso-line-height-rule: at-least на TD, в котором находится изображение. Я обнаружил проблемы с почтовыми клиентами MSO, где он обрезал бы изображения до высоты строки, если эта опция не установлена правильно.
Я столкнулся с той же проблемой, когда высоту обрезали только в Outlook. Я решил это, удалив пользовательский класс (ы) на моем изображении.